在微信公眾平臺,不論訂閱號還是服務號還是企業號,都需要越來越精彩的頁面效果吸引讀者注意。這吸睛的頁面效果就需要美味微信運營這動動腦筋了,重要的往往不是技術,而是你的思維&思想,是你用最新鮮的創意和想法,支配簡單的技術和工具,實現偉大的頁面效果。下文將講述微信公眾號圖文編輯-(直角+圓角)帶陰影邊框(附效果圖)。

工具/原料
微信公眾賬號:服務號 訂閱號 企業號
Macromedia Dreamweaver軟件(文中都簡稱為DW)
一款測試效果的瀏覽器
一顆勇于探索的心
方法/步驟
1、打開Macromedia Dreamweaver軟件(后文均簡寫為DW)。

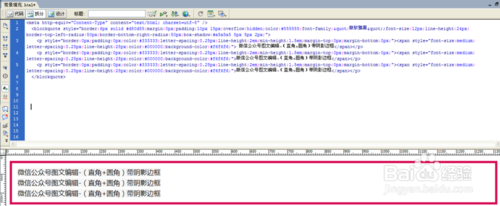
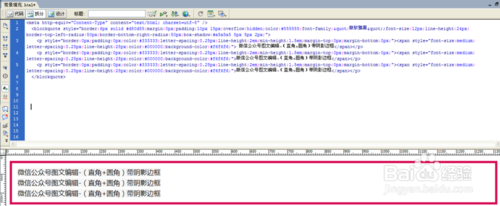
2、這是做測試寫好的代碼,現在已經在DW中打開多色直背景效果。
代碼中邊框是有陰影的,邊框樣子是類似幻燈片中一種圖片效果的,左上角及其一個對角是圓角,右上角及其一個對角是直角。原始案例以紅色邊框、黑色字體為例,下文將逐步展開。現在,可以拷貝下一個步驟的代碼到你的軟件。

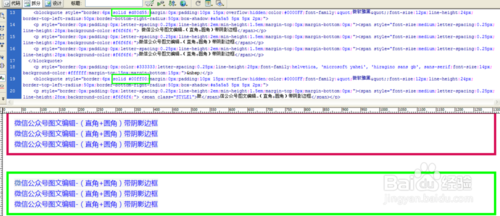
3、<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
復制內容到剪貼板 - <blockquote style="border:6px solid #d80d55;margin:0px;padding:10px 15px;overflow:hidden;color:#555555;font-family:"微軟雅黑";font-size:12px;line-height:24px;border-top-left-radius:50px;border-bottom-right-radius:50px;box-shadow:#a5a5a5 5px 5px 2px;"> <p style="border:0px;padding:0px;color:#333333;letter-spacing:0.25px;line-height:2em;min-height:1.5em;margin-top:0px;margin-bottom:0px;"><span style="font-size:medium;letter-spacing:0.25px;line-height:28px;color:#000000;background-color:#f6f6f6;"> 微信公眾號圖文編輯-(直角+圓角)帶陰影邊框</span></p> <p style="border:0px;padding:0px;color:#333333;letter-spacing:0.25px;line-height:2em;min-height:1.5em;margin-top:0px;margin-bottom:0px;"><span style="font-size:medium;letter-spacing:0.25px;line-height:28px;color:#000000;background-color:#f6f6f6;">微信公眾號圖文編輯-(直角+圓角)帶陰影邊框</span></p> <p style="border:0px;padding:0px;color:#333333;letter-spacing:0.25px;line-height:2em;min-height:1.5em;margin-top:0px;margin-bottom:0px;"><span style="font-size:medium;letter-spacing:0.25px;line-height:28px;color:#000000;background-color:#f6f6f6;">微信公眾號圖文編輯-(直角+圓角)帶陰影邊框</span></p> </blockquote>
-
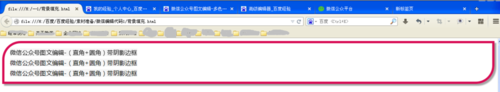
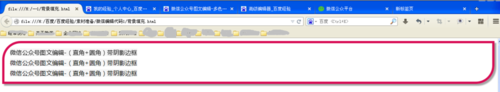
4、現在看一下在瀏覽器下預覽出來的網頁效果。

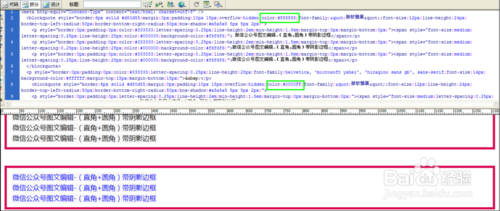
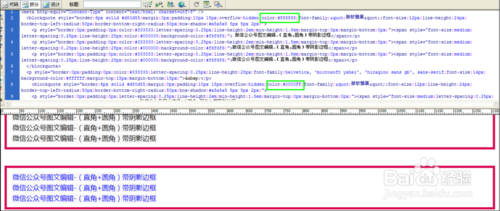
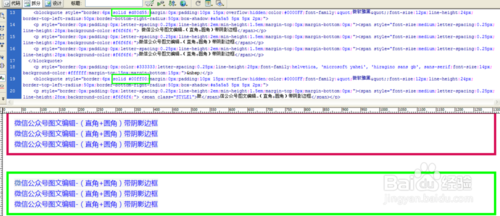
5、這一步講解,如何改變編輯框內的字體的顏色,看過前幾篇經驗的朋友應該能知道修改方法,So Easy!將【color:#555555;font-family:"微軟雅黑"】代碼改為【;color:#0000FF;font-family:"微軟雅黑"】,或者任何你需要的顏色,效果就出來了。

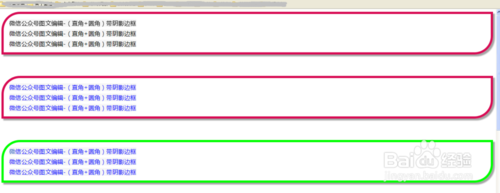
6、瀏覽器預覽效果為

7、這一步講解,如何改變編輯框的顏色,So Easy!
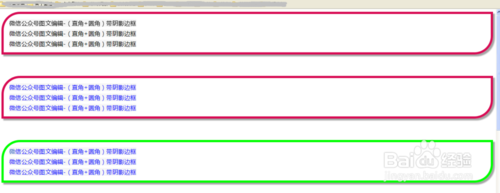
將【solid #d80d55;margin:0px】代碼改為【solid #00ff00;margin:0px】,或者任何你需要的顏色,效果就出來了。

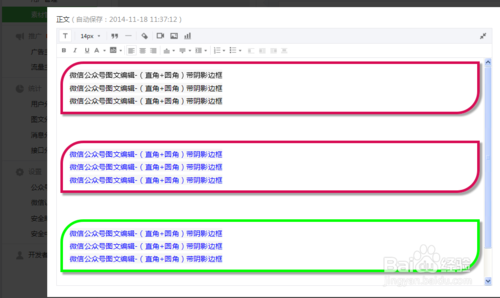
8、瀏覽器預覽效果為

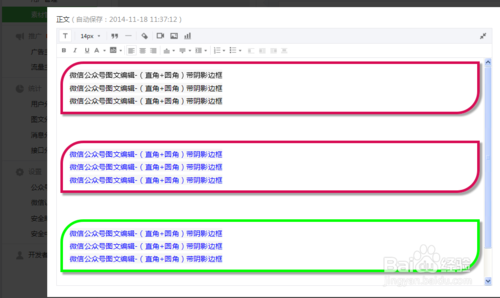
9、直接選擇需要的樣式拷貝到需要的地方,修改其中的文字即可。選擇需要的樣式拷貝到需要的地方,修改其中的文字為自己的文字

注意事項
代碼頂部不可缺
直接選擇需要的樣式拷貝到需要的地方,修改其中的文字即可
選擇需要的樣式拷貝到需要的地方,修改其中的文字為自己的文字
以上就是微信公眾平臺圖文編輯-(直角+圓角)帶陰影邊框(附效果圖),希望對大家有所幫助!