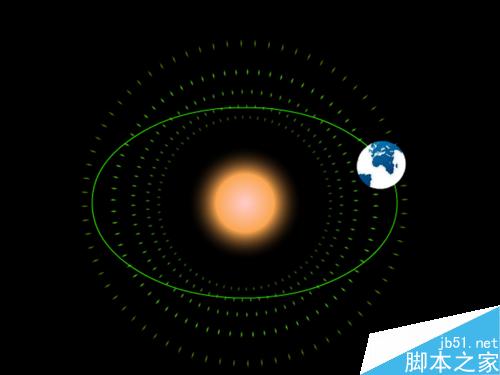
引導層動畫是最常見動畫方式之一,天體之間的運動就主要運用了引導層動畫,今天小編就以自己制作天體運作的過程來說明引導層動畫的制作方法,本經驗僅供參考使用,希望對你有所幫助。

方法/步驟
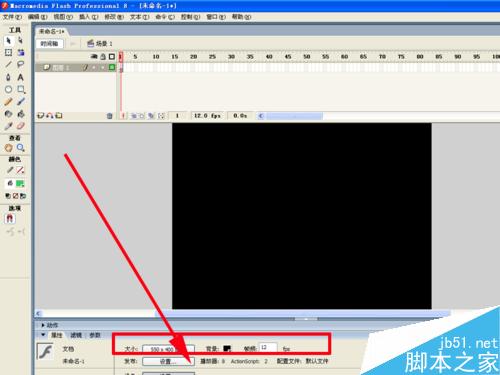
1、啟動flash8,新建一個大小為550*400,背景顏色為黑色,幀頻為12fps的文檔。

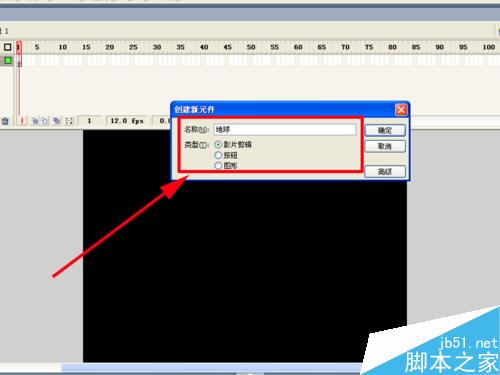
2、在網絡上下載一副地圖,執行插入-新建元件命令,新建一個名稱為地球的影片剪輯,確定后進入編輯區域。

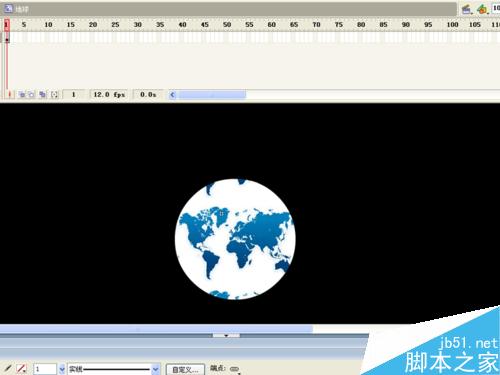
3、執行文件-導入-導入到庫命令,把事先下載的地圖導入到庫中,在工具箱里選擇橢圓工具,設置筆觸為無,填充類型選擇為位圖,然后在舞臺中央 繪制一個正圓。

4、調節正圓的大小為65*65,并設置為全居中,執行插入-新建元件命令,新建一個名稱為太陽光芒的圖形元件,確定后進入編輯區域。

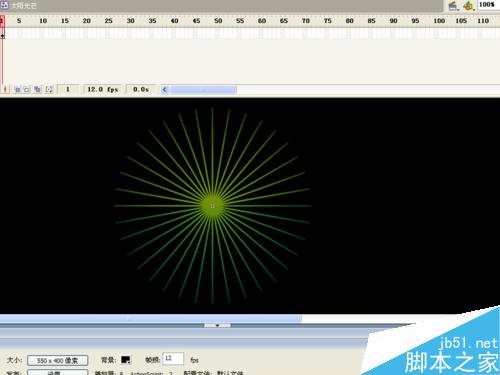
5、選擇工具箱的矩形工具,設置為無邊框,填充類型為線性,設置光芒色碼,并把右邊色碼透明度設置為20%,在舞臺上繪制一個矩形,改變大小為360*3,設置為全居中,在變形選項卡中設置角度為10度,點擊復制并應用按鈕。

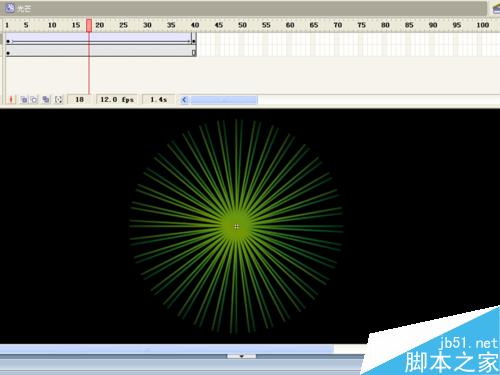
6、執行插入-新建元件命令,新建一個名稱為光芒的影片剪輯元件,點擊確定進入編輯區域,在第一幀處把庫中太陽光芒元件拖入到舞臺并設置全居中,在40幀出插入幀。

7、新建圖層2,在圖層2的第一幀處把庫中的太陽光芒拖入到舞臺設置全居中,執行修改-變形-水平翻轉命令,在屬性面板中設置逆時針旋轉一周,在40幀處插入關鍵幀,在1-40幀之間創建傳統補件動畫。

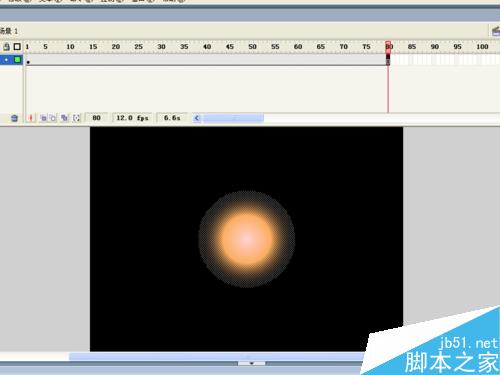
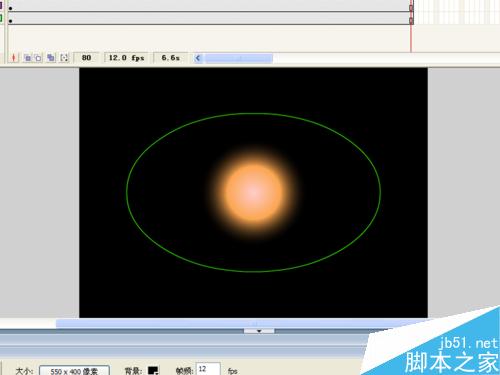
8、返回主場景,選擇工具箱里橢圓工具,設置筆觸為無,填充為放射狀,并設置一個色碼,左右透明度都設置為0,在舞臺中央繪制一個正圓,大小設置200*200全居中,在80幀處插入幀。

9、新建圖層2,選擇工具箱里橢圓工具,設置筆觸為黃色,填充設置為無,在舞臺中繪制一個橢圓,設置大小為400*250.

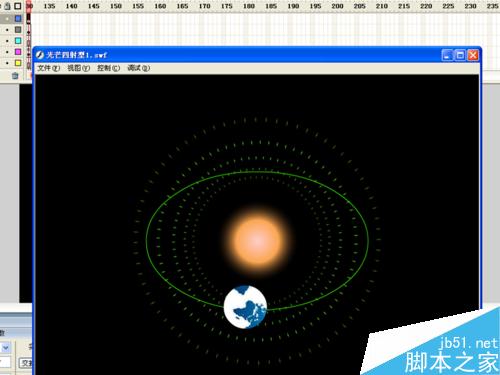
10、新建圖層3,復制圖層2的橢圓原位置粘帖到圖層3的第一幀,選擇工具箱里橡皮擦工具,在右邊擦出一個小口,新建圖層4,并把地球拖入到舞臺,把地球的中心對準開口處上端。

11、在80幀處插入關鍵幀,同時把地球移動到開口處下端,然后建立傳統補件動畫,在屬性面板中把調整到路徑和同步都打上勾。

12、把圖層4屬性設置為引導層,圖層3為被引導層,測試保存即可。

以上就是flash運用引導層動畫制作天體之間的運動介紹,大家按照上面步驟進行操作即可,希望能對大家有所幫助!
新聞熱點
疑難解答