visual studio code簡稱叫做vscode,在程序開發中使用到,既可以寫html、js的代碼,也可以寫后臺代碼。那么,visual studio code軟件該怎么使用,怎么自定義設置呢?下面我們就來介紹一下關于vscode的基礎知識,請看下文詳細介紹。
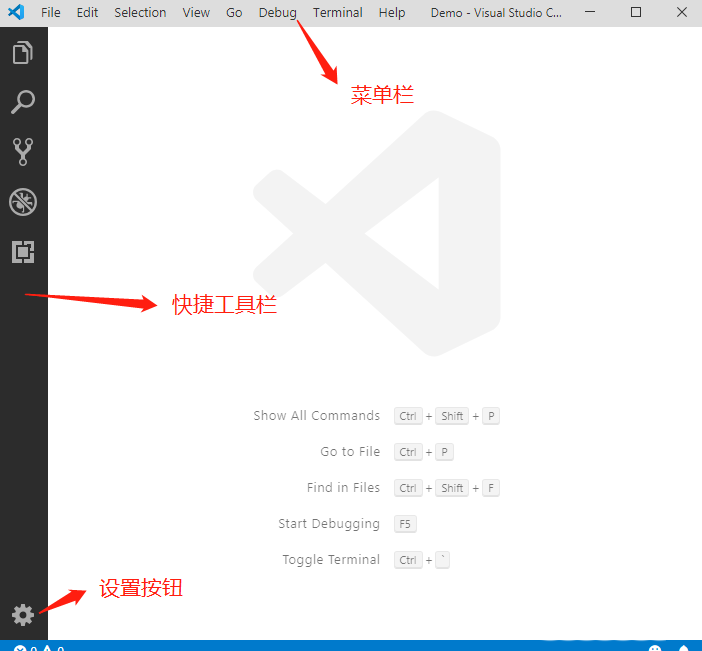
1、打開visual studio code之后,界面如圖所示。最上方的是菜單欄,左側的是快捷工具欄,設置按鈕就在左側的最下方

2、首先看頂部的菜單欄,File是對文件操作的菜單,如打開文件、文件夾等。
Edit是編輯過程中的相關菜單,比如撤銷等。
View是顯示或者隱藏哪些視圖窗口的菜單。
Go是跳轉類的菜單,如轉定義等等。
Debug是調試相關的菜單。
Help是幫助菜單

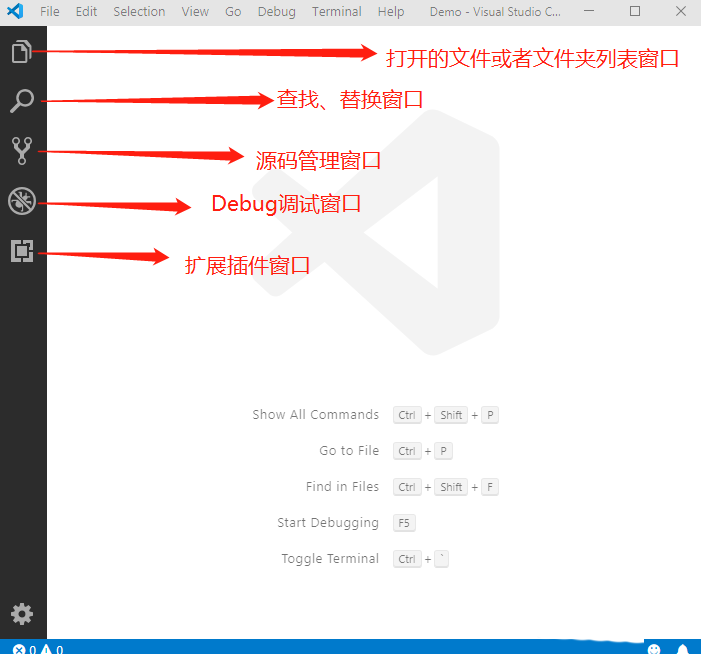
3、接著看左側的快捷工具欄,從上到下依次是:
Explorer:當前打開的文件或者文件夾的列表窗口。
Search:查找和替換窗口。
Source Control:源碼管理的窗口,比如配合svn、git等源碼管理工具。
Debug:調試窗口。Extensions:擴展插件窗口

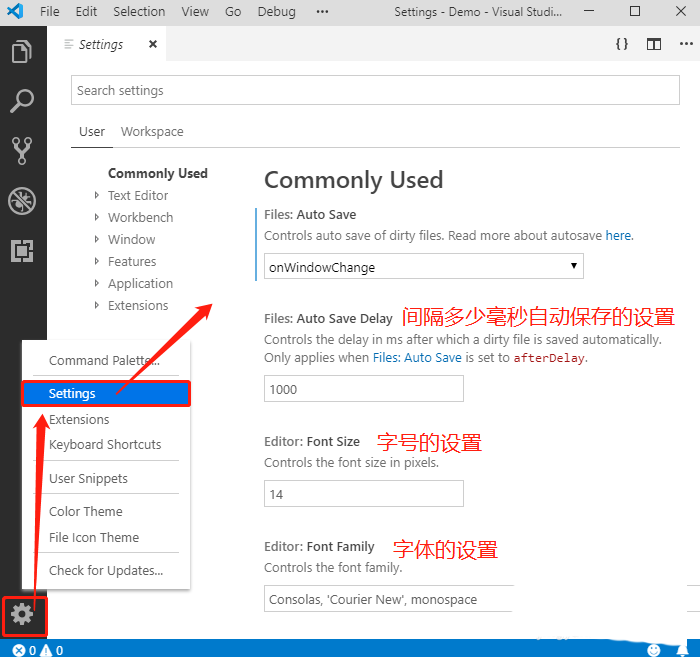
4、在左側快捷工具欄的最下方,是設置按鈕,點擊之后,會出現一個彈出菜單,選擇Settings,就能在右側出現各種明細的設置選項。點開設置頁面后,首先看到的是間隔多少毫秒自動保存的設置項,接著是字號、字體的設置

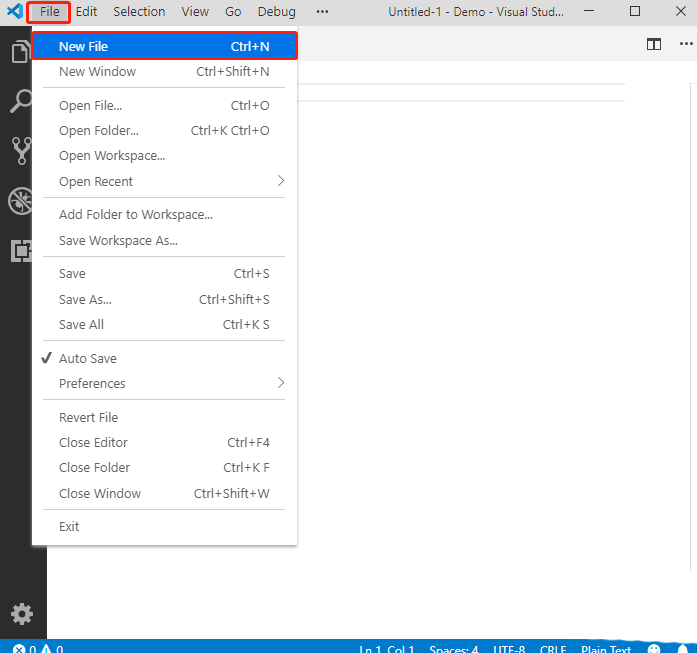
5、接下來,演示如何創建一個html頁面。首先點擊左上角的【File】菜單,選擇【New File】就會出現一個空白的標簽頁,這樣的標簽頁還沒有存儲任何內容,也沒有存儲成物理文件,所以,書寫代碼的時候,沒有智能提示

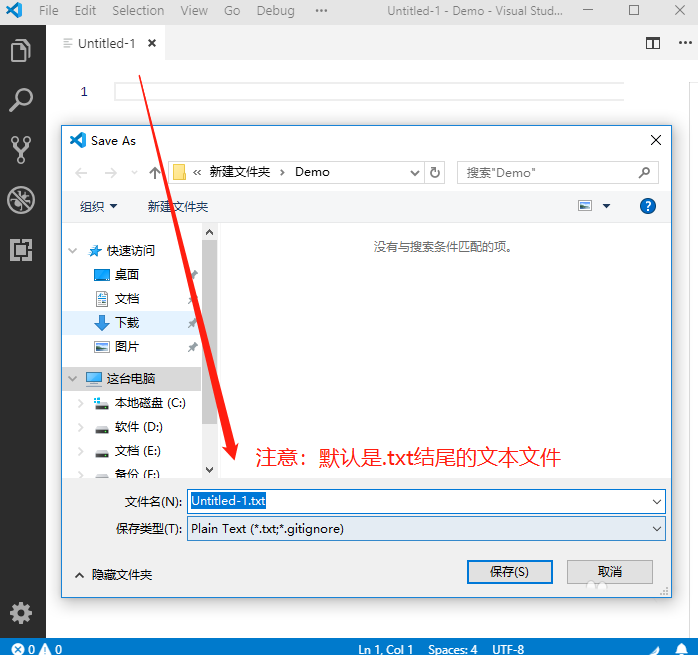
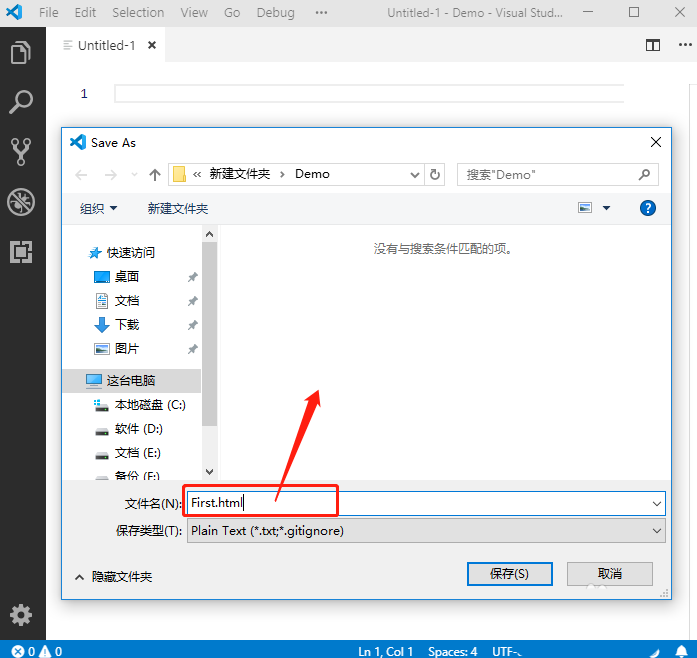
6、這個時候,可以使用【Ctrl + S】組合鍵,或者,點擊【File】菜單下面的【Save】選項,保存文件到電腦的磁盤。在彈出的保存到磁盤位置的界面中,默認的文件類型是txt文本文件,注意要修改為.html結尾的文件,才是html網頁文件


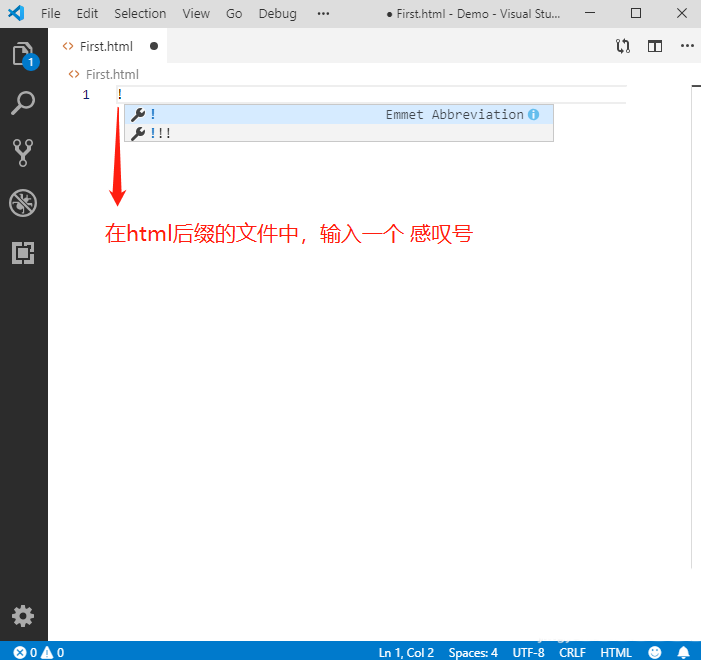
7、當保存為html結尾的網頁格式文件之后,在文件的開始處,輸入一個感嘆號,再按一下Tab鍵,就能自動生成符合H5規范的html頁面框架內容了


以上就是vscode基礎使用和設置方法,希望大家喜歡,請繼續關注武林網。
相關推薦:
vscode英文版怎么設置自動保存的時間?
vscode編輯器代碼小視圖怎么在左邊顯示?
vscode代碼折疊功能怎么使用? vscode折疊代碼的方法
新聞熱點
疑難解答
圖片精選