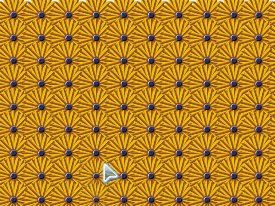
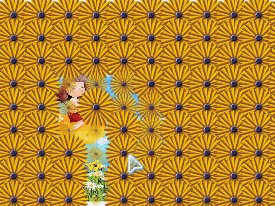
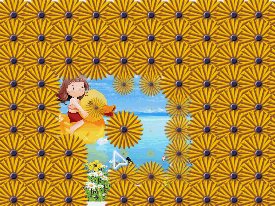
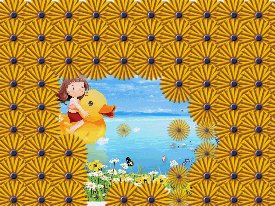
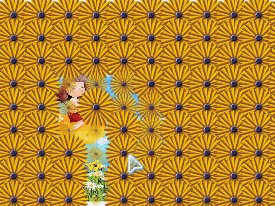
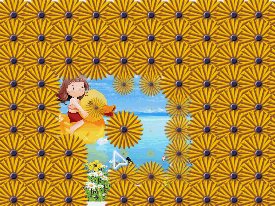
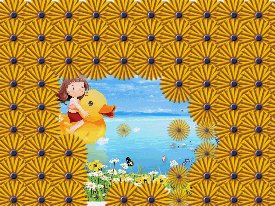
鼠標移過,花兒會自動消失,現出隱藏的微笑著的姑娘,然后花兒再回來,時隱時現,欲現還羞。似乎是十年前看到的這個實例。一直很喜歡作者的創意,一個簡單的動作做出很美的效果。今天,我們也來試試它的制作吧。涉及影片剪輯的使用及相應腳本。

一、準備素材
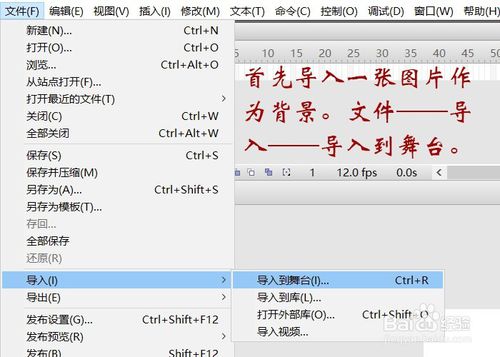
1、首先導入一張圖片作為背景。文件——導入——導入到舞臺。

2、導入的圖片處于選中狀態,打開對齊面板,在匹配大小中點匹配寬和高。使圖片符合舞臺大小。當然,文檔大小最好與圖片同比例,以免更改后的圖片出現較大變形。可在修改——文檔——尺寸中更改。

3、將更改后的圖片與舞臺對齊。依然是對齊面板,對齊——水平中齊、垂直中齊。

4、繪制一朵花(在下方的經驗引用中有繪制方法),或者導入一朵透明背景的花(PNG圖片),右鍵,轉換為元件中的影片剪輯元件,取名花。(flash8.0及以下轉換為按鈕元件)

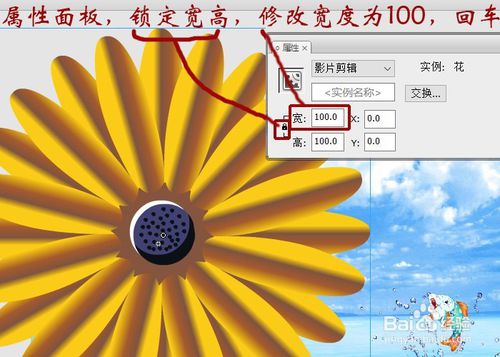
5、屬性面板,鎖定寬高,修改寬度為100,回車。將花朵元件同比例縮小。

二、制作影片剪輯動畫。使花兒由大至小、由出現至消失,再反之出現。
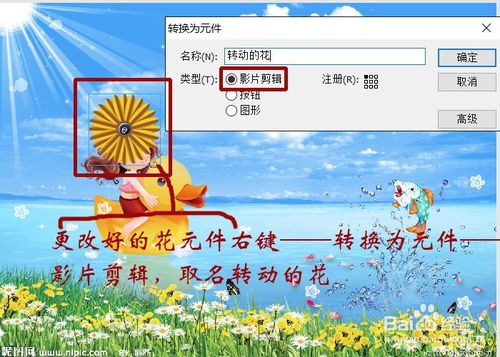
更改好的花元件右鍵——轉換為元件——影片剪輯,取名轉動的花。

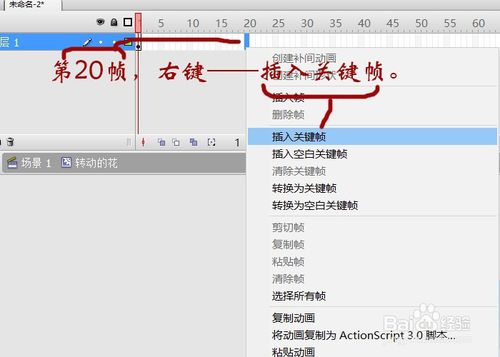
雙擊該元件進入編輯。我們看,第一幀里是花的元件。在20幀里,我們要讓它變為最小且完全消失。所以,在第20幀,右鍵——插入關鍵幀。

消失的狀態要保持一段時間,以便我們可以看到隱藏在下面的圖片。所以,在50幀再次添加關鍵幀。從此幀開始進入出現的過程。

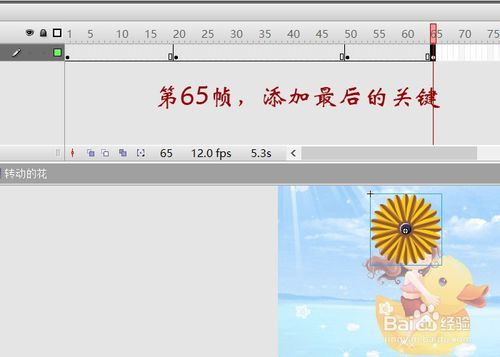
第65幀,添加最后的關鍵幀。

更改要消失的幀元件。就是20幀和50幀了。屬性面板,更改寬高為10,顏色——Alpha,設為0%。圖中的小圓就是更改后的元件。

為第1幀和50幀右鍵,創建補間動畫。影片剪輯動畫基本完成。

三、為剪輯加上腳本。
完成的剪輯會自動循環著出現——消失、消失——出現的動畫,可是我們需要的初始畫面是靜止的花兒。所以我們還要為這個剪輯第一幀加上停止命令。
單擊第一幀,動作面板——時間軸控制——stop();,或者直接在右側輸入框中輸入“stop();”,注意在英文輸入狀態。

加了停止命令的動畫會一直停止不動。所以我們為它添加第二個命令:第一幀單擊花元件,動作面板——影片剪輯控制——on——rollOver(鼠標移過時)——時間軸控制——gotoAndPlay(2);(進入第二幀并播放)。

右側輸入欄最終腳本:on (rollOver){gotoAndPlay(2);},直接在該欄輸入此語句亦可。

四,放花
回到場景1,新建一層,放置轉動的花元件。按住ALT鍵復制兩個,Shift鍵單擊選中三朵花(或拖動選擇框圈住三個),Alt鍵復制三個,再次復制成九個。

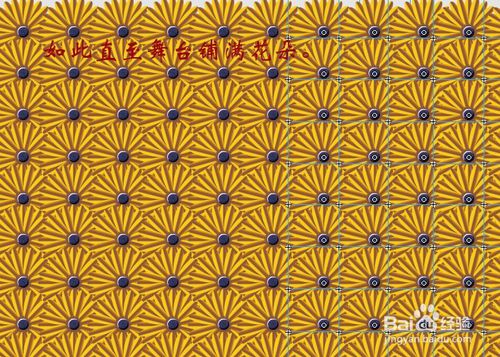
選中一列九個,復制第二列。如此直至舞臺鋪滿花朵。完成,測試一下吧。

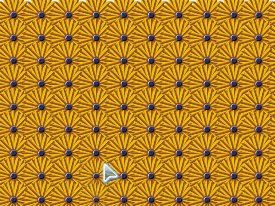
最終效果。鼠標從花上移過的情景。

以上就是flash腳本ROLL制作女孩在叢中笑的gif動畫效果方法介紹,操作很簡單的,你學會了嗎?希望能對大家有所幫助!
新聞熱點
疑難解答