數據類型
JavaScript中有5種簡單數據類型(也稱為基本數據類型):Undefined、Null、Boolean、Number和String。還有1種復雜數據類型——Object,Object本質上是由一組無序的名值對組成的。
typeof操作符
介于JavaScript是松散類型的,因此需要有一種手段來檢測給定變量的數據類型——typeof就是負責提供者方面信息的操作符。對一個值使用typeof操作符可能返回下列某個字符串:
● "undefined"——如果這個值未定義;
● "boolean"——如果這個值是布爾值;
● "string"——如果這個值是字符串;
● "number"——如果這個值是數值;
● "object"——如果這個值是對象或null;
● "function"——如果這個值是函數;
Undefined類型
Undefined類型只有一個值,即特殊的undefined。在使用var聲明變量但未對其加以初始化時,這個變量的值就是undefined,例如:
復制代碼 代碼如下:
var message;
alert(message == undefined) //true
Null類型
Null類型是第二個只有一個值的數據類型,這個特殊的值是null。從邏輯角度來看,null值表示一個空對象指針,而這也正是使用typeof操作符檢測null時會返回"object"的原因,例如:
復制代碼 代碼如下:
var car = null;
alert(typeof car); // "object"
如果定義的變量準備在將來用于保存對象,那么最好將該變量初始化為null而不是其他值。這樣一來,只要直接檢測null值就可以知道相應的變量是否已經保存了一個對象的引用了,例如:
復制代碼 代碼如下:
if(car != null)
{
//對car對象執行某些操作
}
實際上,undefined值是派生自null值的,因此ECMA-262規定對它們的相等性測試要返回true。
復制代碼 代碼如下:
alert(undefined == null); //true
盡管null和undefined有這樣的關系,但它們的用途完全不同。無論在什么情況下都沒有必要把一個變量的值顯式地設置為undefined,可是同樣的規則對null卻不適用。換句話說,只要意在保存對象的變量還沒有真正保存對象,就應該明確地讓該變量保存null值。這樣做不僅可以體現null作為空對象指針的慣例,而且也有助于進一步區分null和undefined。
Boolean類型
該類型只有兩個字面值:true和false。這兩個值與數字值不是一回事,因此true不一定等于1,而false也不一定等于0。
雖然Boolean類型的字面值只有兩個,但JavaScript中所有類型的值都有與這兩個Boolean值等價的值。要將一個值轉換為其對應的Boolean值,可以調用類型轉換函數Boolean(),例如:
復制代碼 代碼如下:
var message = 'Hello World';
var messageAsBoolean = Boolean(message);
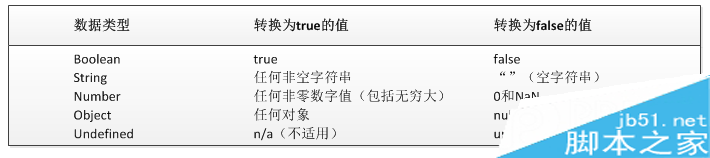
在這個例子中,字符串message被轉換成了一個Boolean值,該值被保存在messageAsBoolean變量中。可以對任何數據類型的值調用Boolean()函數,而且總會返回一個Boolean值。至于返回的這個值是true還是false,取決于要轉換值的數據類型及其實際值。下表給出了各種數據類型及其對象的轉換規則。

這些轉換規則對理解流控制語句(如if語句)自動執行相應的Boolean轉
換非常重要,例如:
復制代碼 代碼如下:
var message = 'Hello World';
if(message)
{
alert("Value is true");
}
運行這個示例,就會顯示一個警告框,因為字符串message被自動轉換成了對應的Boolean值(true)。由于存在這種自動執行的Boolean轉換,因此確切地知道在流控制語句中使用的是什么變量至關重要。
Number類型
這種類型用來表示整數和浮點數值,還有一種特殊的數值,即NaN(非數值 Not a Number)。這個數值用于表示一個本來要返回數值的操作數未返回數值的情況(這樣就不會拋出錯誤了)。例如,在其他編程語言中,任何數值除以0都會導致錯誤,從而停止代碼執行。但在JavaScript中,任何數值除以0會返回NaN,因此不會影響其他代碼的執行。
NaN本身有兩個非同尋常的特點。首先,任何涉及NaN的操作(例如NaN/10)都會返回NaN,這個特點在多步計算中有可能導致問題。其次,NaN與任何值都不相等,包括NaN本身。例如,下面的代碼會返回false。
復制代碼 代碼如下:
alert(NaN == NaN); //false
JavaScript中有一個isNaN()函數,這個函數接受一個參數,該參數可以使任何類型,而函數會幫我們確定這個參數是否“不是數值”。isNaN()在接收一個值之后,會嘗試將這個值轉換為數值。某些不是數值的值會直接轉換為數值,例如字符串”10“或Boolean值。而任何不能被轉換為數值的值都會導致這個函數返回true。例如:
復制代碼 代碼如下:
alert(isNaN(NaN)); //true
alert(isNaN(10)); //false(10是一個數值)
alert(isNaN("10")); //false(可能被轉換為數值10)
alert(isNaN("blue")); //true(不能被轉換為數值)
alert(isNaN(true)); //false(可能被轉換為數值1)
有3個函數可以把非數值轉換為數值:Number()、parseInt()和parseFloat()。第一個函數,即轉型函數Number()可以用于任何數據類型,而另外兩個函數則專門用于把字符串轉換成數值。這3個函數對于同樣的輸入會返回不同的結果。
|
新聞熱點
疑難解答