遮罩層必須至少有兩個圖層,上面的一個圖層為"遮罩層",下面的稱"被遮罩層";這兩個圖層中只有相重疊的地方才會被顯示。傳統補間動畫在起始幀和結束幀兩個關鍵幀中定義,兩個關鍵幀中的內容必須是同一個,可以對元件進行變形等操作。我現在給大家講解遮罩層和傳統補間的制作方法。
1、打開Adobe FlashProfessional CC 2015。
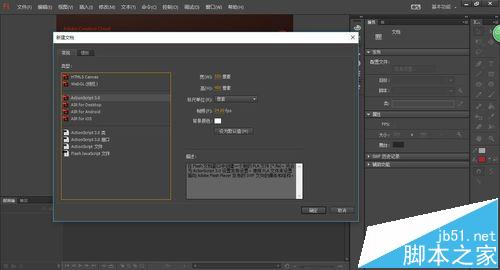
2、按下ctrl+N鍵或執行"文件>新建"命令打開【新建文檔】對話框,在【常規】選項卡下選擇ActionScript 3.0,單擊"確定"按鈕,即創建一個文檔,如下圖所示。


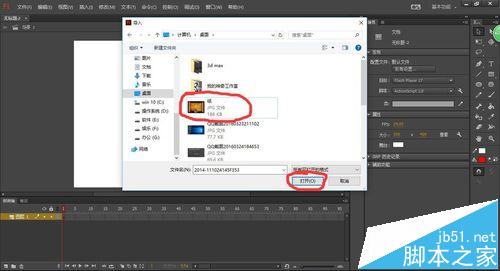
3、執行"文件<導入<導入到舞臺"命令或按住Ctrl+R鍵打開【導入】對話框,選擇名為"紙"的圖片,單擊"打開"按鈕,如下圖所示。


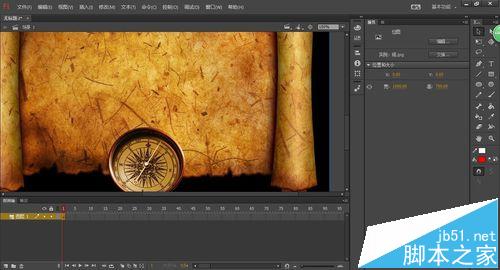
4、打開屬性面板,設置如下圖所示。

5、單擊時間軸面板下的"新建圖層"按鈕,如下圖所示。

6、單擊工具箱中的"文字工具"按鈕,輸入文字,在屬性面板中設置如下圖所示。

7、單擊工具箱中的"選擇工具"按鈕,如下圖所示。

8、同步驟5的操作方法,如下圖所示。

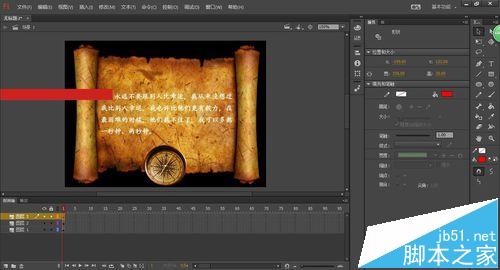
9、選擇"圖層3"圖層,單擊工具箱中的"矩形工具"按鈕,在彈出的屬性面板中設置如下圖所示。

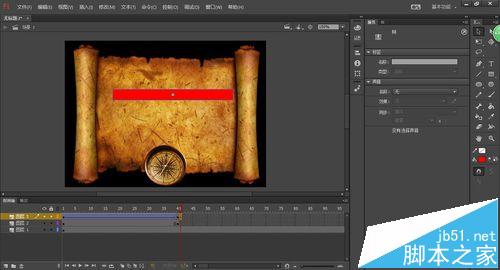
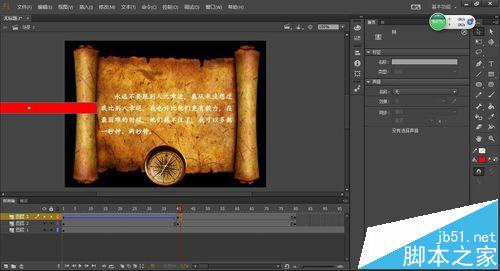
10、在"圖層3"圖層的第1幀中繪制矩形,如下圖所示。

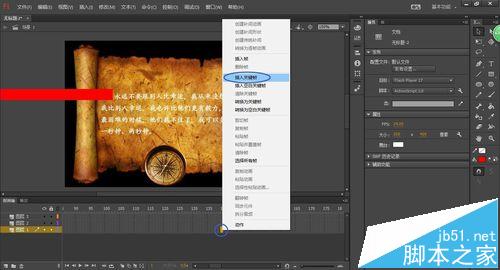
11、右擊"圖層1"圖層的第140幀,在彈出的快捷菜單中選擇"插入關鍵幀"命令,如下圖所示。


12、同步驟11的操作方法,如下圖所示。

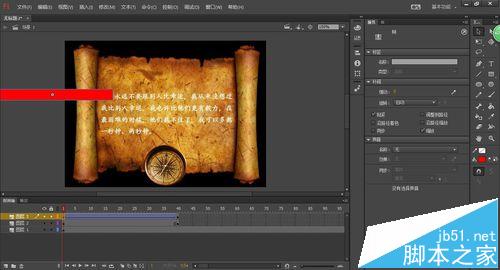
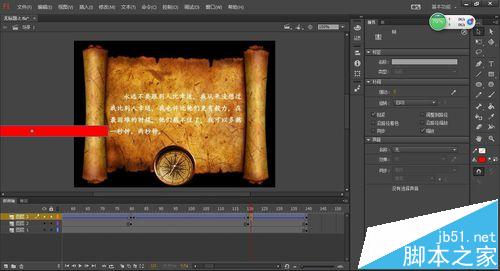
13、選擇"圖層3"圖層的第40幀,將矩形移至第一行文字的覆蓋位置,如下圖所示。

14、右擊"圖層3"圖層的第1幀,在彈出的快捷菜單中選擇"創建傳統補間"命令,如下圖所示。


15、右擊"圖層3"圖層的第41幀,在彈出的快捷菜單中選擇"插入關鍵幀"命令,如下圖所示。

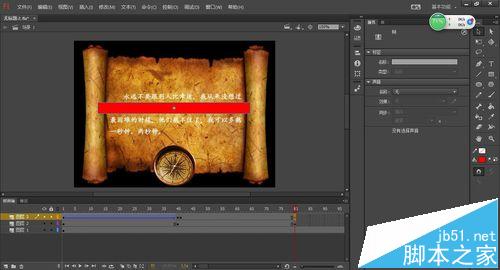
16、在"圖層3"圖層的第41幀中將矩形移至合適的位置,如下圖所示。

17、選擇"圖層2"圖層和"圖層3"圖層的第80幀,插入關鍵幀,如下圖所示。

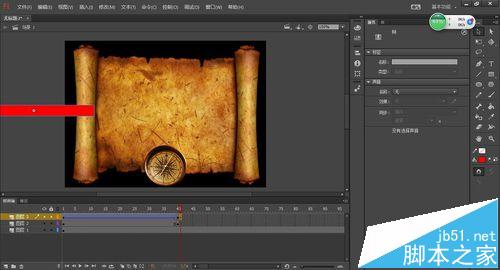
18、將"圖層3"圖層第41幀中的矩形移至第二行文字的左側,調整其大小,如下圖所示。

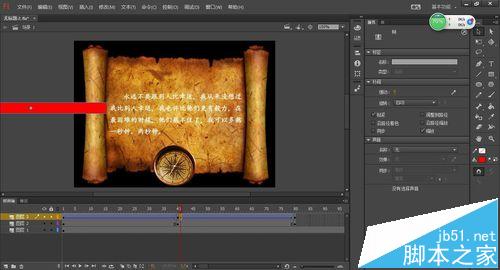
19、選擇"圖層3"圖層的第80幀,將矩形移至第二行文字的覆蓋位置,如下圖所示。

20、右擊"圖層3"圖層的第41幀,在彈出的快捷菜單中選擇"創建傳統補間"命令,如下圖所示。

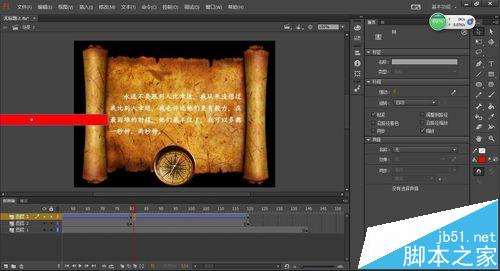
21、同步驟15至步驟20的操作方法,如下圖所示。


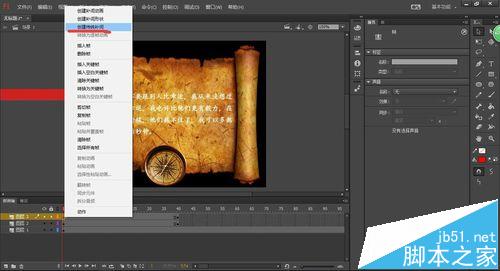
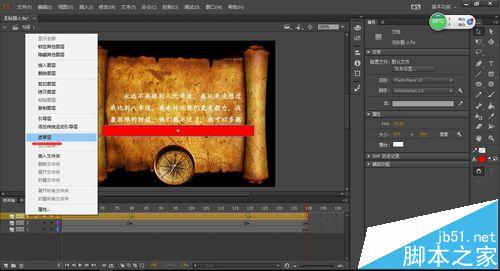
22、右擊"圖層3"圖層,在彈出的快捷菜單中選擇"遮罩層"命令,如下圖所示。


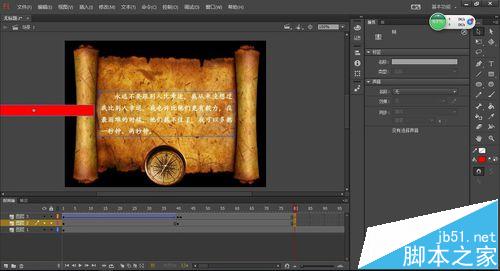
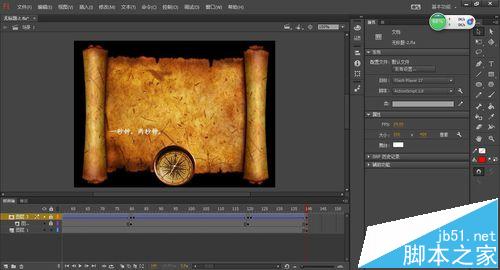
23、按住Ctrl+Enter鍵觀看一下影片,如下圖所示。

相關推薦:
flash怎么導出gif動畫?flash制作gif動圖的教程
恭喜發財flash怎么制作? flash逐幀動畫的制作教程
Flash cs6各種補間動畫有什么區別? Flash創建補間動畫的新手教程
新聞熱點
疑難解答