頭幀與末幀沒有任何變化,只需要在補間動畫的屬性中設(shè)置一下,就可以產(chǎn)生旋轉(zhuǎn)動畫,是不是很有意思。這個屬性就是flash補間動畫中相關(guān)的一個屬性——旋轉(zhuǎn)。方法為主,圓規(guī)只繪制一個較為簡單的。下面就為大家詳細(xì)介紹一下,來看看吧!

一、繪制圓規(guī)
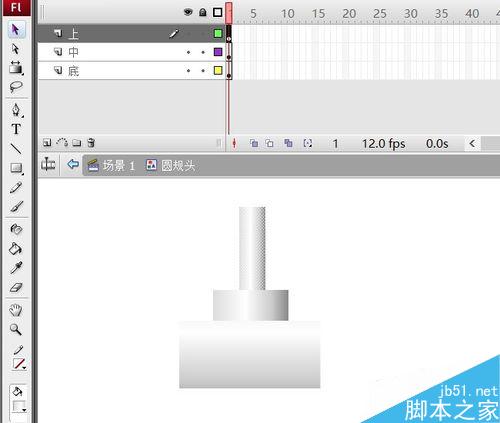
繪制圓規(guī)頭。Ctrl+F8新建元件,類型圖形,名稱隨意。

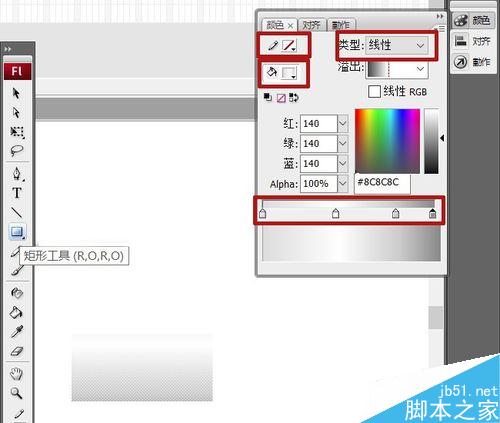
R鍵調(diào)出矩形工具,顏色面板中,線條禁用,填充色類型線性,填充條色標(biāo)如圖設(shè)置。三種灰色由前到后分別為#DDDDDD、#CCCCCC、#8C8C8C(這個填充色用于整個圓規(guī)中)。在舞臺上拉出一個矩形,我畫的長寬為23*11。

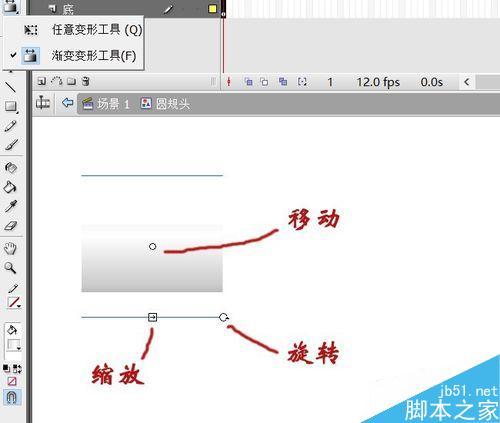
F鍵調(diào)出漸變變形工具,將填充色如圖調(diào)整,使底部在陰影處。

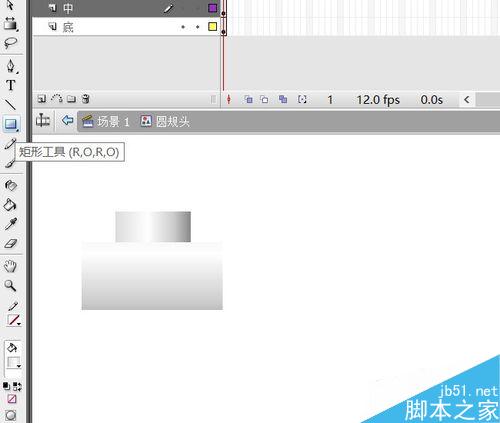
新建一層,用矩形繪出中間部分,漸變色不需更改。我畫出的長寬為12.3*5。

新建第三層,矩形工具繪出上部。寬高為4.3*13.5。圓規(guī)頭部繪制完成。

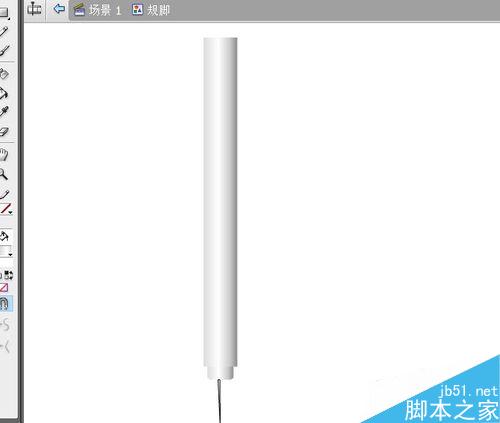
新建一個新的圖形元件,如圖繪制規(guī)腳。兩個矩形,寬高分別為11*107、8.5*4.3,線條工具繪出尖針。

二、制作動畫
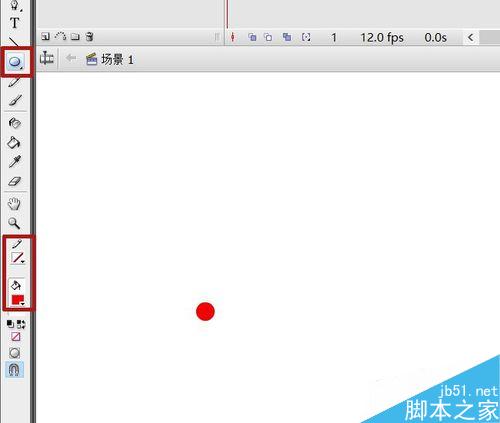
回到場景。填充色紅色。O鍵調(diào)出橢圓工具,按住shift鍵畫出一個正圓作為圓心。

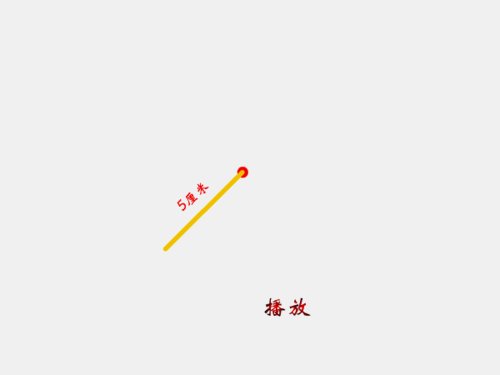
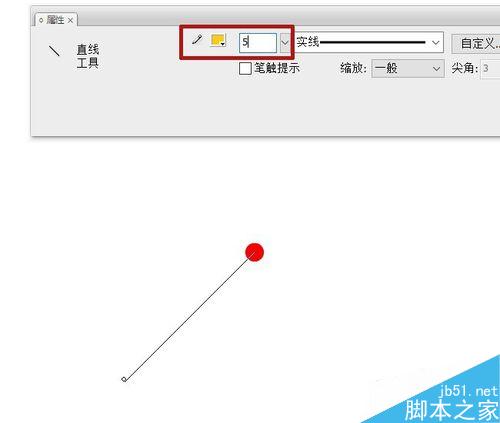
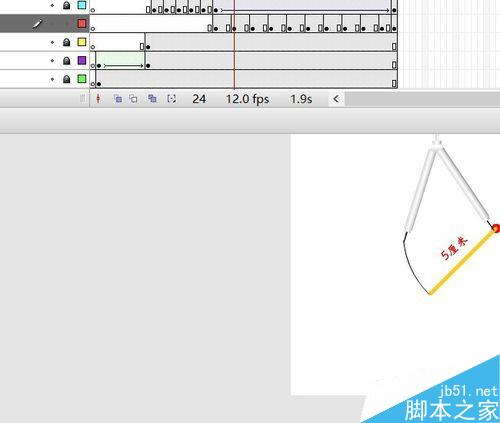
新建一層。N鍵調(diào)出線條工具。屬性面板里設(shè)置自己喜歡的線條色,筆觸高度設(shè)為5。按住shift鍵,由圓心向外拉出一條直線。

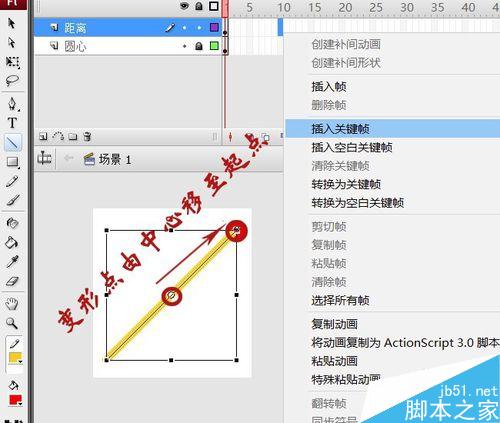
第10幀右鍵——插入關(guān)鍵幀。回到第1幀,Q鍵調(diào)出變形工具,將變形點移至起點。

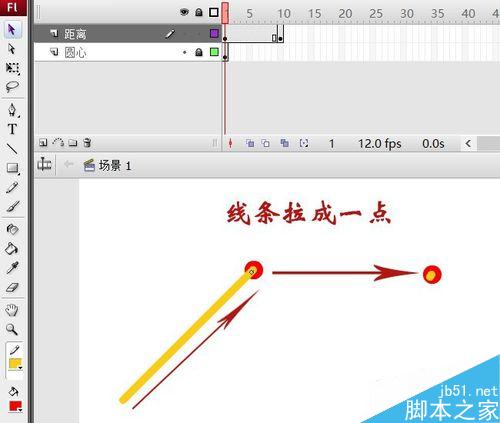
V鍵選擇工具,按住線條終點,拖至起點,使其成為一點。

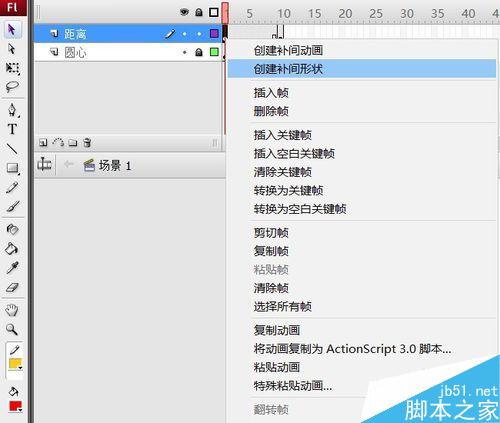
在第一幀右鍵——創(chuàng)建補間形狀。

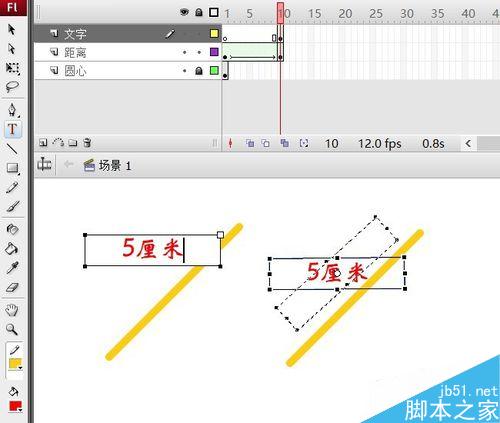
新建一層,T鍵調(diào)出文字工具,寫上距離的長度。Q鍵調(diào)出變形工具,旋轉(zhuǎn)文字使之與線條平行。

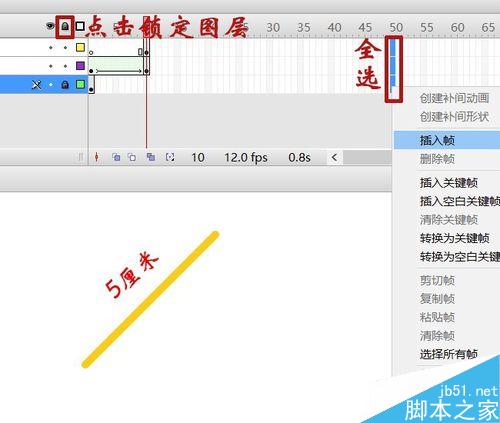
按住shift鍵,將三層的50幀全部選中,右鍵——插入幀。鎖定三個圖層。

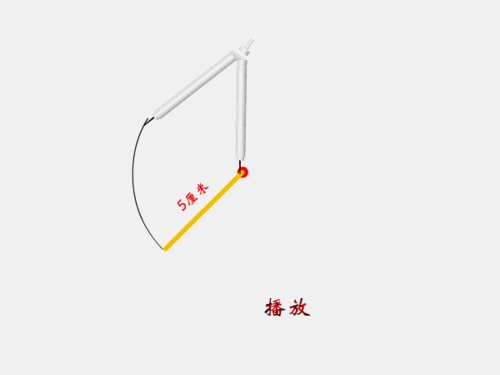
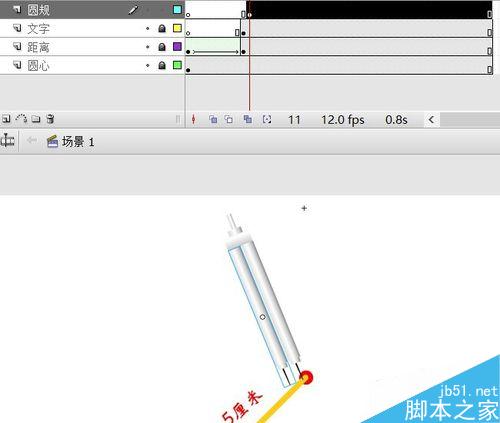
新建一層,第11幀插入關(guān)鍵幀。庫中拖出圓規(guī)頭與圓規(guī)腳,變形工具旋轉(zhuǎn)、移動,再復(fù)制一個規(guī)腳,最終組合成一個圓規(guī)。

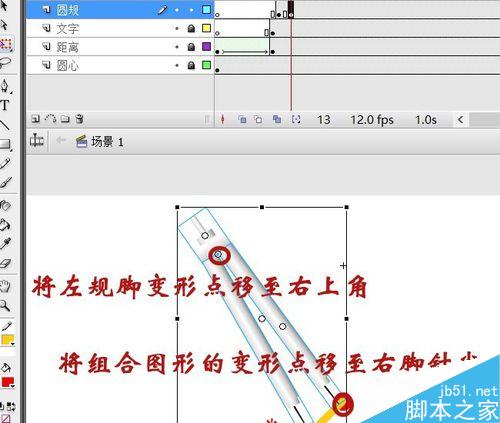
隔兩幀插入一個關(guān)鍵幀,調(diào)出變形工具,將組合圖形的變形點移至右腳針尖,使圓規(guī)以右針尖為基點向左旋轉(zhuǎn)。然后,選擇左規(guī)腳,將變形點移至右上角,旋轉(zhuǎn)使左規(guī)腳略分開。

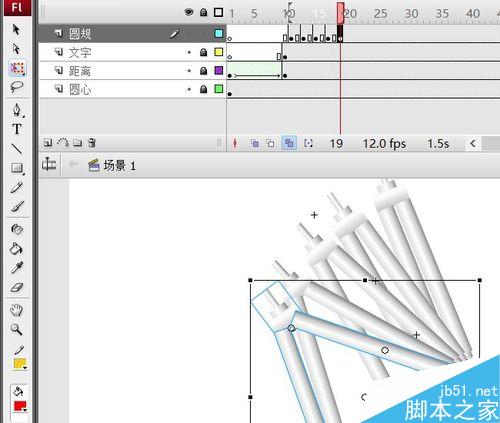
重復(fù)上一步的操作,使最終圓規(guī)徹底張開至整個線條長度,后面的關(guān)鍵幀圓規(guī)頭也需調(diào)整至合適位置。圖中用編輯多個幀顯示每個關(guān)鍵幀的圖形。

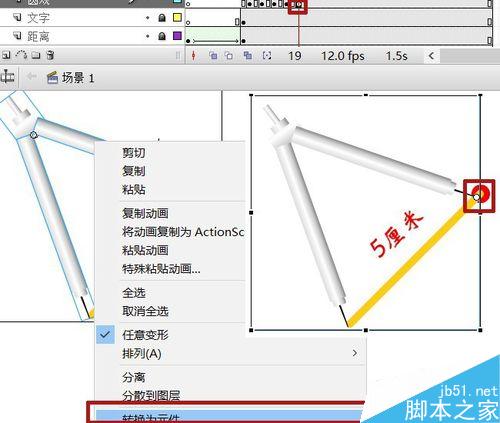
最后一步的圓規(guī)選中,右鍵——轉(zhuǎn)換為圖形元件,取名圓規(guī)。將變形點移至右針尖。

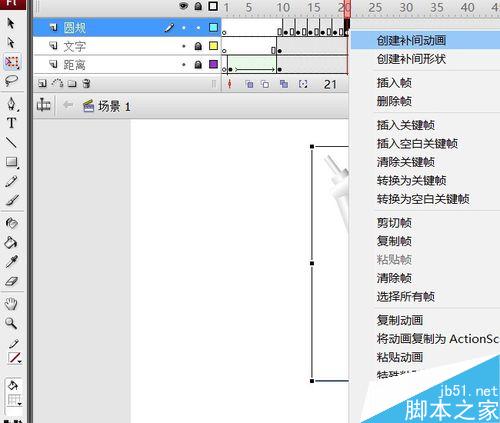
第50幀右鍵轉(zhuǎn)換為關(guān)鍵幀。第21幀插入關(guān)鍵幀,右鍵——創(chuàng)建補間動畫。

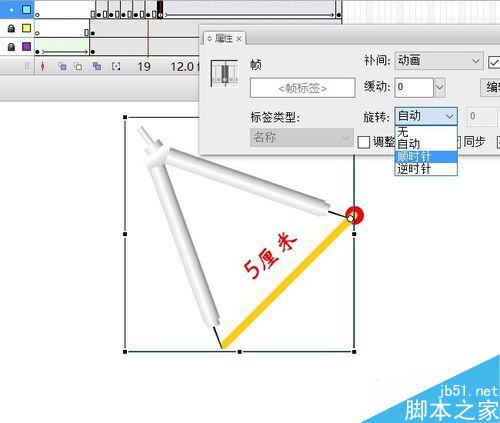
屬性面板,旋轉(zhuǎn)——順時針。

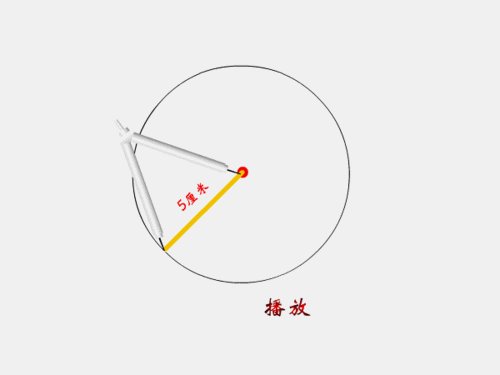
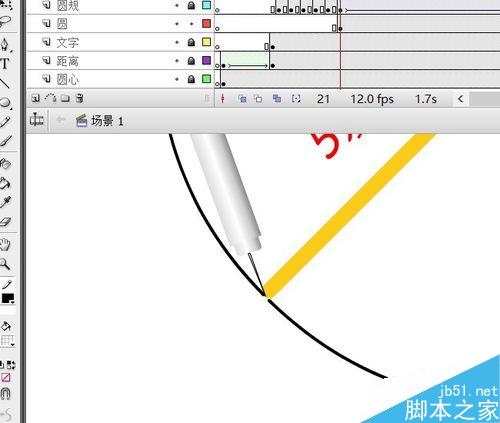
鎖定所有圖層。圓規(guī)圖層下新建一層,只留線條色畫出一個與圓規(guī)軌跡相同的正圓。起點處擦去一點。

隔幾幀插入一個關(guān)鍵幀。每一關(guān)鍵幀將從針尖至末尾的線條擦去。完成。測試效果吧。

注意事項
幀數(shù)只是參考,由個人喜好與繪圖大小決定。效果圖是幀數(shù)縮短后的效果。
以上就是flash制作圓規(guī)畫圓的動態(tài)效果圖方法介紹,操作很簡單,喜歡的朋友可以跟著一起來學(xué)習(xí)哦!
新聞熱點
疑難解答