形狀補間不是簡單地從一個位置到另一個位置,或者由大到小等變化。而是由一種形狀變為另一種形狀。要注意參與變化的一定要是形狀,如在flash中繪制的圖、打散的圖片、文字等。可以是位置、形狀、透明度等的改變。我們通過三角形由正變側的過程來看一看形狀補間的應用。

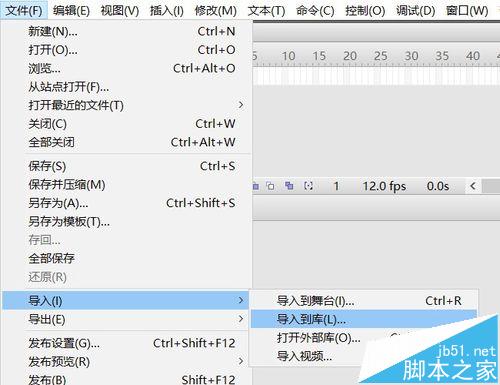
1、準備好兩張圖片(不要太大,免得縮放都找不到邊),導入到庫中。

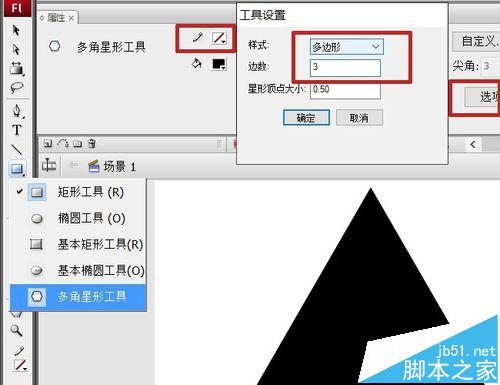
2、選擇多角星形工具,屬性面板中禁用線條色,點選項,樣式選多邊形,邊數3。按住shift鍵畫一個正三角。

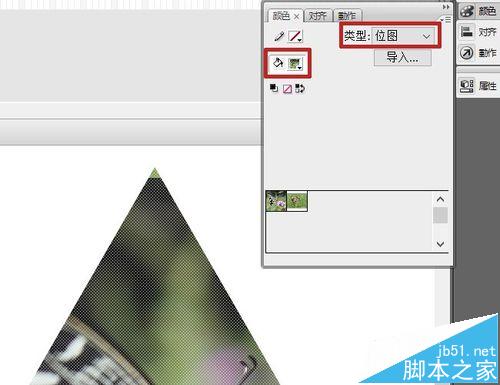
3、三角形選中狀態,顏色面板中填充色類型選位圖,用吸管在下方兩張圖中選一張,三角形即以圖片填充。事先沒有導入到庫中,也可以在這里通過導入按鈕導入。

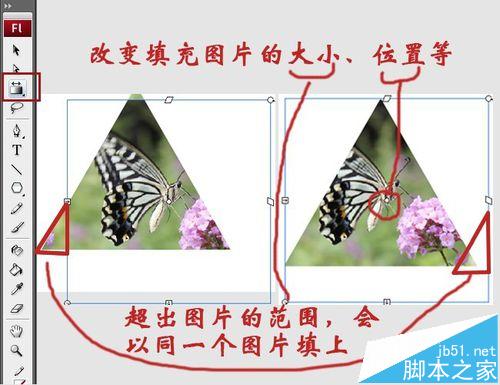
4、F鍵調出漸變變形工具,變形工具框出的范圍就是填充圖片的大小。拖動工具邊框上的小標改變填充圖片的大小、位置等。注意左圖,超出圖片的范圍,會以同一個圖片填上,也就是說圖片是以平鋪的形式填充的。

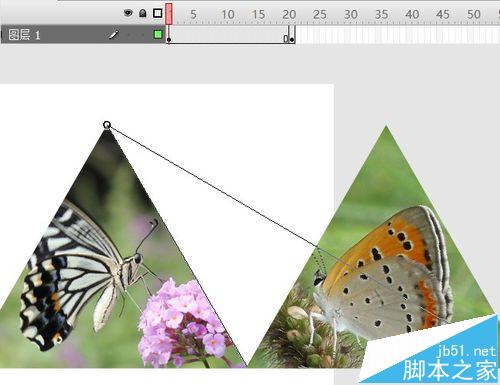
5、按住ALT鍵拖動復制出一個三角形,在顏色面板中更改填充另一張圖片。

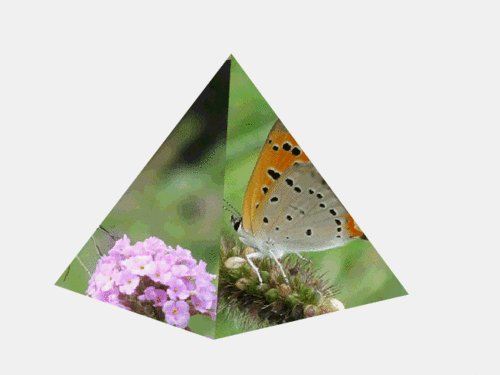
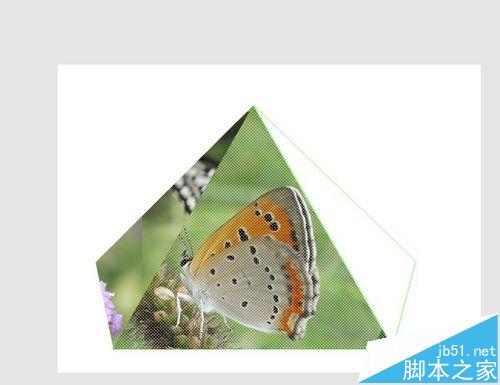
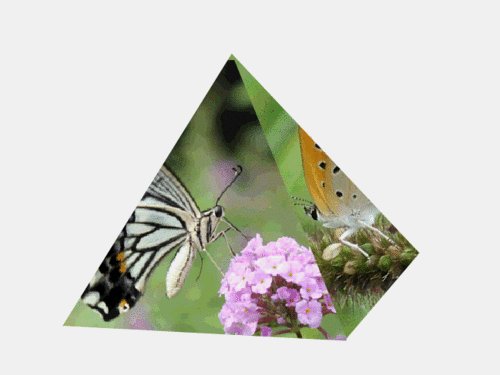
6、20幀右鍵插入關鍵幀。回到第一幀,將兩個圖片移到一起,拉動第二張頂部與第一張對齊。右側底部側向縮小,使其成為三角形的側面。


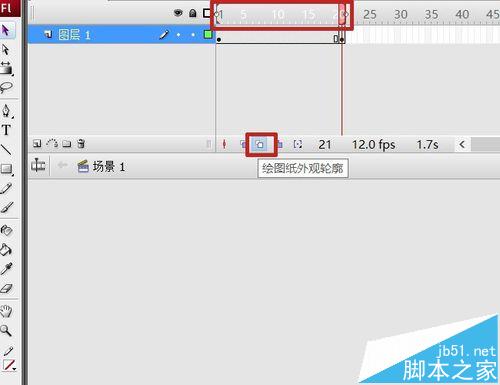
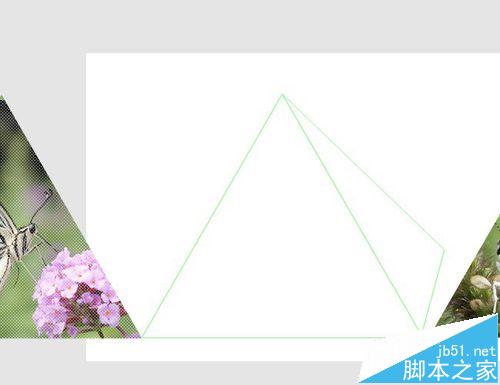
7、選擇時間軸下的“繪圖紙外觀輪廓”將上方的包圍框拉至包住所有幀。

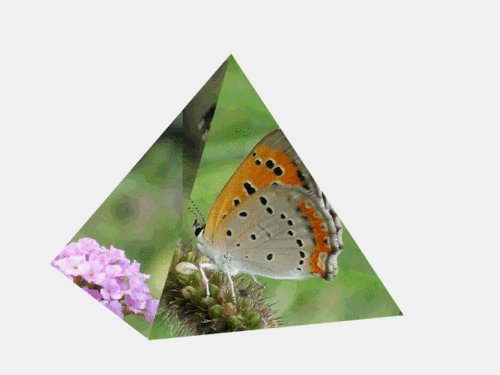
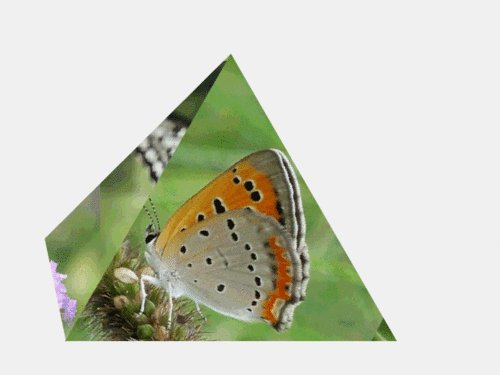
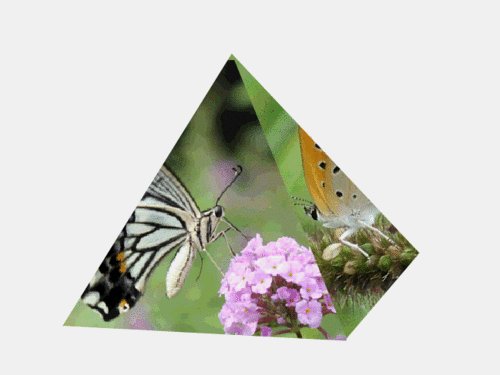
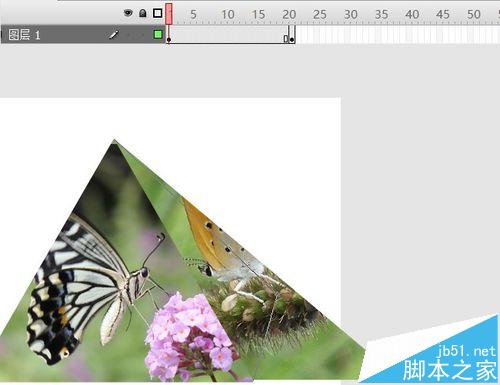
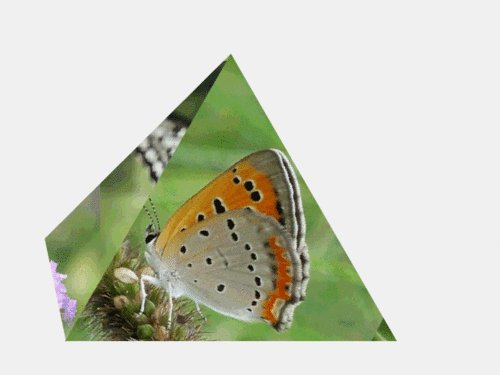
8、第20幀,第1張圖片移至左側,第二張移至中間正三角形處。

9、將第一張圖片改成立方錐左側。

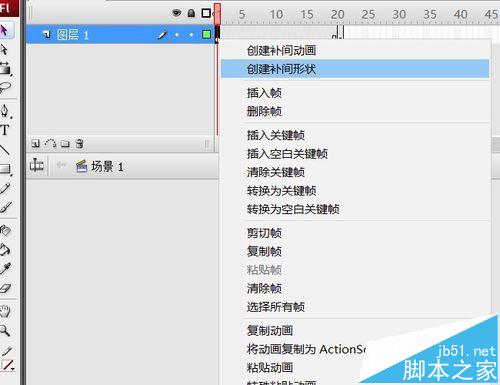
10、回到第一幀,右鍵——創建補間形狀。

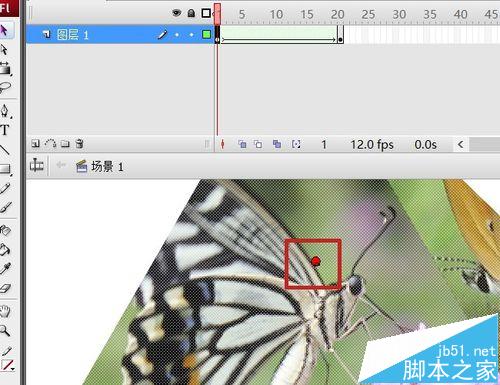
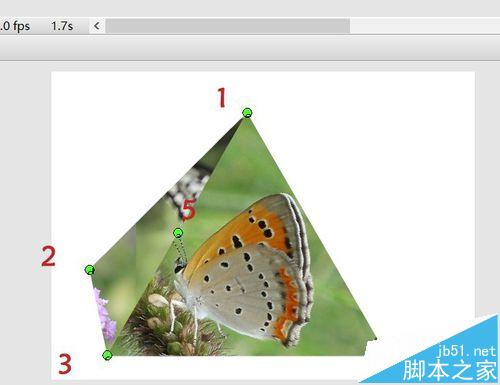
11、Ctrl+Shift+H添加5個形狀提示。或者修改——形狀——添加形狀提示。

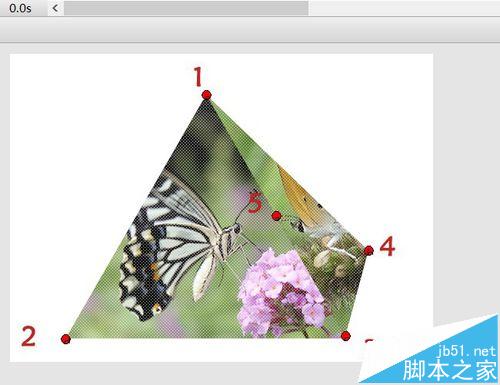
12、將這五個提示分別按圖放置。放置的順序隨意,但是一定要記住了。

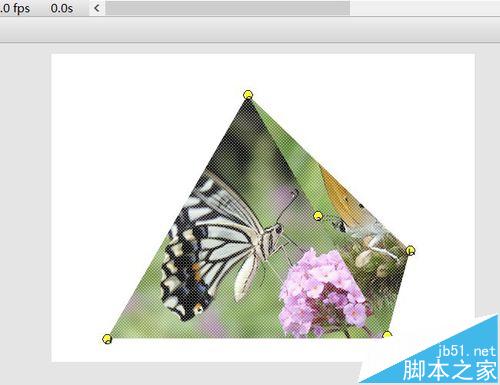
13、將第20幀的五個提示按第1幀的順序放好,綠色的提示表示被移動過了。不表示順序是對的。

14、回到第1幀,看圖上的提示變成了黃色。表示與它對應的提示已被移動,它的每一個提示點會與后面幀的相應提示點會合。

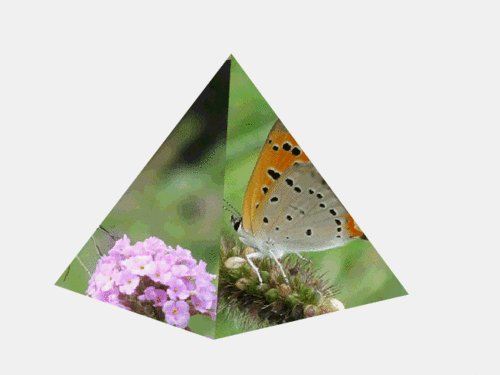
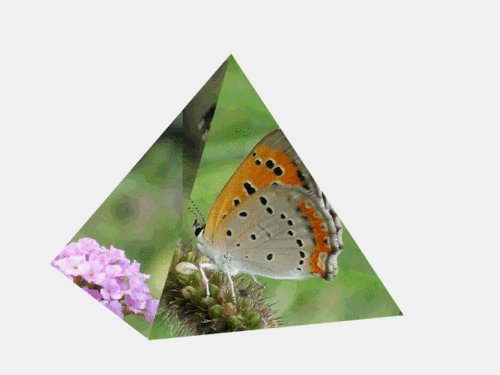
15、測試一下吧,如果沒有達到效果,就要檢查一下提示點嘍。

相關推薦:
flash怎么利用圖片制作一個小人舞姿mv動畫?
恭喜發財flash怎么制作? flash逐幀動畫的制作教程
Flash cs6各種補間動畫有什么區別? Flash創建補間動畫的新手教程
新聞熱點
疑難解答