前面介紹了三種元件,但是這三種元件在使用以即設置上也會有很多不同之處,因此將它們單拿出來進行分析。本節先說說圖形元件,上節中對圖形元件的作用、制作都進行了說明,本節將重點說明圖形元件的屬性設置及用法。打開圖形元件可以看到主要有三個屬性,下面逐個進行分析。
一、位置和大小
1、 選擇圖形元件,點開屬性面板,可以看到位置和大小主要包括四項參數,即x/y座標。和元件的寬高,另外在寬高上還有一個鎖定寬高比的按鈕。

2、可以通過更改位置數值來為圖形元件進行準確的定義,也可以在場景中直接移動元件。可以通過面板上的寬高屬性設置元件的寬度和高度。也可以解除寬高鎖定,只改變其中一項,對元件進行精確的變形操作,當然也可以按Q鍵在場景中直接使用變形工具變形。
二、色彩效果
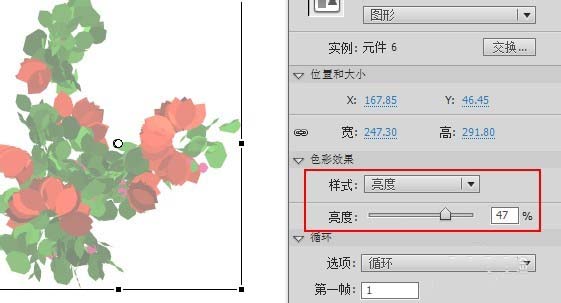
1、亮度。主要用來調節圖形的黑白偏向程度。可以直接以此屬性進行前后兩幀的傳統補間動畫制作。

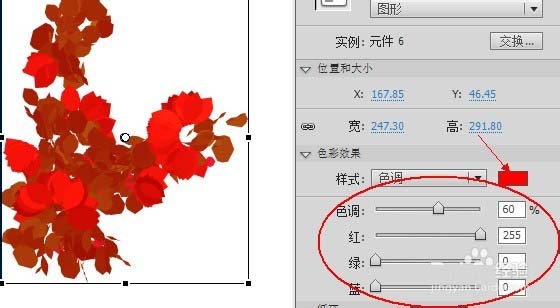
2、色調。主要用來調整元件的色調,選擇以什么顏色為主色調 ,那么調整下面的參數都會在這個色調下進行。可以直接以此屬性進行前后兩幀的傳統補間動畫制作。

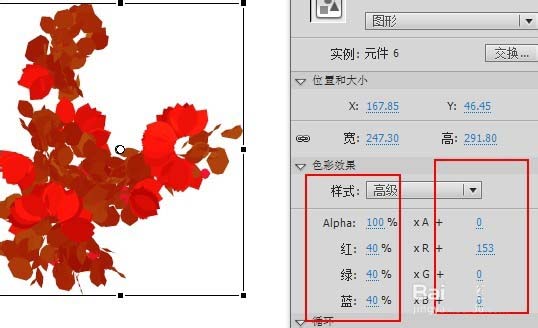
3、高級。可以同時對色調,透明度等進行調整,方法比較靈活,使用的組合比較多,也是很多高手常用的地方,實現一此漸變過渡等。可以直接以此屬性進行前后兩幀的傳統補間動畫制作。

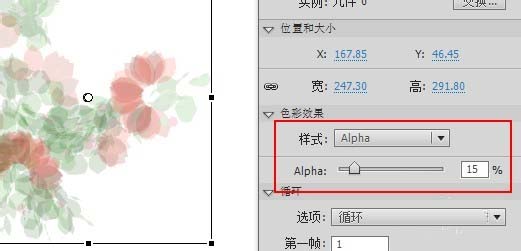
4、alpha。設置元件透明度。可以直接以此屬性進行前后兩幀的傳統補間動畫制作。

三、循環
1、循環
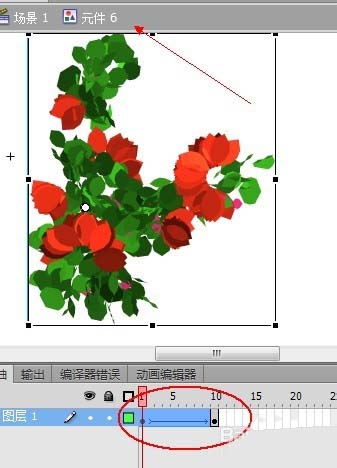
舉例說明,如果這個圖形元件里有一個10幀的動畫,但是這個圖形元件被拖放到時間軸上后有50幀的長度,那么這個圖形元件會在這50幀內循環播放5次,也就是說時間軸上他能存在的越久,它就能循環多次。它的播放開始位置由參數“第一幀”中的數值來設定。
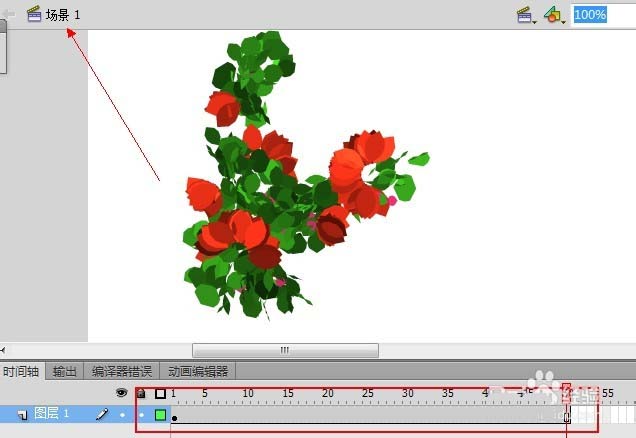
如下圖一,圖形元件只有10幀,圖二中它被放在時間軸上,有50幀的長度,如果我們在50幀處加入stop(),讓動畫停止,那么測試這個動畫,可以發現動畫循環了5次就停止了。


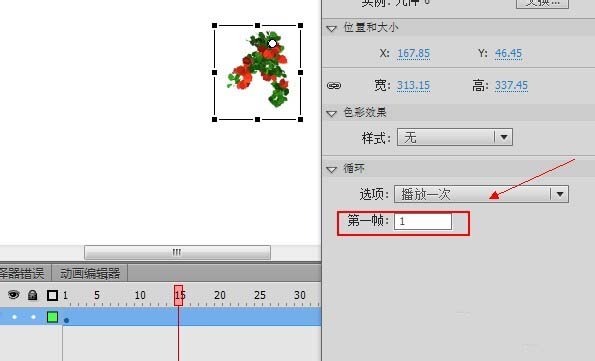
2、播放一次
顧名思義,一個只有10幀動畫長度的圖形元件被拖放到主場景的時間軸上后,如果在主時間軸上存在了50幀,那么這個動畫只播放一次就停止在最后一幀了。它的播放開始位置由參數“第一幀”中的數值來設定

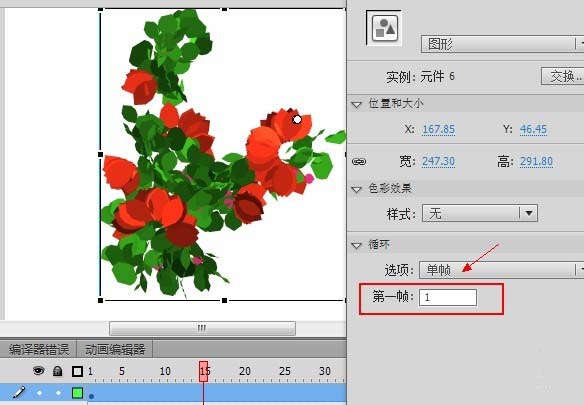
3、單幀
無論圖形元件里的動畫有多長,多么復雜,它被拖入到時間軸上也只會顯示一幀,它里面動畫都會忽略。它的顯示的單幀位置由參數“第一幀”中的數值來設定

相關推薦:
Flash軟件怎么把圖形轉換為元件?
flash cs6怎么新建影片剪輯元件?
Flash cs5元件怎么制作?按鈕元件的制作方法
新聞熱點
疑難解答