本教程是向武林網(wǎng)的朋友介紹Flash cs3仿真藝術(shù)系列教程:漸變填充實現(xiàn)寫實效果,教程介紹的很詳細,也很實用,推薦過來,希望對大家有所幫助!

FLASH 是一個創(chuàng)建卡通角色的非常出色的工具。它的全部矢量繪圖工具組適合很多圖案的風(fēng)格。這里我們將一步一步創(chuàng)建一個實寫的花朵圖片。繪制花朵總是具有吸引力同時又富有挑戰(zhàn)性的,因為它總是包含著細微的顏色變化。這個例子主要的工具是鋼筆工具和漸變填充。鋼筆工具在 Flash CS3中功能已得到大大地提高,如果你熟悉Illustrator的鋼筆工具,你將會注意到這十分相似。Flash已經(jīng)吸取了Illustrator 鋼筆工具的核心功能,包括同樣的快捷鍵和熱鍵,更不用說同樣好的鋼筆光標(biāo)。
這樣的結(jié)合是令人欣喜的。一個特別酷的鋼筆工具技巧是在移動當(dāng)前點時,按住空格鍵。在CS3中另一個技巧是自動填充使用用鋼筆工具完成的連貫形狀。你可以用新的鋼筆工具做更多的實驗,我想你會喜歡它的。事實上,我認為它比Illustrator的鋼筆工具更好一些。
1. 第一步是在原始圖象上畫出花辯的基本形狀。調(diào)整到你想要的精確程度,但我推薦遵循原始的圖象,這將更加簡單一些。

2. 用鋼筆工具(P)是很理想的因為它能快速且容易地用手在圖片的外形輪廓上點擊和拖動而繪制出花辯的輪廓。

3.將鋼筆工具定位到第一個控制點封閉路徑,當(dāng)鋼筆工具正確定位到起始點時會出一個小園點,點擊或拖到這個路徑。

4.使用部分選擇工具(A)調(diào)整你的路徑,如果你愿意的話。調(diào)整每個邊上的曲線修整這個形狀,拖動定位點或拖動手柄上的切線。你同樣可以使用部分選擇工具移動定位點。

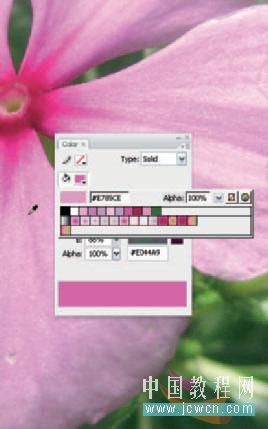
5.接下來我們需要混合一些放射漸變。Flash的顏色選擇器可以從你的屏幕上獲取顏色,當(dāng)你在任何一處顏色樣本上點擊時將會將顏色吸取到混色器中,屬性面板或工具盒中包含著你想要的顏色。

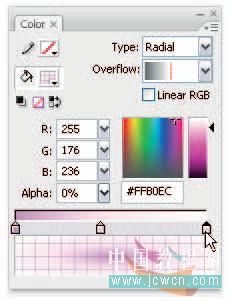
6.最開始的漸變是確定花辯的總色調(diào)和漸變序列。Flash充許你使用使15種顏色變化到漸變中。

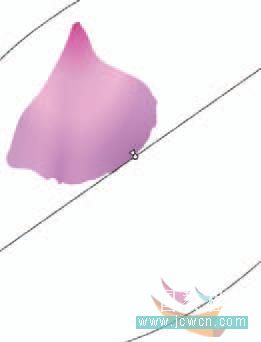
7.用放射漸變填充形狀,然后用填充變形工具(F)調(diào)整它的尺寸,位置和旋轉(zhuǎn)。你現(xiàn)在可以刪除輪廓線,它不是一直都需要的。

8.復(fù)制(Ctrl+c)并粘帖(Ctrl+v)這個形狀到新的圖層,你將在每個花辯上創(chuàng)建幾個漸變填充圖層,制作出一個寫實的效果。其次的圖層將具有不同的透明度以創(chuàng)建出顏色細微的過渡效果。

9.用新的漸變填充復(fù)制出的形狀并用填充變形工具在形狀的內(nèi)部創(chuàng)建出一些細微的波動。為每一個新的漸變在新的圖層上重復(fù)復(fù)制和粘帖的過程。

10.你可以熟練地用自由變形工具為每一個新的漸變創(chuàng)建陰影和高光。幾乎在所有的例子中,你只是使用偏愛的漸變創(chuàng)建細微過渡的高光和陰影。

提示:限制曲線成45度的倍數(shù),按下shift拖動。單獨拖到正切線,按住Alt拖動(windows)或按住Option拖動(Macintosh).
11.在形狀的邊緣有一個不太整齊的陰影往是令人滿意的。漸變顏色的組合和不規(guī)則的輪廓制造出一個令人滿意的不整齊邊緣。

12.這是使用幾層放射填充變化的最后效果,產(chǎn)生漂亮的令人認識到顏色的變化。

13.為花朵圖片的每一個花辯。保持主時間軸層數(shù)最少,將每一層轉(zhuǎn)換為一個組或一個繪制對象并將每個花辯轉(zhuǎn)換為元件。

14.花的中心,學(xué)名叫stigma, 用一個包含園圈圖形的放射填充創(chuàng)建。

15.獲得stigma中心的深度效果,拖動放射填充的白色小箭頭將焦點移到邊上。

16.這張花朵圖片看起來象是所有花辯和stigma已組合起來了。但你不能就止結(jié)束。讓我們用flash的濾鏡來獲得更棒的效果。將花朵轉(zhuǎn)換為影片剪輯元件。

17.從濾鏡面板,添加一個陰影。設(shè)模糊,透明度和距離的數(shù)量。你也許還想添加一個糊模濾鏡使整個圖片柔和一些。

18.復(fù)制花朵影片剪輯元件實例。縮放并旋轉(zhuǎn)它們創(chuàng)建一個吸引人的花薈圖片。幾乎所有的想象的風(fēng)格都將完整地在flash中實現(xiàn),對嗎?

提示:將輪廓線設(shè)到粗一些,這樣有利于操作。一個較大的值使你更容易地選擇它。選選擇一個比原始圖片較亮的顏色將得到更真實的效果。
教程結(jié)束,以上就是Flash cs3仿真藝術(shù)系列教,希望對大家有所幫助!
|
新聞熱點
疑難解答