box-sizing 屬性允許您以特定的方式定義匹配某個區(qū)域的特定元素。box-sizing是CSS3的box屬性之一。一說到CSS的盒模型(Box model)我想很多人都會比較煩,特別是對于新手,然而這個Box model又是我們CSS運用中比較重要的一個屬性。那么CSS3的Box-sizing跟盒模型有什么關(guān)系呢?第一句話就說了,Box-sizing是CSS3的Box屬性之一,那他當(dāng)然也遵循CSS的Box model原理,為了能更好的學(xué)習(xí)和理解這個Box-sizing屬性,我們有必要先了解一下CSS中Box model的原理。
例如,假如您需要并排放置兩個帶邊框的框,可通過將 box-sizing 設(shè)置為 "border-box"。這可令瀏覽器呈現(xiàn)出帶有指定寬度和高度的框,并把邊框和內(nèi)邊距放入框中。
如果你寫過CSS或者你接觸過CSS,相信你一定對盒子模型一點都不陌生。CSS其中一個讓人比較困惑的地方就在于它的盒子模型中關(guān)于高度和寬度的計算,別說那些初學(xué)者了,就是寫過很久CSS的人也一樣會有如此的感覺。CSS中的高度和寬度總是不那么直觀,讓你總是很困惑,不能一眼就能分辨出其高度和寬度。有的時候你希望它的寬度是100px,但實際情況卻總不是這樣。然而,設(shè)置正確的box-sizing的屬性,盒子的高度和寬度會的確就是你設(shè)置的100px。是否有點暈了呢,好了,下面我詳細(xì)介紹下。
1、盒子模型
關(guān)于CSS重要的一個概念就是CSS盒子模型。它控制著頁面這些元素的高度和寬度。盒子模型多少會讓人產(chǎn)生一些困惑,尤其當(dāng)涉及到高度和寬度計算的時候。真正盒子的寬度(在頁面呈現(xiàn)出來的寬度)和高度,需要加上一些其它的屬性,例如:
padding + border + width = 盒子的寬度
padding + border + height = 盒子的高度
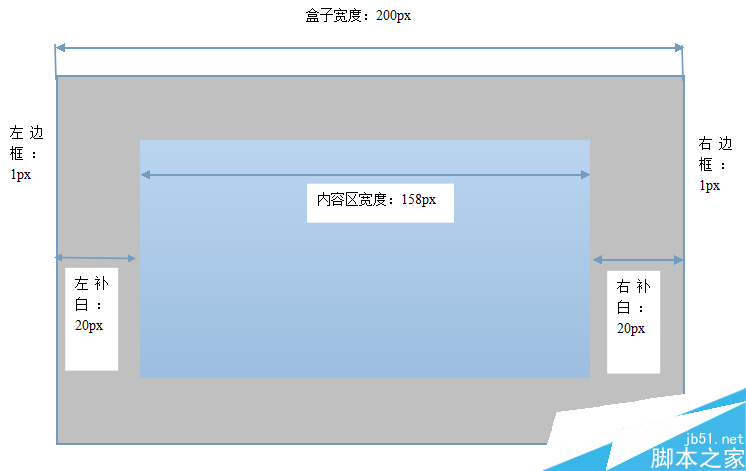
這看起來并不是那么直觀,那么我們看一個圖:

這意味著,如果我們設(shè)置一個寬度為200px,而實際呈現(xiàn)的盒子的寬度可能會大于200px(除非沒有左右邊框和左右補(bǔ)白)。這可能看起來比較怪,CSS設(shè)置的寬度僅僅是內(nèi)容區(qū)的寬度,而非盒子的寬度。同樣,高度類似。
這導(dǎo)致的直接結(jié)果是當(dāng)我們希望頁面呈現(xiàn)的盒子的寬度是200px的時候,我們需要減去它的左右邊框和左右補(bǔ)白,然后設(shè)置為對應(yīng)的CSS寬度。例如上圖,我們設(shè)置希望盒子寬度為200px,則需要先減去左右補(bǔ)白各20px,左右邊框各1px,然后設(shè)置對應(yīng)的CSS寬度158px。這讓代碼看起來有點匪夷所思,尤其是對新手來說(我就在這個問題上困惑了很久)。我明明設(shè)置的寬度是158px,它卻呈現(xiàn)了200px。這多少有點不那么直觀和一目了然。
幸運的是,我們有更好的方法達(dá)到我們想要的目的。
2、box-sizing
與上面不同的是,當(dāng)你設(shè)置box-sizing:border-box以后,這就能達(dá)到你想要的目的。例如,上面我們想要一個寬度為200px的盒子,那么我們直接設(shè)置寬度為200px。是不是看起來清晰多了。當(dāng)再設(shè)置它的左右邊框和左右補(bǔ)白后,它的內(nèi)容區(qū)會自動調(diào)整。這可能更直接和一目了然。CSS代碼如下:
div {
box-sizing: border-box;
width: 200px;
padding: 20px;
border: 1px solid #DDD;
}
如下圖:

實際上,這更被設(shè)計者和開發(fā)者推崇。
3、box-sizing其它的值
box-sizing同樣可以設(shè)置為content-box,這樣設(shè)置CSS的寬度的時候僅僅是設(shè)置的它的內(nèi)容區(qū)的寬度,瀏覽器默認(rèn)都是如此。如我們1中舉得例子。
box-sizing也可以設(shè)置為inherit,也就是說從父級元素中繼承該屬性。
4、瀏覽器兼容性
IE8及以上版本支持該屬性,F(xiàn)irefox 需要加上瀏覽器廠商前綴-moz-,對于低版本的IOS和Android瀏覽器也需要加上-webkit-。實際上,很多reset.css或者normal.css里都包含如下CSS語句,也是比較贊成的用法:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
結(jié)束語
看到這兒,相信你肯定明白了box-sizing的含義。那么同樣告訴你的是,這是很多前端面試題常見的知識點之一。面試官通常會問你,CSS設(shè)置如下語句后*{box-sizing:border-box;},其作用是什么?相信你看到現(xiàn)在肯定會清楚的回答這個問題了。
新聞熱點
疑難解答
圖片精選