今天小編為大家分享flash制作漂亮的若隱若現畫框方法,教程制作出來的畫框非常漂亮,有興趣的朋友可以參考本文!
最終效果圖:

思路:
鼠標去探一探,一物漸漸浮出,原來是維尼的相框:小豬和維尼的友情圖片交換出現。點進去,原來還有維尼與各個伙伴的圖片。鼠標離開,相框又逐漸隱去。有意思嗎,做起來也不難,過程主要準備兩個MC:一個是若隱若現的MC;一個是點擊可以看圖片的MC。
一、制作第一個MC
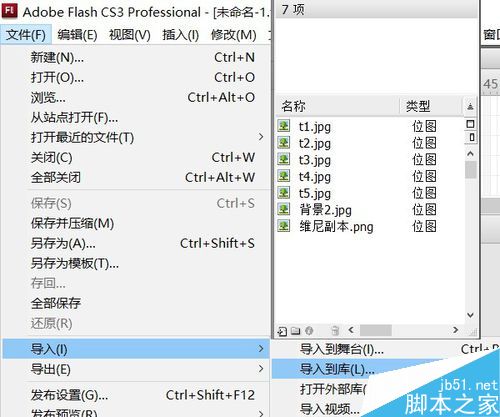
1、事先準備好需要的圖片。背景圖、維尼、相框、相框內的圖片。相框內的圖片最好將大小調整與相框比例相同。調整方法見下面的引用。將文件導入:文件——導入——導入到庫。

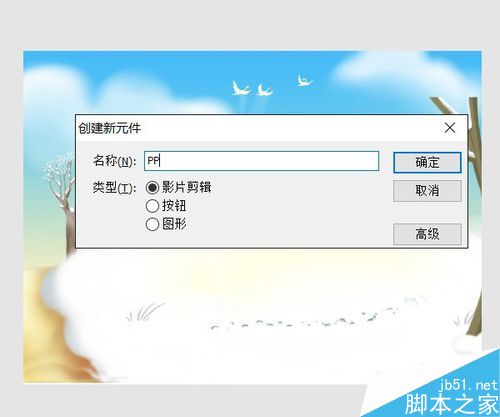
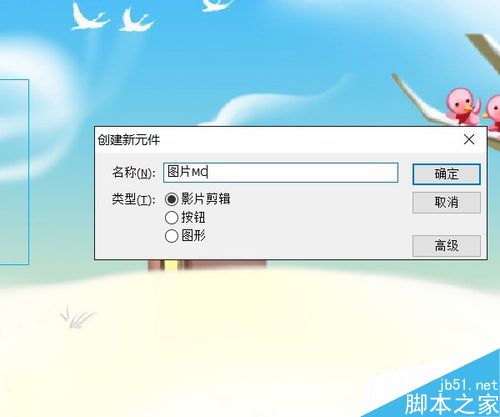
2、背景圖拖入層1。新建一層,Ctrl+F8創建新元件。類型:影片剪輯。

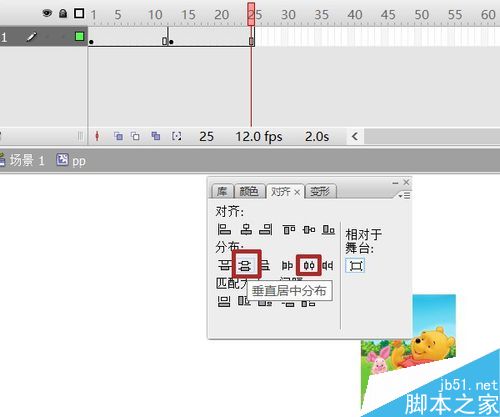
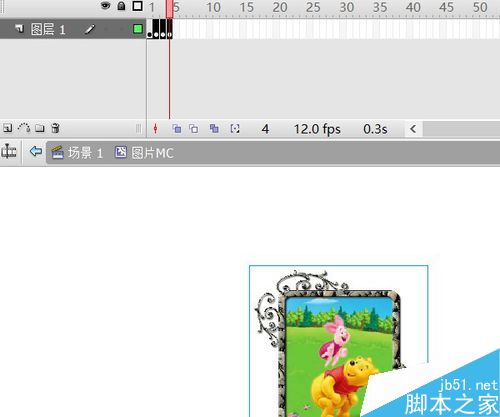
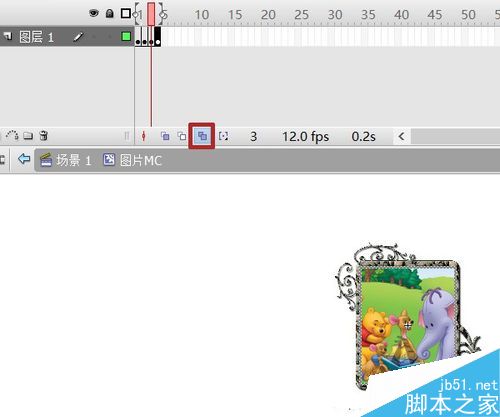
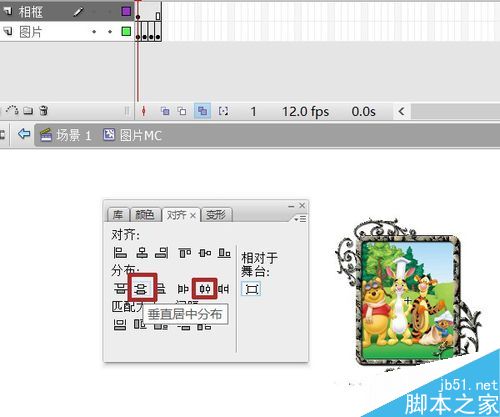
3、在幀1、12分別按下F6鍵插入關鍵幀。放入維尼與小豬的兩張圖片,對齊面板中選擇垂直居中分布、水平居中分布。24幀按下F5插入幀。

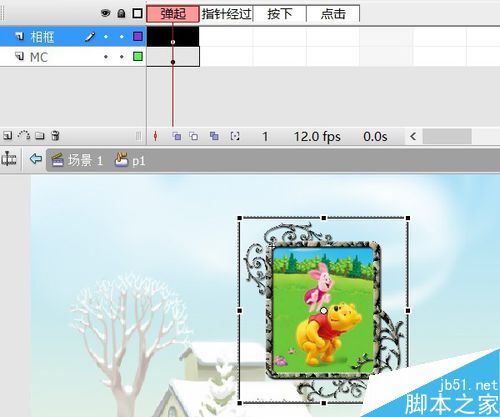
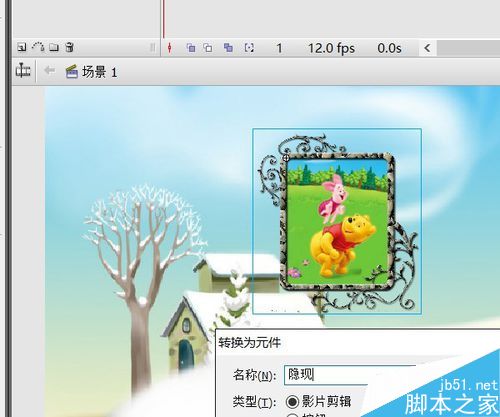
4、將元件拖入場景中,F8將影片剪輯轉換為按鈕元件,取名P1。雙擊進入編輯。

5、此時層1中已包含元件PP,新建一層,將相框拖入,Q鍵調出變形工具按住shift鍵拖動變形框,將其調整與圖片同大。

6、回到場景,將該元件再次轉換為影片剪輯。雙擊進入編輯。

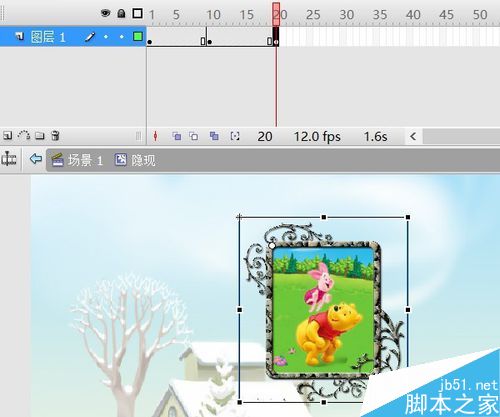
7、分別在幀10、20按下F6鍵插入關鍵幀。

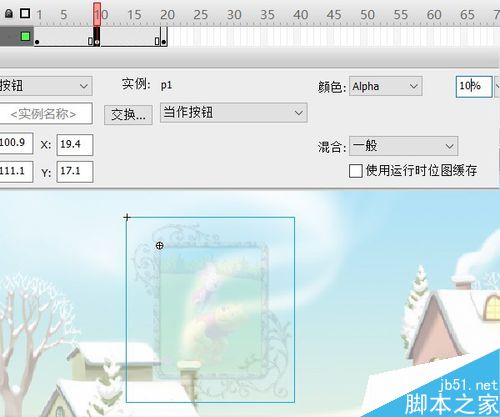
8、屬性面板中將幀1、20按鈕元件的透明度改為0%,幀10的按鈕透明度改為10%。

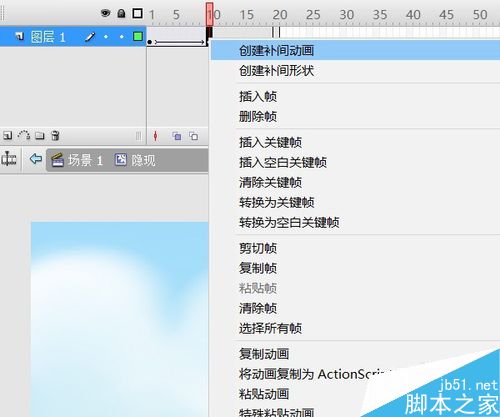
9、為幀1、幀10創建補間動畫。完成該MC制作。

二、制作第二個MC
1、Ctrl+F8新建一個影片剪輯元件。

2、將按鈕P1拖入,按住shift鍵同時選中2-3幀,安下F6鍵插入關鍵幀。

3、刪除三幀中的P1元件,點開編輯多個幀,分別從庫中拖入另外三張圖片放入,并使之與第一幀按鈕對齊。所以最初做第一個元件時使每一個圖片與舞臺居中對齊,在此時會很方便,只要再次選擇將每一個圖片、元件都居中分布,自然會對齊。當然,這里的圖片事先都處理成同樣大小。

4、新建一層,放入相框,同樣居中分布。

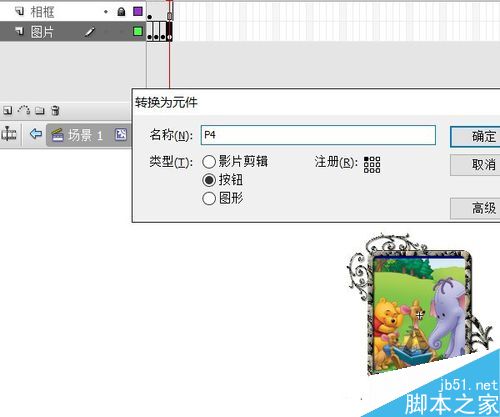
5、將后三幀中的圖片轉換為按鈕元件,分別命名為P2、3、4。

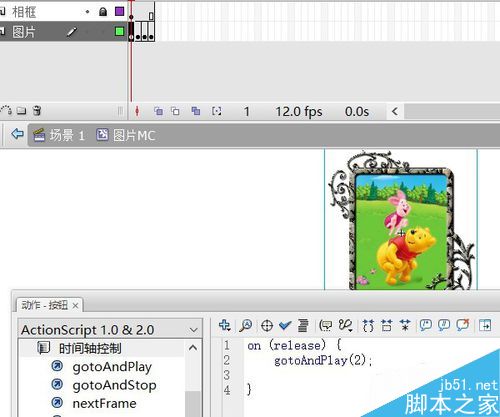
6、為第一幀的按鈕寫上:on (release) {gotoAndPlay(2);}后面三個按鈕分別將數字2改為3、4、1。即點擊該按鈕分別進入幀2、3、4、1并播放。

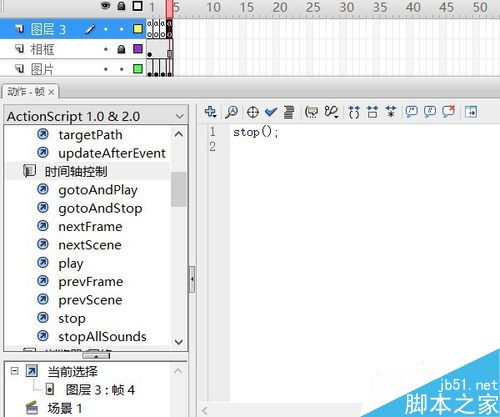
7、新建一層,插入四個關鍵幀,并在每幀上寫入stop();使MC不會自動播放。

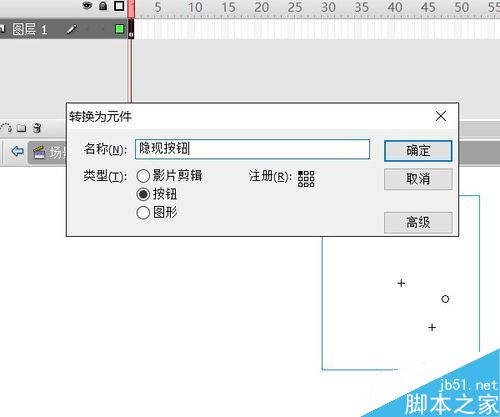
8、創建一個影片剪輯元件,第一幀拖入“隱現”MC,轉換為按鈕元件。居中對齊。

9、第二幀插入關鍵幀,刪除隱現按鈕,拖入剛做好的MC,并略向右上角放置,轉換為按鈕。

10、在第11、21幀分別插入關鍵幀,將第2幀元件的Alpha值改為0%,21幀的Alpha值改為7%。

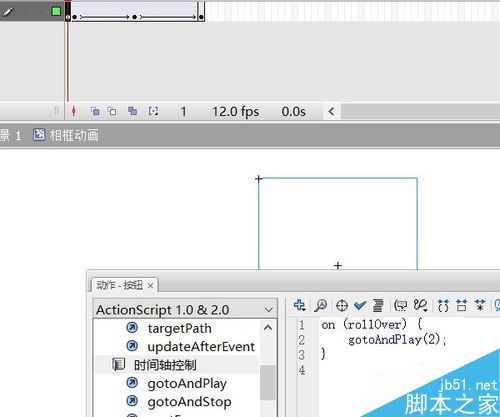
11、為幀2、11創建補間動畫,為幀1的按鈕寫上on (rollOver) {gotoAndPlay(2);},幀12的按鈕寫上on (rollOut) {gotoAndPlay(12);}

12、為幀1、12寫上stop();,完成MC制作。

13、回到場景,分層放入第二大步制作的MC、維尼PNG圖片以及閃爍的星等裝飾。完成最后制作。

注意事項
這是用flash8制作的動畫,文中是在CS3中做的演示,但是保存時盡量保存為較低版本。
以上就是flash制作漂亮的若隱若現畫框方法介紹,操作很簡單的,大家學會了嗎?希望大家喜歡本教程!
新聞熱點
疑難解答