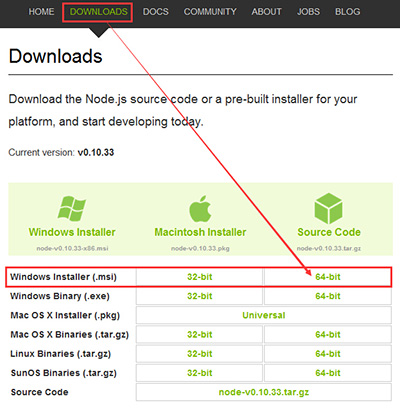
1、 打開Nodejs官網http://www.nodejs.org/,點“DOWNLOADS”,點64-bit下載“node-v0.10.33-x64.msi”。

2、 下載好后,雙擊“node-v0.10.33-x64.msi”,按照默認選項安裝Nodejs,默認安裝路徑為:C:/Program Files/nodejs。
(請根據系統位數自行安裝)
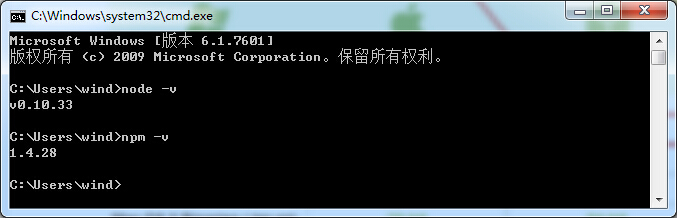
3、 “開始”-->cmd,打開cmd程序,輸入“node -v”,出現” v0.10.33”; 輸入“npm -v”,出現” 1.4.28”,說明Nodejs和npm都已安裝成功。

4、“開始”-->cmd,打開cmd程序,輸入“cd C:/Program Files/nodejs”,進入nodejs安裝目錄。輸入npm install less -g 回車,安裝less組件。稍等片刻,完成后,你會發現C:/Users/wind/AppData/Roaming/npm/node_modules 目錄下有less組件。
至此Windows7 x64系統下安裝Nodejs及配置less組件已基本完成,接下來我們配置WebStorm 9.0.1,使其能將less文件編譯成css文件。


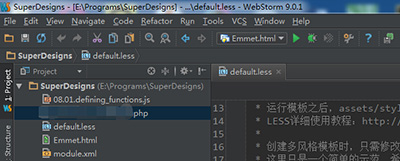
5、開啟JetBrains WebStorm 9.0.1程序,打開一個含有leess的項目,該項目中含有“default.less”文件。

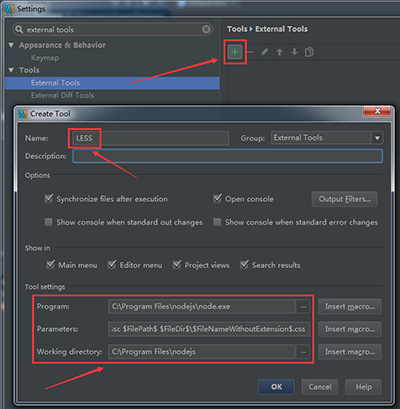
6、File-->Settings(設置),打開設置選項。找到“External Tools”(外部工具)擴展工具設置項,點開右側的“+”,在Name欄輸入“LESS”,“Tool settings”分別輸入如下:
Program: C:/Program Files/nodejs/ node.exe (你安裝目錄所在的文件)
Parameters: C:/Users/Administrator/AppData/Roaming/npm/node_modules/less/bin/lessc $FilePath$ $FileDir$/$FileNameWithoutExtension$.css (用戶名默認Administrator,有變化的話自行更改,并粘貼這一行)
Working directiry: C:/Program Files/nodejs (你安裝的目錄)
確認輸入無誤后點右下的“OK”按鈕。然后再點Settings 版右下的“Apply”應用按鈕。

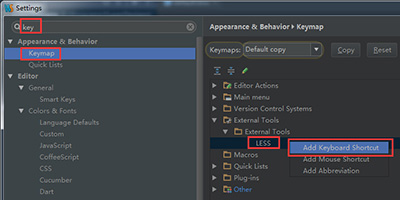
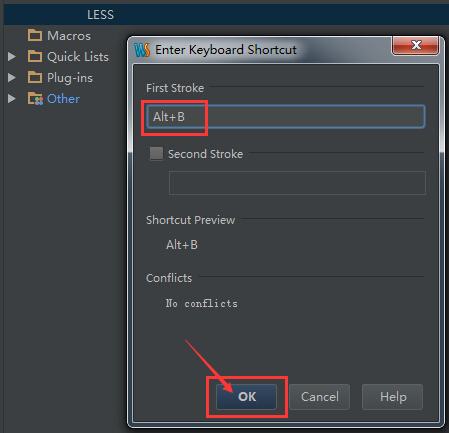
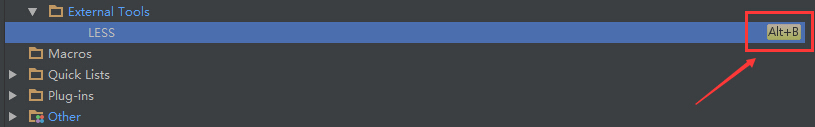
7、在Settings 面板頂端輸入“key”,找到快捷鍵設置項“Keymap”(快捷鍵),在右側找到“External Tools”(外部工具)點開,點選“LESS”并單擊右鍵,選擇“Add Keyboard Shortcut”,在出現其面板的“First Stroke”處同時按下“Alt+B”鍵,這樣就將“Alt+B”設置為將less文件編譯成css文件的快捷鍵。當然你可以根據自己的實際情況設置成其它的快捷鍵。確認好后點Settings 面板右下的“OK”按鈕。



8、回到打開的default.less文件,按下“Alt+B”快捷鍵,看看“default.css”是不是生成了!
|
新聞熱點
疑難解答
圖片精選