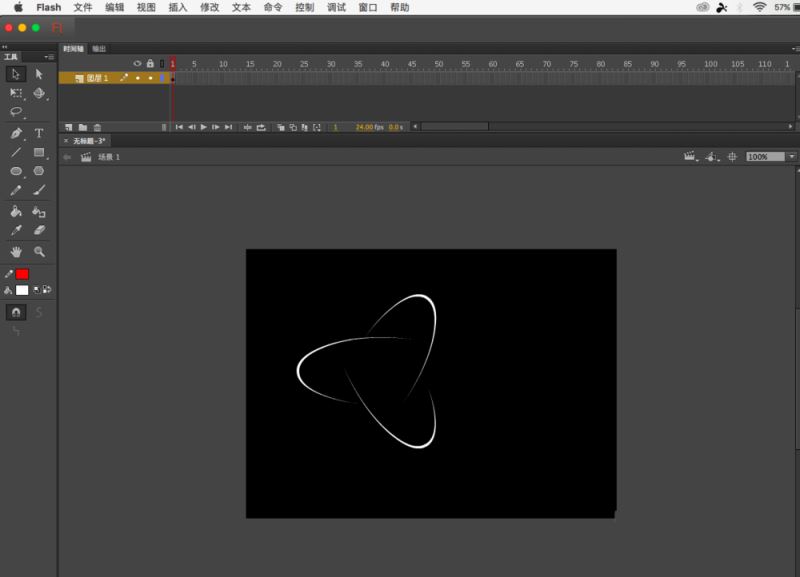
這個應用在有的開機頁面會有類似的顯示,算是比較經典,在動畫制作中比較常見,因為里面套的層次有點多但是很基本,所以綜合性比較強
方法:
1、首先我們還是來分析一下這個案例的制作關鍵點,看到這個效果可能不太容易入手,但是了解構成就沒什么問題了,涉及到引導與遮罩共用舞臺可以設置為黑色
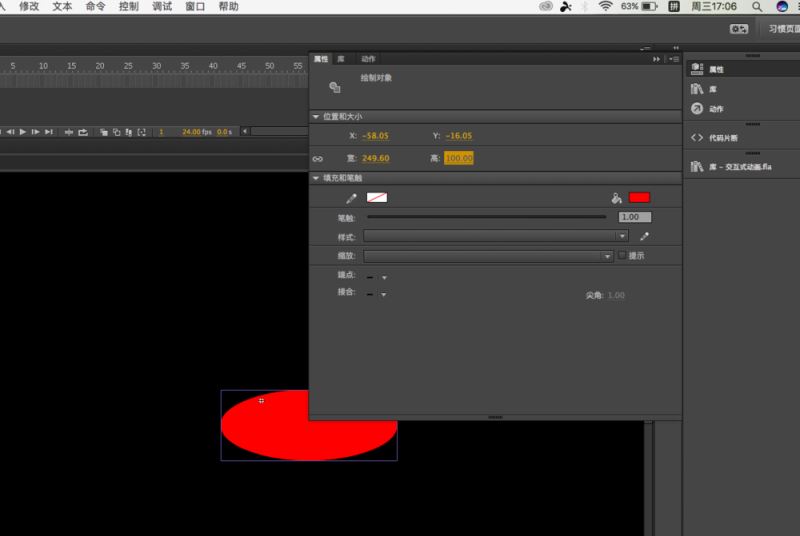
2、新建元件,這個案例實際上就是建立幾個元件,然后拖到舞臺上就可以了,第一個類型為圖形,畫一個橢圓出來,參數僅供參考

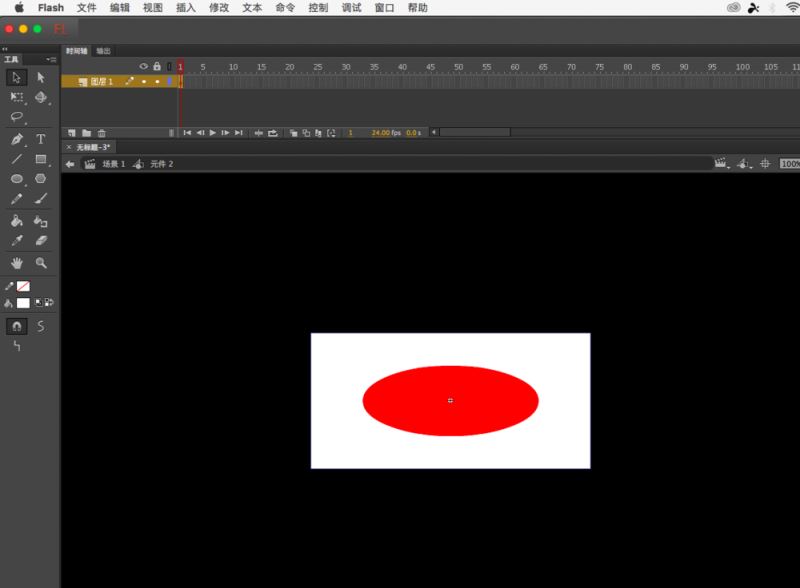
3、然后回到舞臺上,再次建立元件,還是圖形,這次畫一個矩形出來,比橢圓要大,然后把橢圓拖進去對齊到舞臺中央

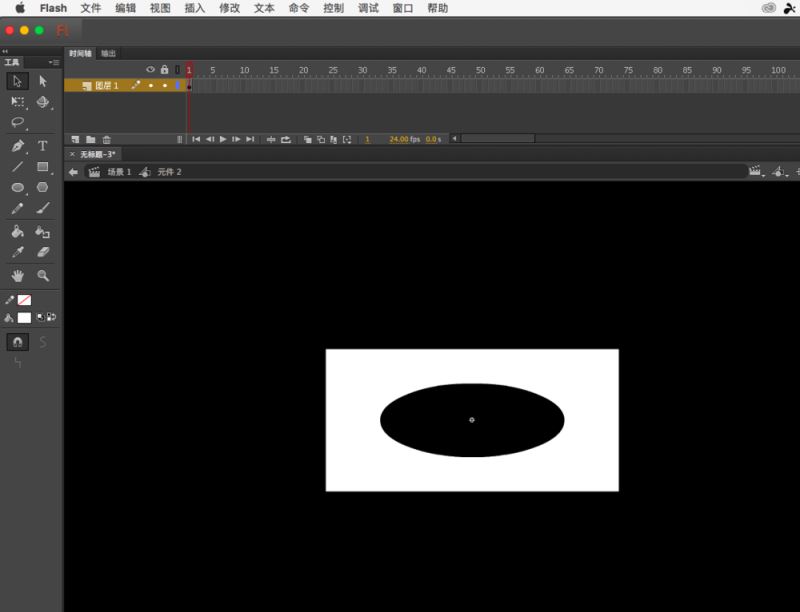
4、將圖形都打散,因為我們需要的是一個鏤空的矩形,所以刪除掉里面的橢圓

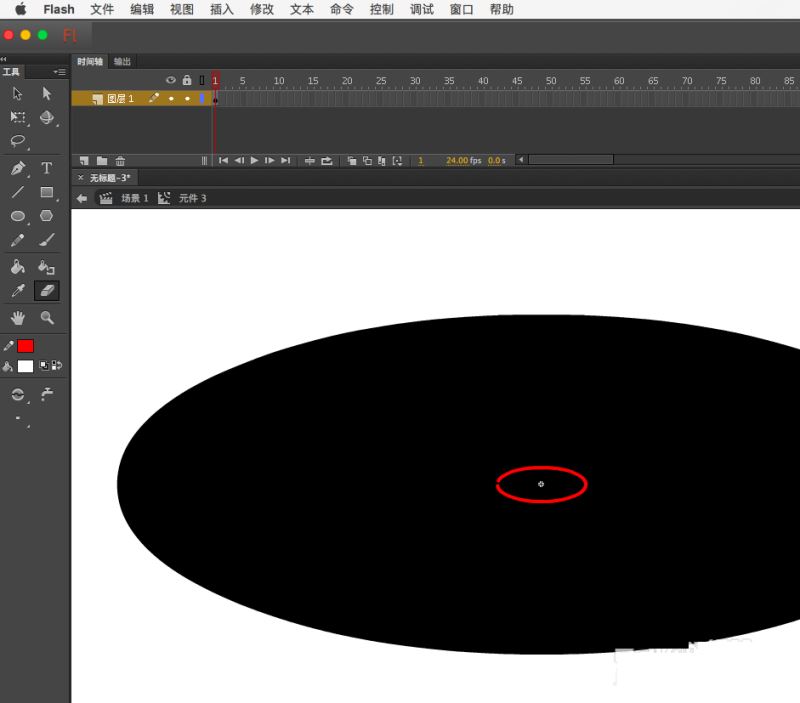
5、再次回到舞臺,新建元件,這次是影片剪輯,將元件2拖進去,,新建圖層,畫一個橢圓,不要填充色,開一個缺口

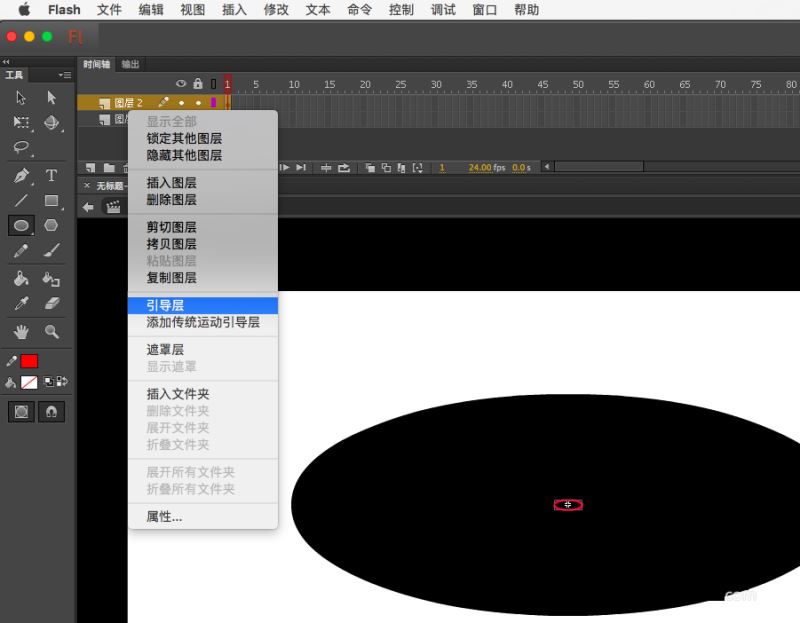
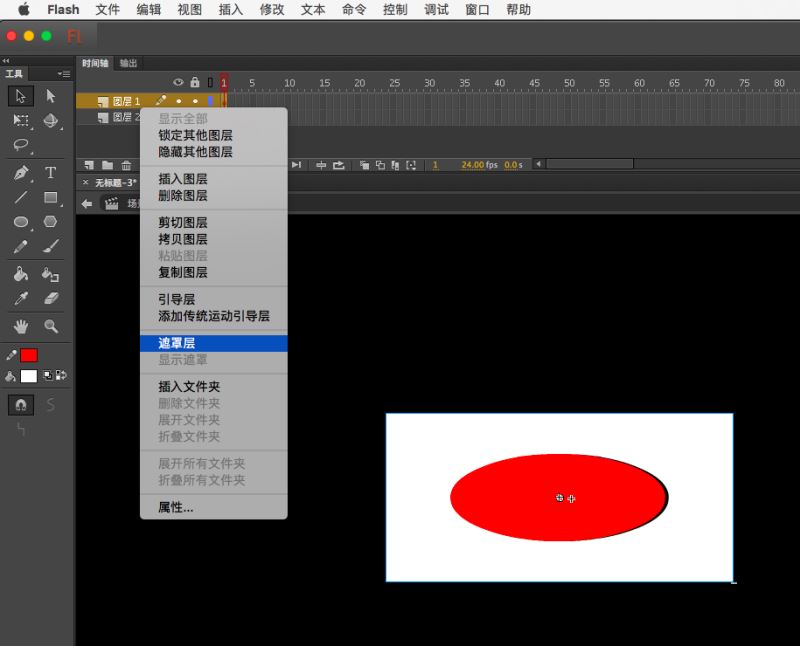
6、將橢圓所在圖層轉為引導層,然后將下面一個圖層拖到引導層中成為被引導層,將圓框和外面的白色圖形都放在舞臺中央

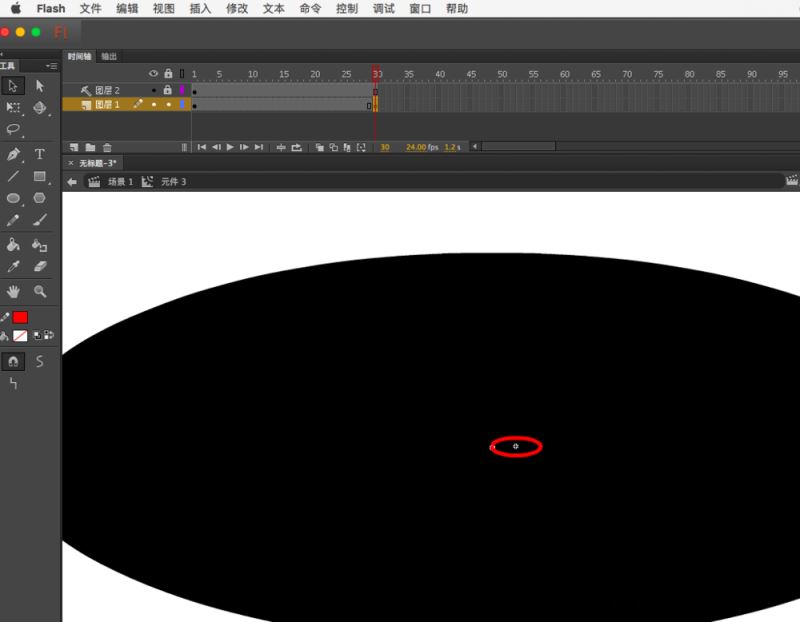
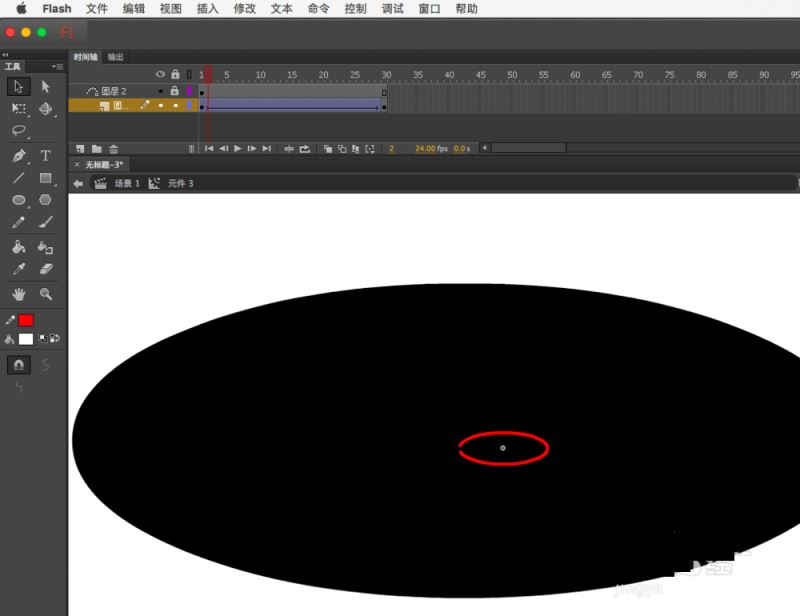
7、將元件2的轉換點放到缺口的一邊,經過30幀后,將轉換點放到另一邊,引導層延續方便看位置,創建傳統補間


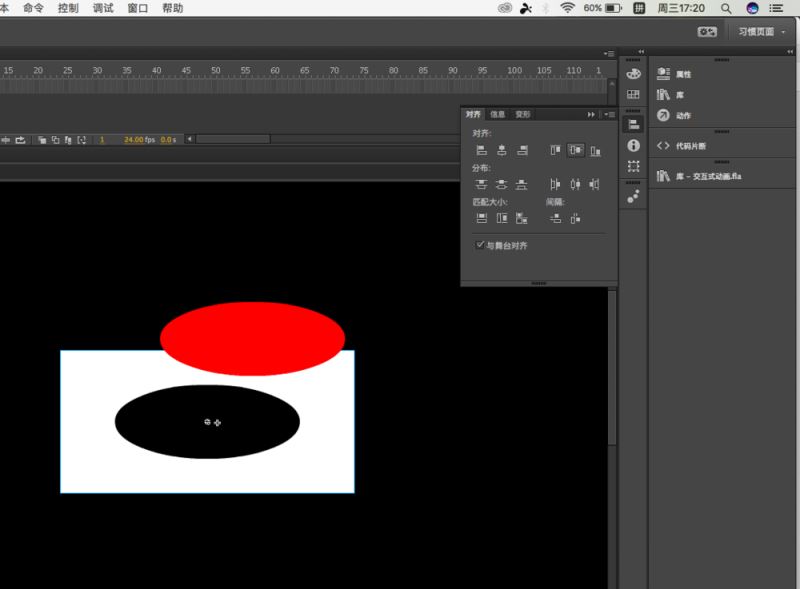
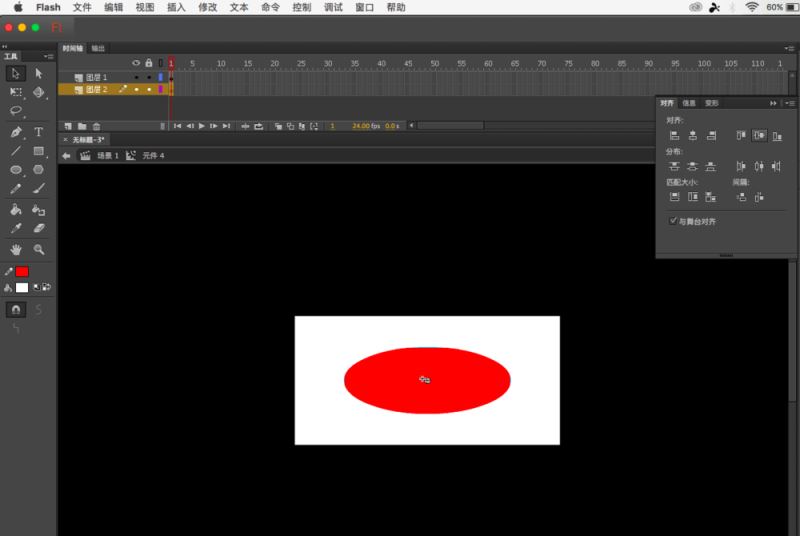
8、回到舞臺中,新建元件,將元件3拖進去,新建圖層,將元件1拖進去,注意對齊,之后圖形會重合,稍微一動一點,用方向鍵移動,不完全重合


9、然后將白色的圖形變為遮罩層,紅色的就成為被遮罩層,將元件4拖到場景中,然后調出變形面板,旋轉120度復制


新聞熱點
疑難解答