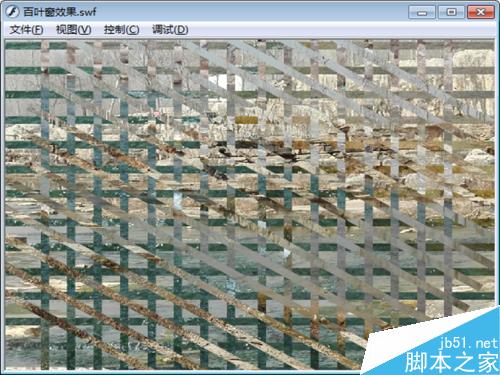
瀏覽一些網站經常會看到圖片的過渡效果,這種效果即美化了網頁,又對視覺造成一定的沖擊力,百葉窗效果就是其中一種,如何利用flash制作百葉窗效果呢?下面小編就為大家詳細介紹一下,來看看吧!

方法/步驟
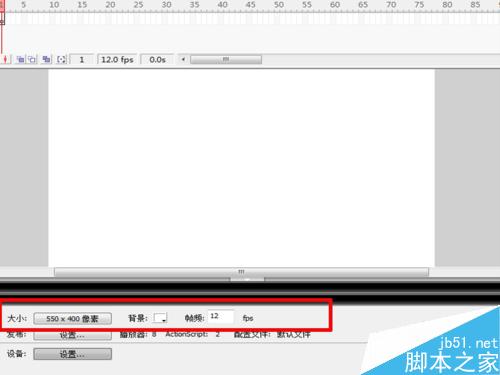
新建一flash文檔,設置大小為550*400,背景顏色為白色,幀頻為12fps。

執行文件-導入-導入到庫命令,將事先準備好的圖片1.jpg-4.jpg導入到庫中。

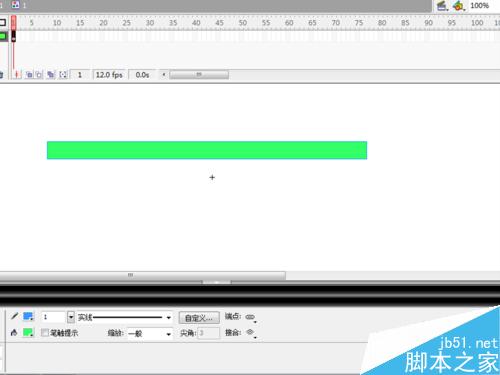
執行插入-新建元件命令,新建一個名稱為1等圖形元件,確定后進入編輯區域,選中工具箱里矩形工具,設置筆觸顏色為#0099FF,填充顏色為#3366ff,在舞臺上繪制一個大小為550*30的矩形。

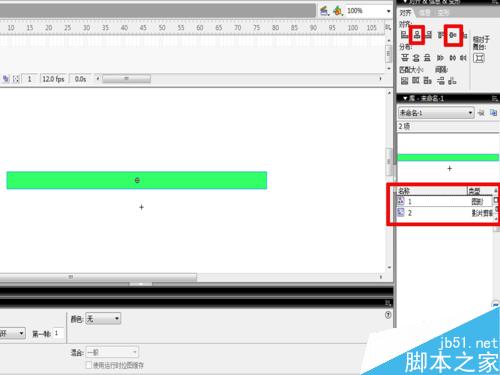
執行插入-新建元件命令,新建一個名稱為2的影片剪輯元件,確定后進入編輯區域,把名稱為1的圖形元件拖入到名稱為2的影片剪輯元件中,設置全居中(水平中齊、垂直中齊)。

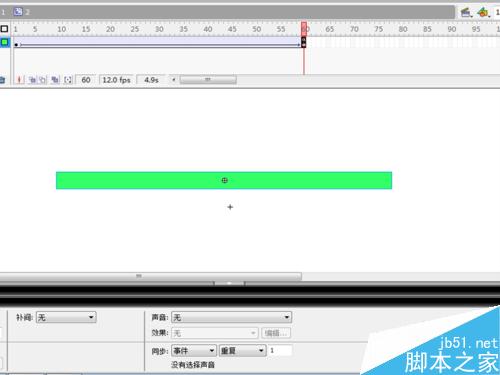
在圖層1的60幀處按f6鍵插入關鍵幀,選擇第一幀處的圖形元件,設置其大小為550*1,鼠標右鍵單擊第一幀處,選擇下拉菜單中的創建補件動畫,選中第60幀處,打開動作面板輸入stop()語句。

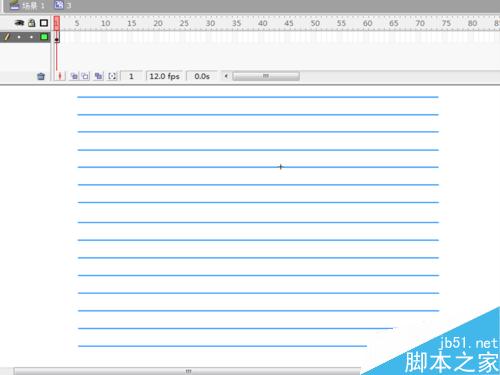
執行插入-新建元件命令,新建一個名稱為3的影片剪輯元件,將名稱為2的影片剪輯元件拖入到影片剪輯3中,復制多個元件實例并對這些元件實例進行排列。

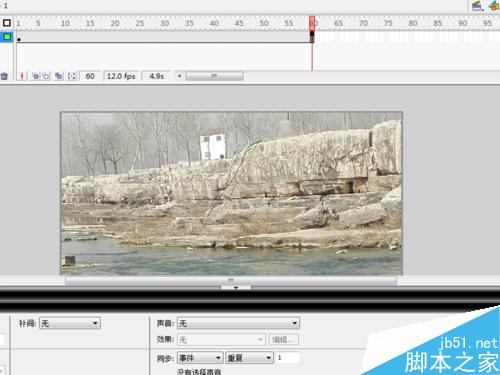
返回主場景將圖片1拖入到舞臺中,設置其寬度為550,高度為412.4,設置居中對齊,選擇圖層1的第60幀處,按f5鍵插入幀。

新建圖層2,將庫中2.jpg拖入到舞臺,設置寬度為550,高度為412.5,并設置居中對齊。

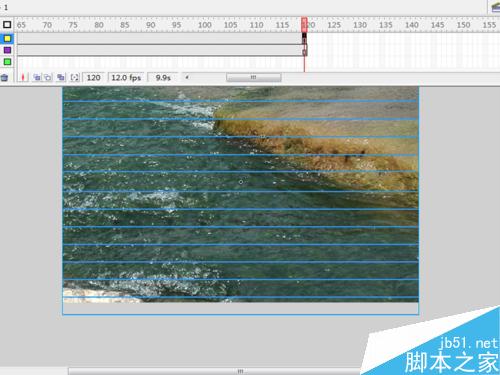
新建圖層3將名稱為3的影片剪輯元件拖入到舞臺,居中對齊該元件,并在圖層2和圖層3 的第120幀處按f5鍵插入幀。

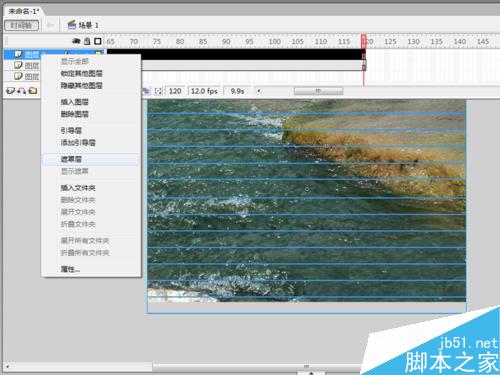
選中圖層3右鍵單擊圖層3在下拉菜單中選擇遮罩層,創建遮罩圖層。

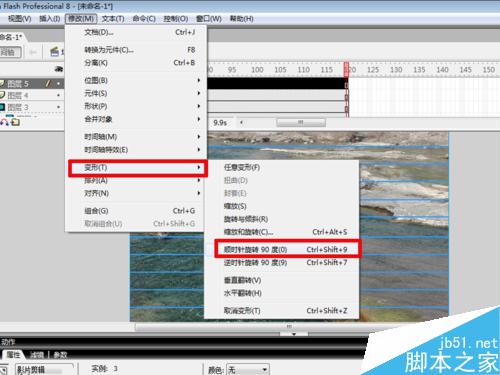
新建圖層4,將3.jpg拖入到舞臺設置大小為550*412.5,并設置全居中,新建圖層5將名稱為3的影片剪輯元件拖入到舞臺,居中對齊該元件,執行修改-變形-順時針旋轉90度命令,將圖層5設為遮罩層,在圖層4和圖層5的180幀處插入幀。

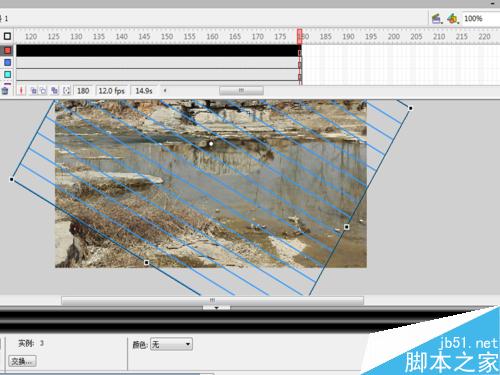
新建圖層6和圖層7,在圖層6中拖入4.jpg圖片,大小設置為550*412.5并且全居中,圖層7中拖入名稱為3元件設置全居中,,執行修改-變形-旋轉和傾斜45度,把圖層7設置為遮罩層,在圖層6和圖層7的第240幀處插入幀。

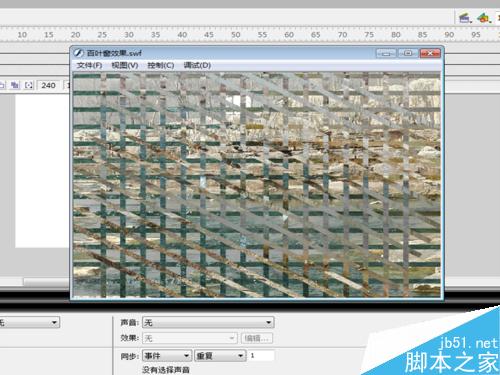
保存該文件名稱為百葉窗效果,然后按ctrl+enter組合鍵進行測試。

以上就是利用flash制作百葉窗效果方法介紹,操作很簡單的,大家學會了嗎?希望能對大家有所幫助!
新聞熱點
疑難解答