一張看起來已經(jīng)設計好的畫面,分別放置了四張荷花圖,并配有文字,安靜的賞荷圖。可是等等,鼠標移上去,畫面上居然有了變化,中間圖不斷旋轉(zhuǎn),兩側(cè)的小圖點擊后可看到大圖,這是多年前我送給朋友的一個小禮物。我們來看一看它的做法。

一、制作中圖MC
1、影片中準備了四張圖片,我們將其導入舞臺。

2、導入后的圖片全部處于選中狀態(tài),對齊面板中選擇“匹配寬高”,使所有圖片與舞臺同大小。

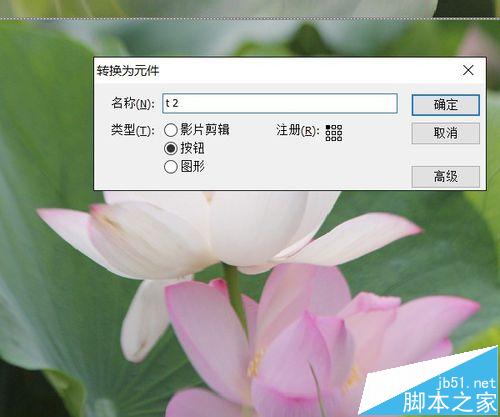
3、分別轉(zhuǎn)換為按鈕元件。方法:選擇一個,按下F8鍵打開轉(zhuǎn)換為元件面板,類型選擇“按鈕”。我為它們命名為T1、2、3、4。

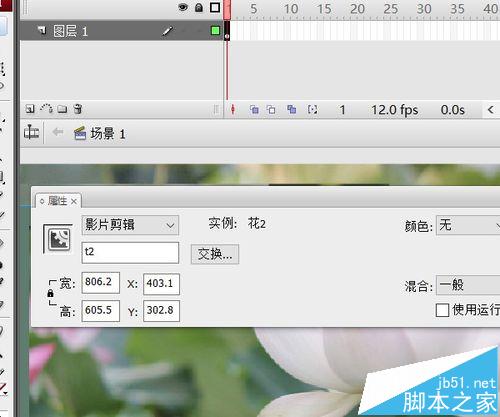
4、圖1作為中圖,先為它做影片剪輯(MC)。選擇按鈕T1,再次轉(zhuǎn)換,類型為影片剪輯,雙擊進入編輯。

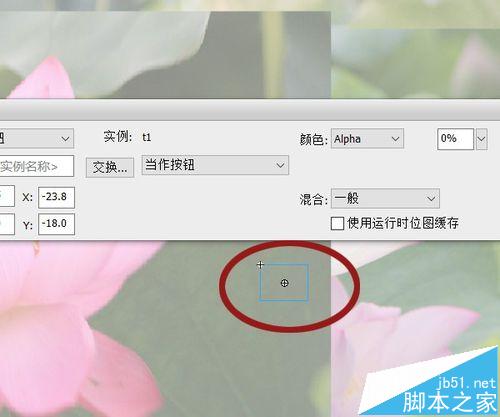
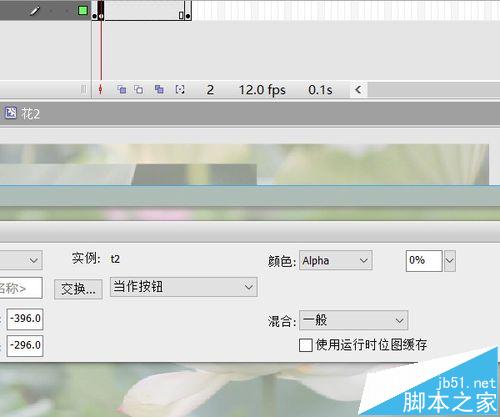
5、分別在第2幀、20幀、40帖,F(xiàn)6插入關鍵幀。將20幀的按鈕寬高改至很小,alpha值為0。

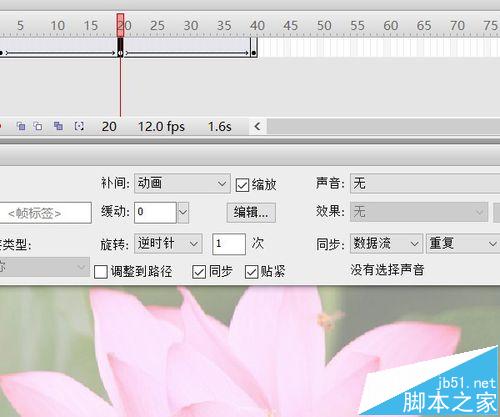
6、分別為第2幀與第20幀創(chuàng)建補間動畫。2幀動畫旋轉(zhuǎn)為順時針、20幀上的為逆時針。

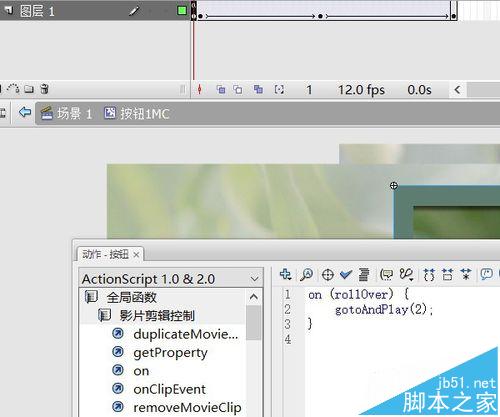
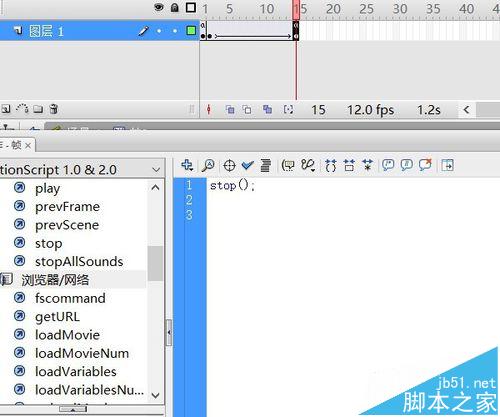
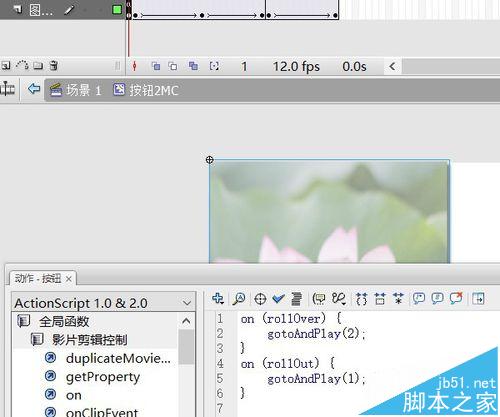
7、回到第一幀,在幀上寫上stop();該幀的按鈕上寫上on (rollOver) {gotoAndPlay(2);}鼠標移上時進入第二幀并開如播放。

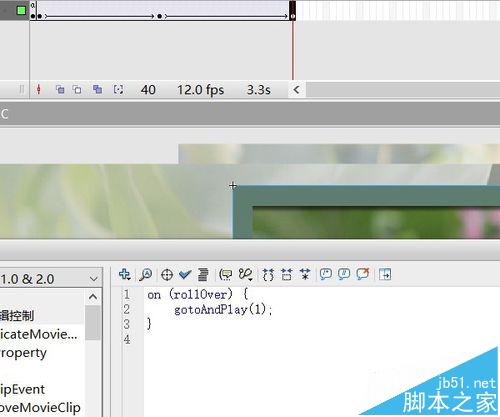
8、回到第40幀,為該幀上的按鈕寫上on (rollOver) {gotoAndPlay(1);}鼠標移上時,進入第一幀并播放。這樣就形成了只要鼠標移入就會從1幀至40帖,再轉(zhuǎn)回來的循環(huán)。

二、制作邊圖MC
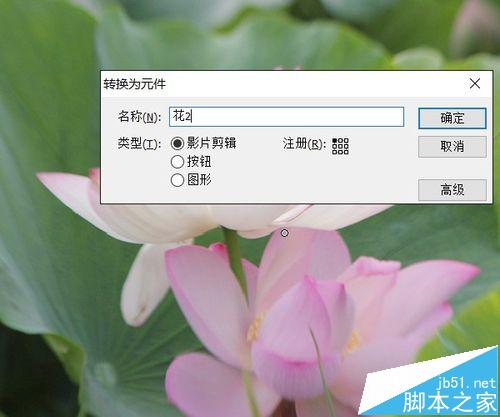
1、三張邊圖是一樣的動畫:從無至有。以一張為例。選中按鈕元件2,F8轉(zhuǎn)換為影片剪輯元件。雙擊進入編輯。

2、依然是第二幀插入關鍵幀,然后在15幀插入關鍵幀。

3、將第一、二幀alpha值設為0,然后為第二幀創(chuàng)建補間動畫。

4、在第一幀、第十五幀上分別寫上stop();,完成MC制作。其他兩張中用同樣方法制作,也可在庫中直接復制MC副本,在屬性面板中交換按鈕元件。交換的方法見下面的引用,第14步。

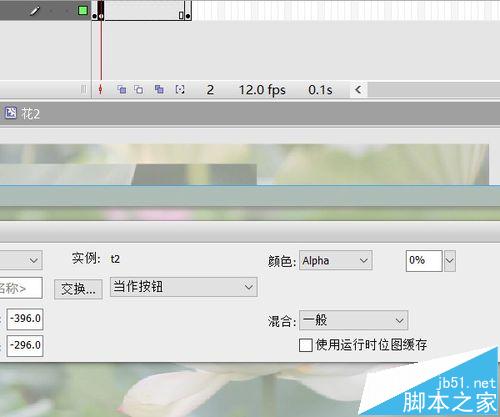
5、分別在屬性面板中為其設置實例名,我這里是t2/t3/t4。

三、制作小圖按鈕
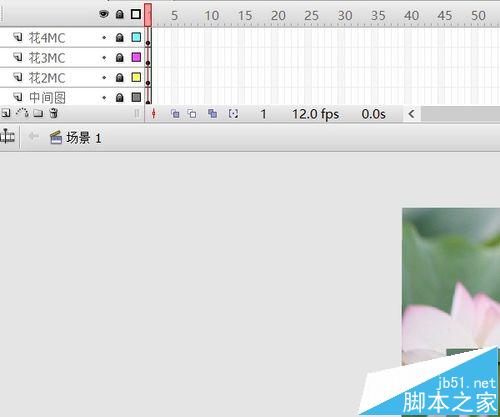
1、將兩大步中做的四個分別MC放入四個圖層。鎖定。避免影響后面圖層內(nèi)容的制作。根據(jù)畫面設計,中圖是縮到合適大小后放置。

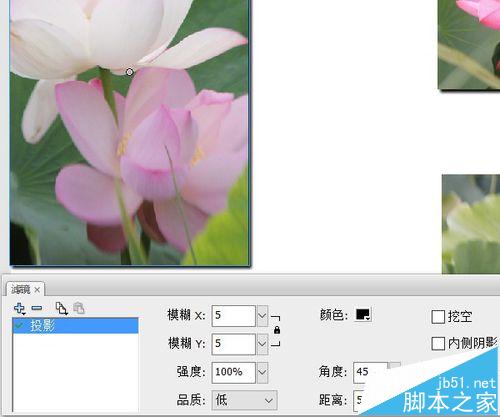
2、新建一個底圖層,放入所有圖層下方。將圖2-3拖至該層,分別進行縮小與截取(分離后,選取多余部分,刪除)操作,放置在合適位置。轉(zhuǎn)換為影片剪輯后,添加投影濾鏡。

3、制作按鈕。以圖2的小圖為例:R鍵調(diào)出矩形工具,線條色禁用,填充白色,Alpha值35%。Q鍵調(diào)出變形工具,調(diào)整傾斜度。

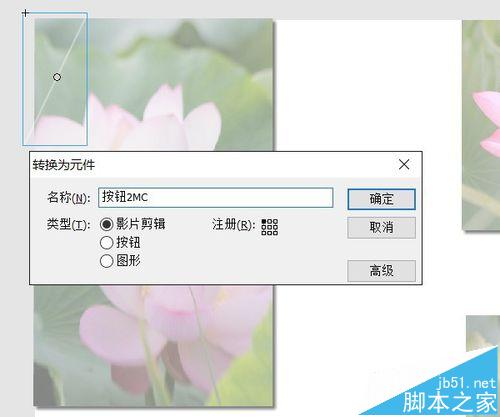
4、轉(zhuǎn)換為圖形元件。再次轉(zhuǎn)換為影片剪輯。雙擊進入編輯。

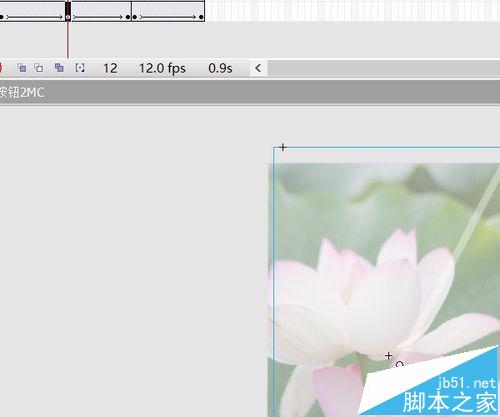
5、第2、10、20、21、30分別插入關鍵幀。如圖,將第2幀的線條放入左上角,第10幀的拉成所選圖形的對角線。20幀移至圖形右下角。21幀同10,30幀回到左上角。分別創(chuàng)建動畫補間。

6、回到第1幀,刪除幀中線條,矩形工具禁用線條色,畫出一個alpha值為0的矩形,轉(zhuǎn)換為按鈕元件。

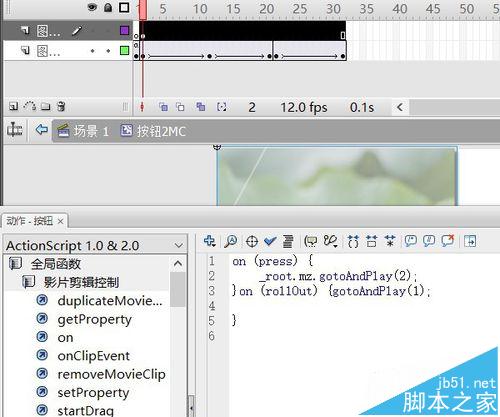
7、該幀寫入stop();,透明按鈕上寫上on (rollOver) {gotoAndPlay(2);}on (rollOut) {gotoAndPlay(1);},鼠標移入進入幀2并播放,鼠標移出進入幀1并播放。

8、新建一層,第一幀為空白關鍵幀,第二幀放入透明按鈕,在該按鈕上寫入on (press) {_root.t2.gotoAndPlay(2);}on (rollOut) {gotoAndPlay(1);}按下后,使t2進入第二幀并播放,鼠標移出后,進入并播放第一幀。另外兩個按鈕同樣制作。也可復制后交換,注意_root.t2.gotoAndPlay(2)此處的t2要換成另外兩個MC的實例名。

9、添加文字、裝飾等,完成制作。

相關推薦:
FLASH中怎么制作燭火飛舞的動畫?
FLASH怎么畫兩個錘子敲打東西的動畫?
FLASH怎么制作逐一出現(xiàn)的生日快樂動畫?
新聞熱點
疑難解答