公告欄中的內(nèi)容都有不斷滾動的效果,這樣可以看到最新的公告。這里用代碼實(shí)現(xiàn)簡單的公告欄滾動效果,主要用到的知識點(diǎn)是計(jì)時(shí)器使用,下面我們就來看看詳細(xì)的教程。
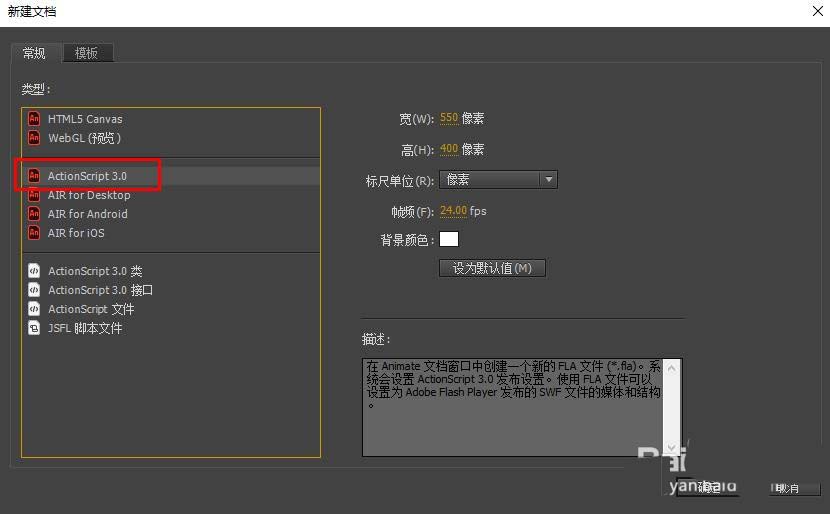
1、這里用的是Animate CC軟件,打開軟件,新建AS3文檔。

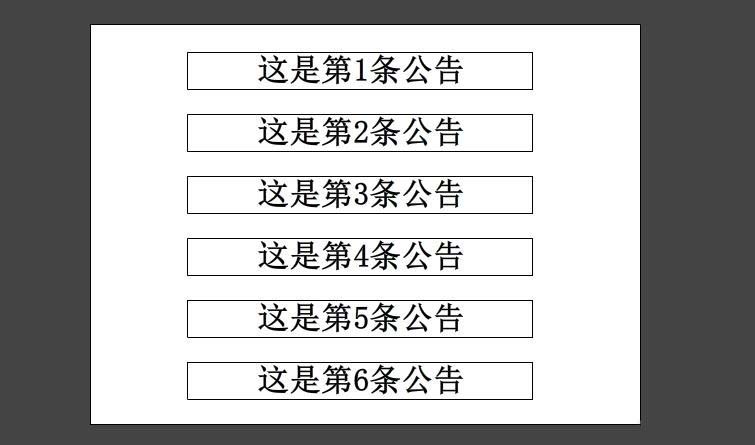
2、在舞臺上放幾個(gè)動態(tài)文本框。

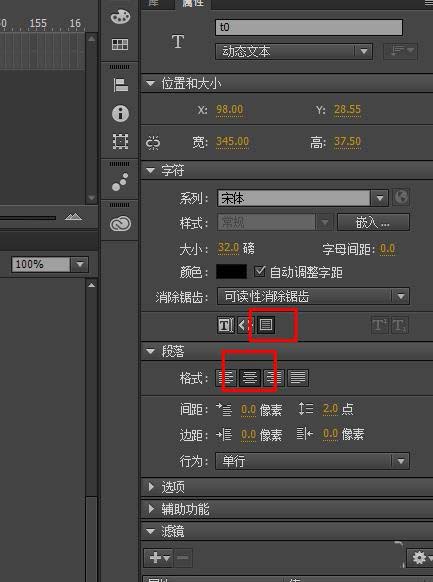
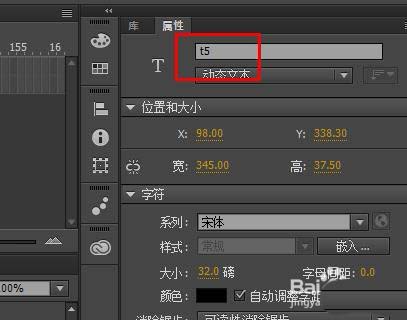
3、動態(tài)文本框的設(shè)置如圖所示:

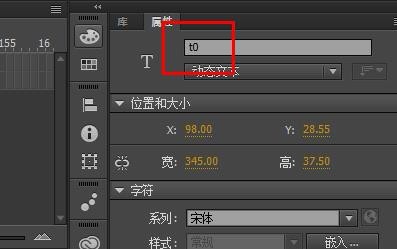
4、當(dāng)然,因?yàn)檫@里只是示意,文本沒有進(jìn)行設(shè)計(jì),可以根據(jù)需要設(shè)計(jì)文本的效果和整體程序的界面。給這些文本設(shè)置實(shí)例名。這里有6個(gè)文本框,就從t0到t5


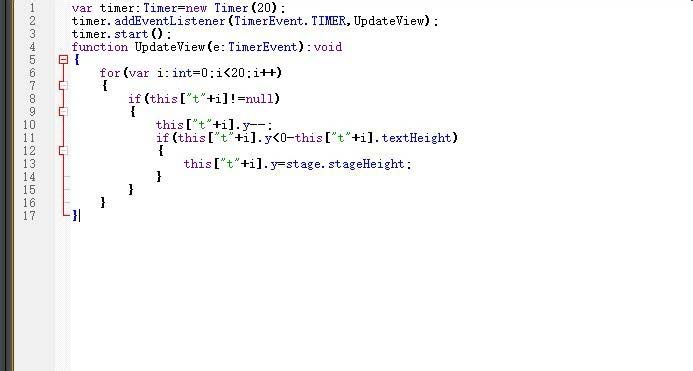
5、接下來在主時(shí)間軸加如下代碼:
var timer:Timer=new Timer(20);timer.addEventListener(TimerEvent.TIMER,UpdateView);timer.start();function UpdateView(e:TimerEvent):void{for(var i:int=0;i<20;i++){if(this["t"+i]!=null){this["t"+i].y--;if(this["t"+i].y<0-this["t"+i].textHeight){this["t"+i].y=stage.stageHeight;}}}}
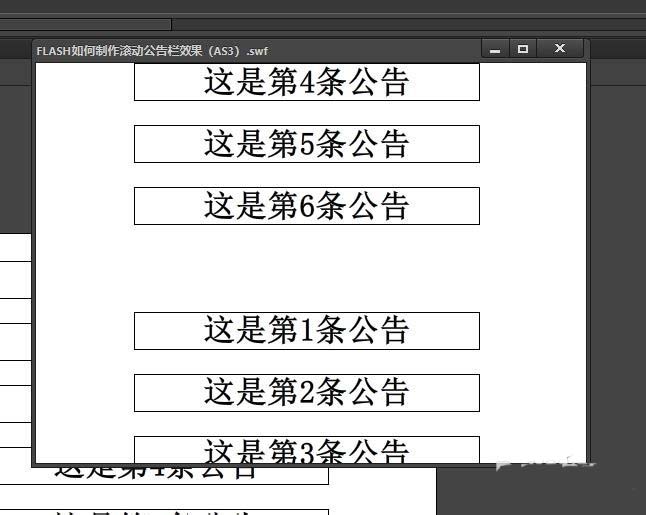
6、運(yùn)行后就可以看到幾條公告不停滾動。

7、可以結(jié)合遮罩動畫制作更靈活的效果。

以上就是flash滾動公告欄的制作方法,希望大家喜歡,請繼續(xù)關(guān)注武林網(wǎng)。
相關(guān)推薦:
Flash怎么制作滾動字幕動畫效果?
Flash怎么制作滾動的方塊GIF動畫?
Flash怎么制作矩形滾動變圓形的動畫?
|
新聞熱點(diǎn)
疑難解答