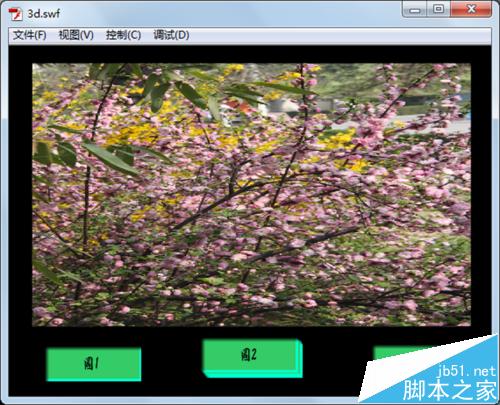
無論是網頁還是動畫,按鈕是經常用到的一種交互方式,如果它具有一定的特色的話,也會為網頁或者動畫的表達吸引人的眼球,如何做出一款讓人過目不忘的按鈕呢?今天小編在這里就跟大家分享一篇關于制作3d按鈕的制作過程,鼠標指向按鈕時呈現按下的狀態,相應的圖片會慢慢出現,接下來就跟大家交代一下制作過程,僅供參考使用。

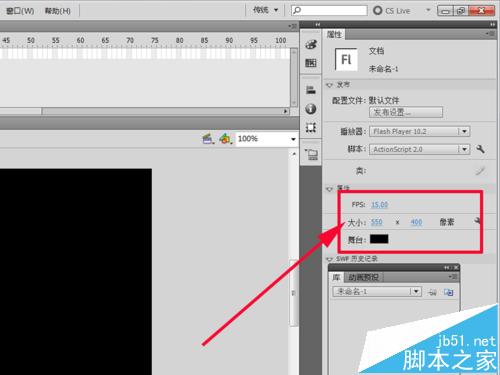
1、啟動flash cs5,點擊actionscript2.0,新建一個大小為550*400,幀頻為15fps,背景色為黑色的flash文檔。

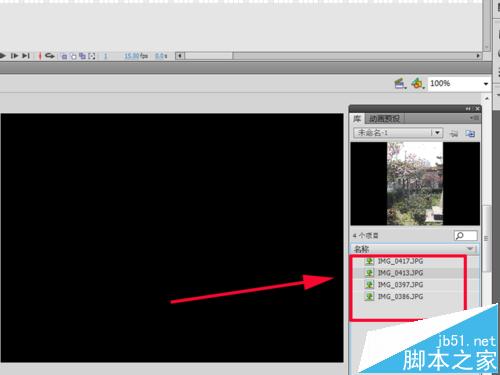
2、執行文件-導入-導入到庫命令,將事先準備好的圖片導入到庫,到庫中進行查看。

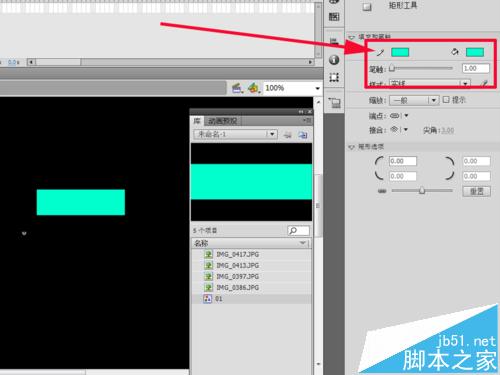
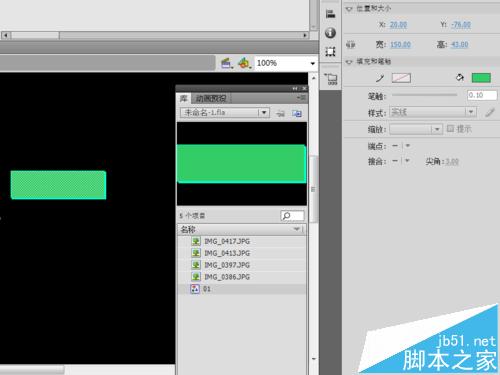
3、執行插入-新建元件命令,新建一個名稱為01的圖形元件,選擇工具箱里矩形工具,設置筆觸和填充顏色都為#00ffcc,筆觸大小為1,在編輯區域繪制一個長方形。

4、選中該矩形按ctrl+c組合鍵進行復制,接著按ctrl+shift+v組合鍵進行原位置粘貼,并向左上方移動,改變填充顏色為#33cc66.

5、新建圖層2,選擇工具箱里文本工具在編輯區域輸入圖1,執行插入-新建元件命令,新建一個名稱為2影片剪輯元件,將圖形元件01連續拖入到編輯區域四次并調整其位置。

6、在時間軸面板中選擇前四幀,依次插入關鍵幀,選擇第二幀然后刪除一個01元件,接著選擇第三幀刪除兩個01元件,再接著選擇四幀刪除三個01元件。

7、執行插入-新建元件命令,新建一個名稱為pic1的圖形元件,在庫中選擇一張圖片拖拽到編輯區域,并設置全居中,然后按ctrl+b組合鍵將圖片打散。

8、重復步驟7,采用相同的方法新建圖形元件pic2和pic3,分別將庫中的另外兩張圖片拖拽到編輯區域進行打散。

9、執行插入-新建元件命令,新建一個名稱為picture影片剪輯,將元件pic1拖拽到編輯區域,設置全居中,在屬性面板中設置alpha為0,在15幀處插入關鍵幀,其alpha值為100%,在1-15幀中創建補間動畫。

10、選擇第16幀右鍵單擊從下拉菜單中選擇插入空白關鍵幀,將元件pic2拖拽到編輯區域并設置全居中,其alpha值設置為0,在30幀處插入關鍵幀alpha值設置為100%,在16-30幀之間創建傳統補間動畫。

11、選擇第31幀插入空白關鍵幀,將元件pic3拖拽到編輯區域設置全居中,設置其alpha值為0,在45幀處插入關鍵幀設置其alpha值為100%,在31-45幀之間創建傳統補間動畫。

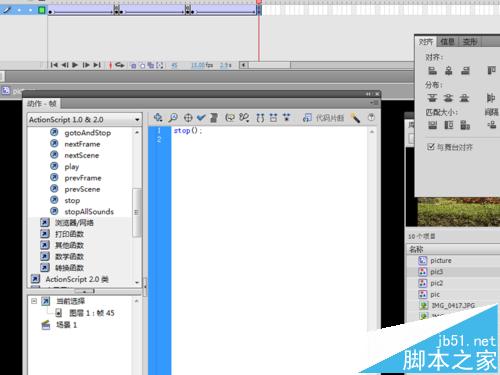
12、分別在15、30、45幀處打開其對應的動作面板,輸入stop();語句。

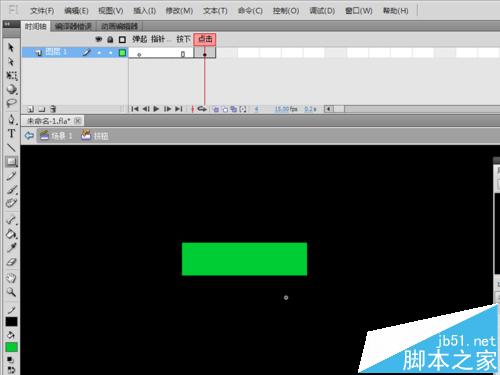
13、執行插入-新建元件命令,新建一個名稱為”按鈕“的按鈕元件,在“點擊”中插入關鍵幀,選擇工具箱里矩形工具在編輯區域繪制一個矩形。

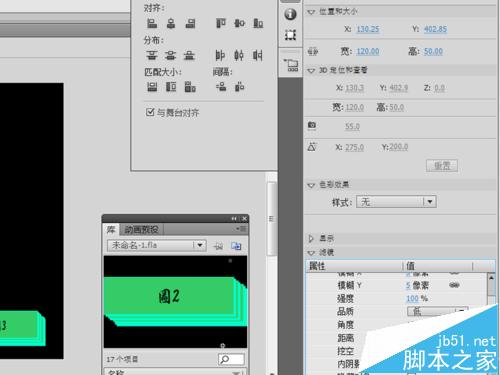
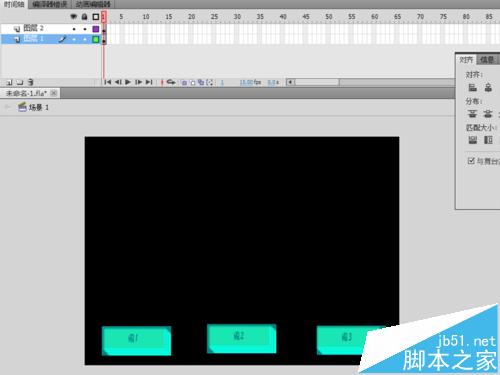
14、返回主場景,將影片剪輯元件2拖拽到舞臺中,連續3次,調整他們的位置,并設置其大小為120*50,分別修改其實例名稱為up1,up2,up3,并分別設置其投影濾鏡效果。

15、點擊時間軸下面的新建圖層按鈕新建圖層2,將元件“按鈕”拖拽到舞臺三次,調整其大小和位置。

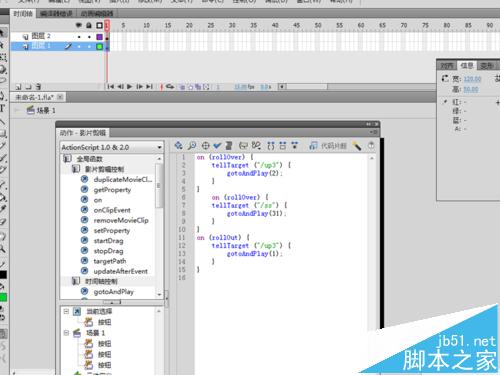
16、選擇第一“按鈕”元件打開其動作面板輸入代碼,同樣道理分別選擇第二第三個“按鈕”輸入代碼。

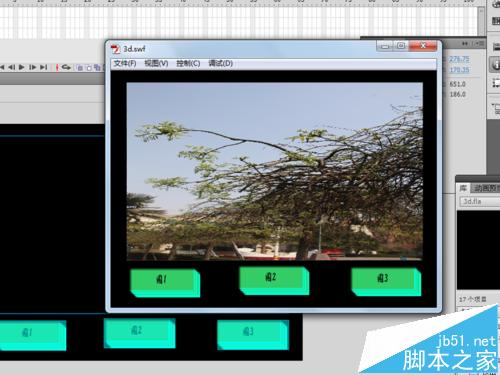
17、新建圖層3,將庫中的影片剪輯picture拖拽到舞臺設置大小為500*300,調整其位置,修改其實例名稱為ss,執行ctrl+s進行保存,保存名稱為3d按鈕,然后按ctrl+enter進行測試。

相關推薦:
Flash怎么制作一個行走的小人動畫?
flash怎么做一個小汽車移動的動畫?
flash怎么做遮罩動畫? flash燈光掃描文字消失效果的方法
|
新聞熱點
疑難解答