按照上文的部署方法,將GetNow的WebPart添加到SharePoint網站中:測試一下,獲取時間成功!
Demo 2
第二個例子我們來實現WebPart的聯動控制,也就是說通過一個WebPart來控制另外一個WebPart。還是直接看代碼:
代碼不是很難,創建一個WebPart,向其中添加一個List,提供用戶幾種顏色的選擇情況,然后通過用戶選擇的情況改變我們上面GetNow這個WebPart的背景顏色。
按照前面的方法加到SharePoint網站中:
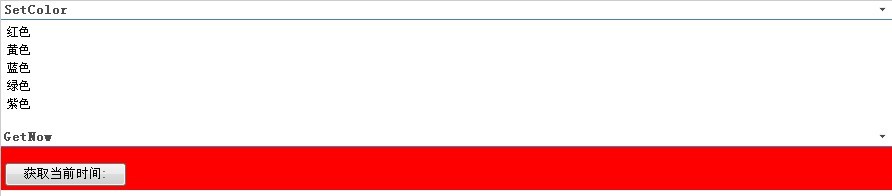
選擇紅色:

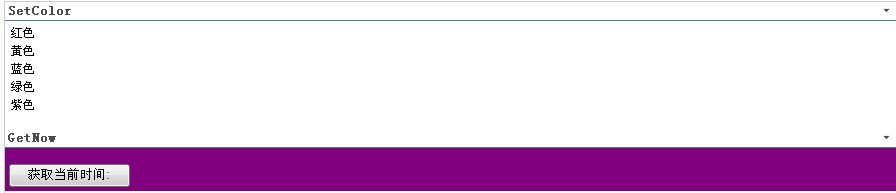
選擇紫色:

ok。我們想要的效果已經實現啦!
小結:上面只是自己拋磚引玉的小例子,希望對新手有幫助。對于WebPart的開發部分就介紹這些吧,望支持。有什么不得當的地方還望大家指教。根據自己的業務需要,大家可以開發出更實用的WebPart。還有建議大家多看看服務器控件開發的文章,會有幫助!
新聞熱點
疑難解答
圖片精選