在FLASH中制作圖片連動開合效果。運(yùn)用了圖片元件以及影片剪輯元件(MC)。涉及到信息面板、變形面板的使用,元件中圖片的交換,快速復(fù)制幀等。GIF動畫是用QQ錄制,較小,但也能看到大致效果。

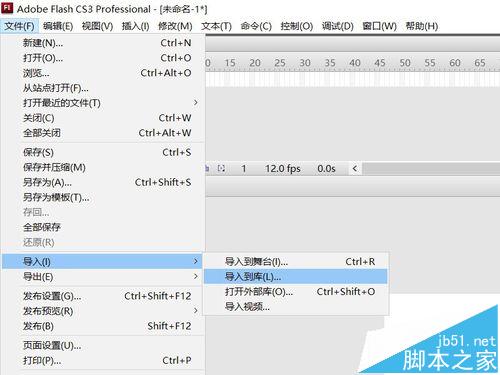
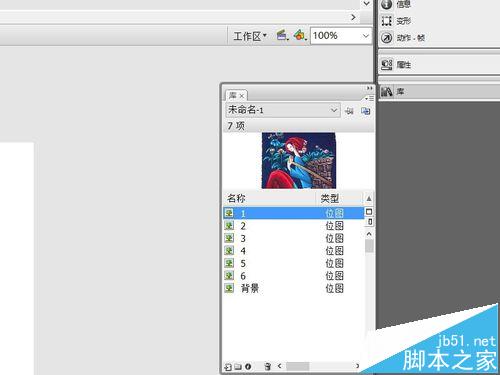
1、首先,將圖片導(dǎo)入庫中,多少隨意,我用了六張,另一張是背景。


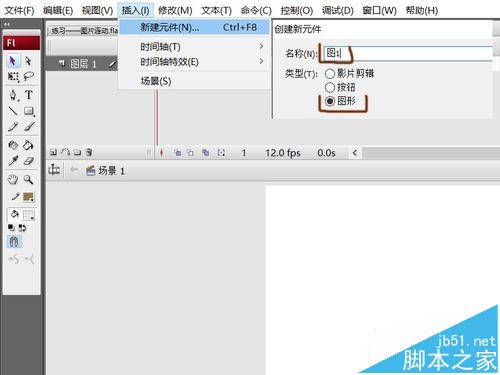
2、將圖片變?yōu)樵?strong>插入——新建元件——圖片,取名圖1。

3、將圖片1拖入舞臺,使中心點(diǎn)對準(zhǔn)舞臺中心。

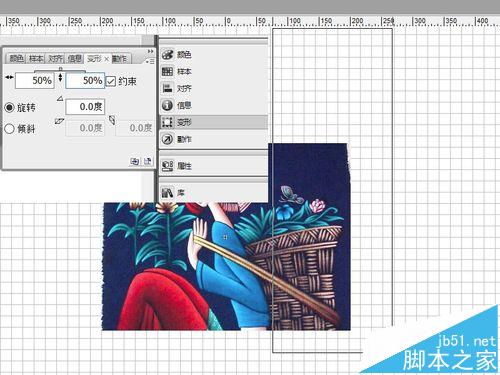
4、打開信息面板,修改圖片寬高。使圖片的寬度是文檔寬度的一半。完成元件圖1。

5、圖片修改后與原比例不同,如想同比例縮放,可在變形面板中勾選“約束”,更改數(shù)值后回車。在視圖菜單里調(diào)出標(biāo)尺與網(wǎng)格,拖動選擇框,DELETE刪去多出的部分。

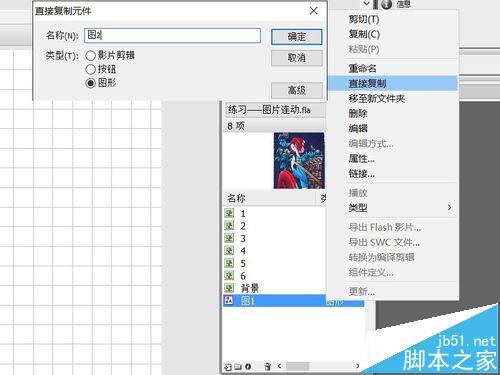
6、庫面板中,復(fù)制圖1元件,取名圖2。

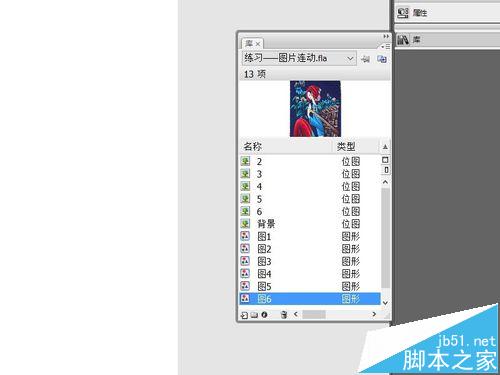
7、依次復(fù)制出后面五個元件。

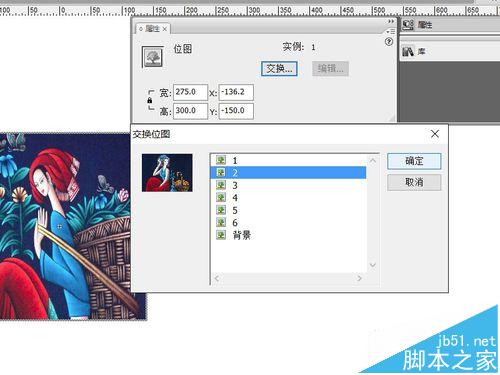
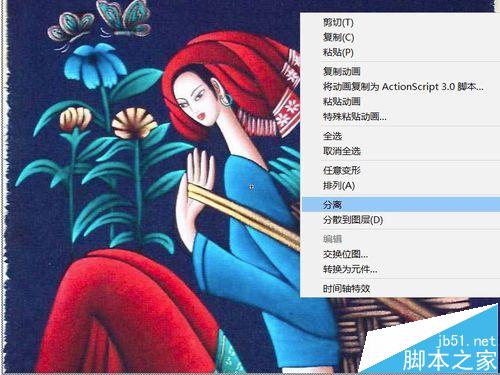
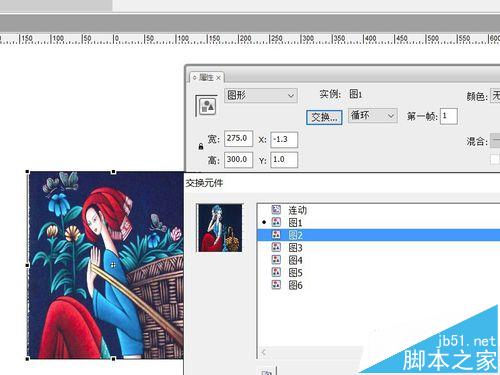
8、雙擊元件圖2,進(jìn)入該元件編輯,點(diǎn)圖片,在屬性面板中交換圖片。圖片右鍵,分離。依次更改所有圖片元件,包括圖1的圖片分離。


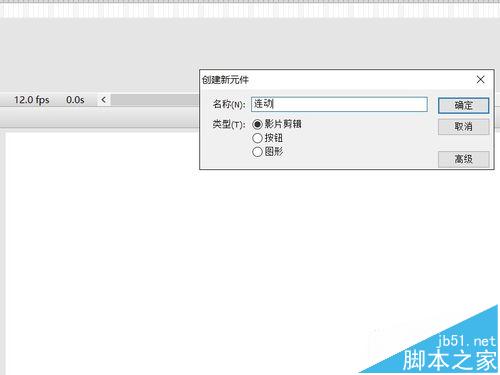
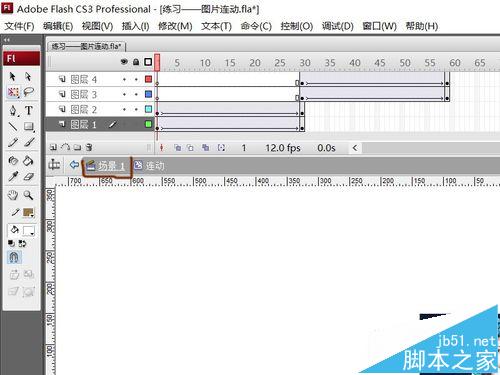
9、新建類型為影片剪輯的元件,取名連動。

10、在第一幀拖入元件圖1,Q鍵調(diào)出變形工具,將元件中心點(diǎn)移至左邊。

11、插入圖層2,點(diǎn)圖層1第一幀,按住ALT鍵,拖動該幀至圖層2。將圖層2元件中心點(diǎn)移至右邊。

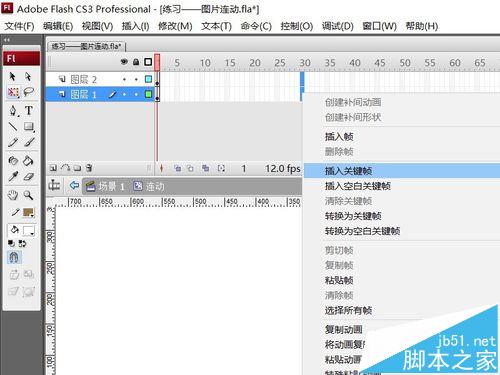
12、按住SHIFT鍵,選中圖層1、2第30幀,插入關(guān)鍵幀。

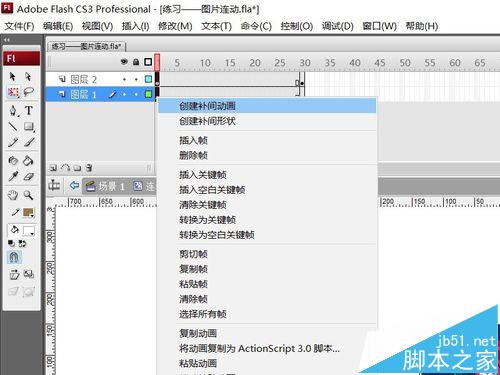
13、同樣選中兩層第1幀,右鍵,創(chuàng)建補(bǔ)間動畫。

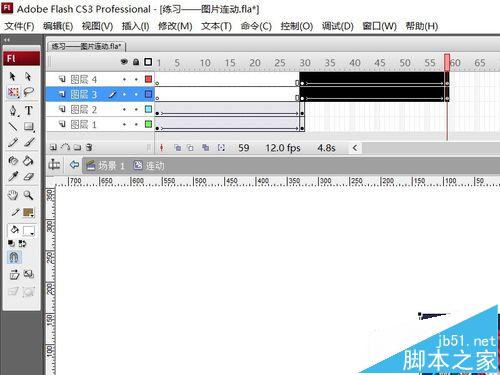
14、插入圖層至13層。選中圖層1、2所有幀。按住ALT鍵,拖至圖層3、4第30幀。同理復(fù)制完所有圖層。

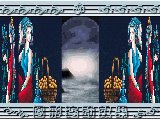
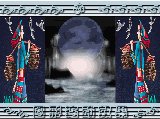
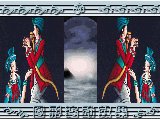
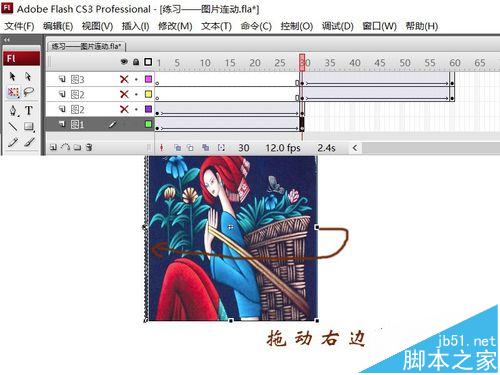
15、回到圖層1第30幀,拖動圖1元件右邊框至左邊,使其成為一線。

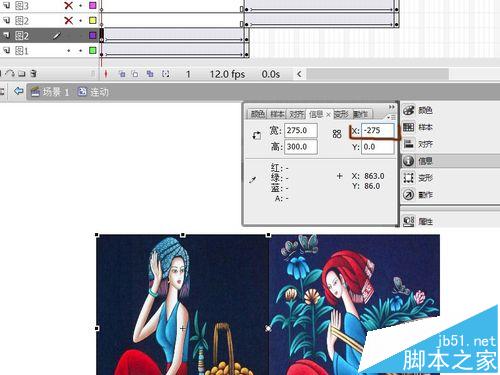
16、圖層2幀1、30的元件換成圖2。信息面板中幀1元件X方位改為-275(與圖1左邊對齊),拖動左邊框至右邊。同理將其余圖層的元件分別換成元件圖2、3|3、4|4、5|5、6,圖層13的元件換成圖1,形成圖片連動的聯(lián)接。并分別對單層的最后一幀和雙數(shù)層的第一幀元件改動。


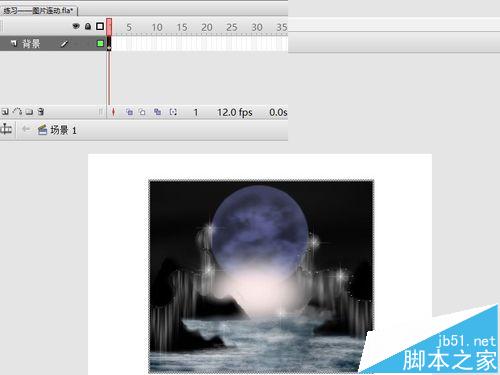
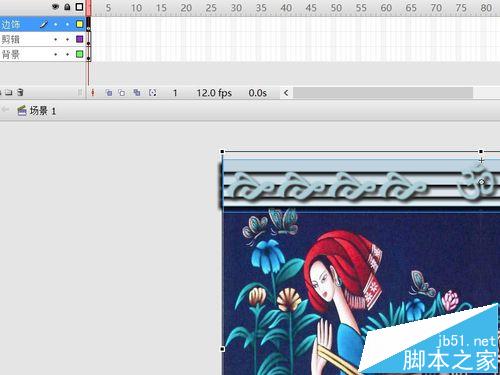
17、回到場景。圖層1拖入背景圖。


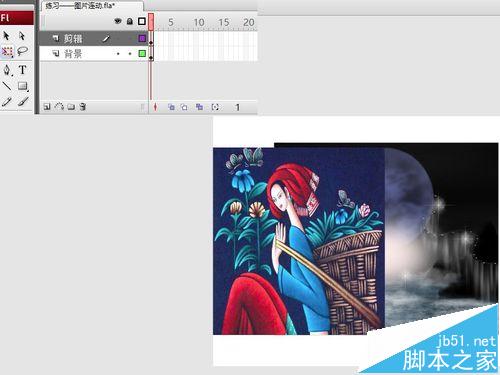
18、插入圖層2,拖入連動元件至舞臺左側(cè)。按住ALT鍵復(fù)制元件至右側(cè)。


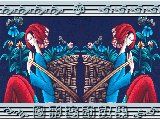
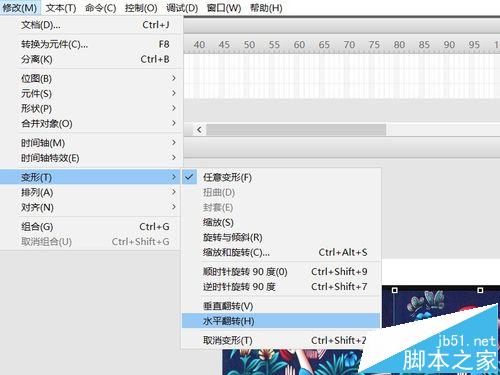
19、將復(fù)制的元件水平翻轉(zhuǎn)。

20、插入圖層3,放入或制作出裝飾,擺放合適,完成制作。

相關(guān)推薦:
flash動畫引導(dǎo)層怎么做?flash引導(dǎo)層教程
flash怎么利用圖片制作一個小人舞姿mv動畫?
Flash cs6各種補(bǔ)間動畫有什么區(qū)別? Flash創(chuàng)建補(bǔ)間動畫的新手教程
新聞熱點(diǎn)
疑難解答