本例為Flash CS3仿真藝術設計系列教程,有興趣的朋友請關注本系列教程,本文我們將學習如何在Flash cs3中將位圖轉換成矢量圖。
轉換位圖為矢量圖

攝影圖片過去習慣被用于各種flash方案的寫實措施。他們能在初始階段被導入和使用。或者他們能作為一個特別的簡單方案,看上去很格式化。很顯然,這就象被導入到flash中的矢量圖片并且用繪圖工具手動轉換它。但是依賴這個復雜的圖象將是非常耗時的。這里的技巧是使用你圖片包含的顏色中較少的數量同Adobe Photoshop完成一個很輕松的任務。與此相連在flash描繪位圖時,你想使用單一的繪圖工具。
1. 開始使用一張具有較好質量的圖片,它有很強的對比度。在Adobe Photoshop中打開它并保存為一個PSD文件。現在調整對比度,飽和度,顏色和其它你喜歡編輯的東西。

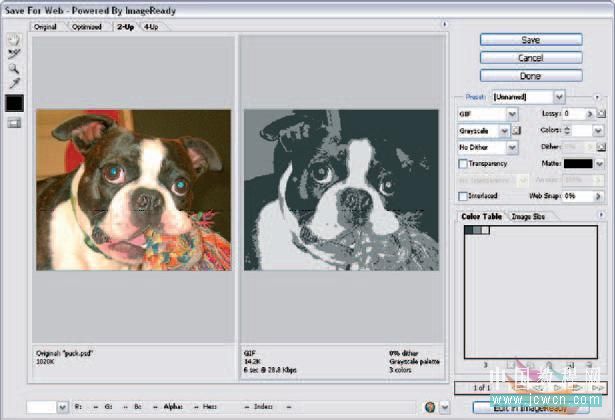
2. 使用Ctrl+Shift+Alt+S保成為web并選擇gif文件格式。從褪色下拉菜單中選擇灰度,依據圖片和你喜歡保持的顏色總數限定顏色數量為2-3.點擊保存為你的GIF圖象取一個新名字。

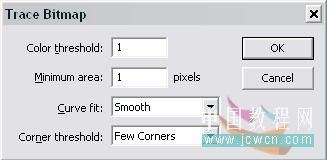
3. 將優化后的gif圖片導入到flash中。(Ctrl+R).確認它被選中然后到“修改>位圖>轉換位圖為矢量圖。在轉換位圖為矢量圖面板中,你可以調整一些設置使位圖最終轉換為矢量圖時達到你的要求。正確的設置常常依賴于你的圖片和你的喜好。




5. 最終的效果是一張非常小的適用于web的圖片,它只有6k。它也很容易通過油漆桶和顏色混合器改變它的顏色。



提示:當使用flash優化特點進行優化時,將舞臺放大倍數設為100%或更小。整個優化也許非常依賴于舞臺的放大倍數。優化的方向是給小的對象一個放大的效果而大的對象一個小的效果。你將在優化和圖象質量間進行選擇
以上就是如何在Flash cs3中將位圖轉換為矢量圖方法介紹,希望對大家有所幫助!
新聞熱點
疑難解答