本教程是向武林網的朋友介紹利用Flash制作漂亮的雪落櫻花舞文字特效,教程制作出來的文字很漂亮,教程屬于初級教程,主要運用了遮罩應用,形成嵌套動畫,復制影片剪輯命令:duplicateMovieClip();等,實用性很強,推薦給武林網的朋友,感興趣的朋友可以一起來學習哦!
1.首先打開flash ,按下ctrl+j來設置一下文檔的屬性.默認文檔尺寸,默認白色背景.修改FPS值為16,(這些值是本例的要求,你自己作的時候可以自定義.)
2.新建一個圖符元件(按下ctrl+F8).起名為:”文字”.如圖:

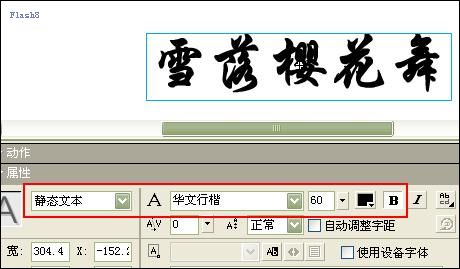
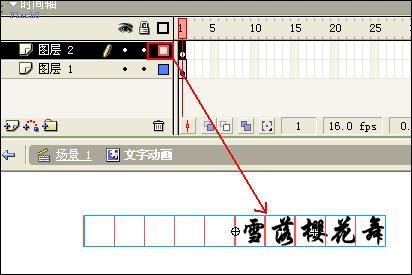
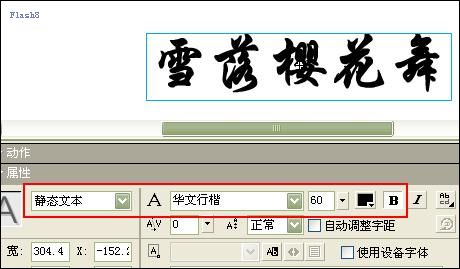
確定后在打開的新窗口中用”文本工具”在場景中輸入文字”雪落櫻花舞”,文字屬性如圖設置:

3.再新建一個影片剪輯元件(按下ctrl+F8).起名為:”文字動畫.”如圖:

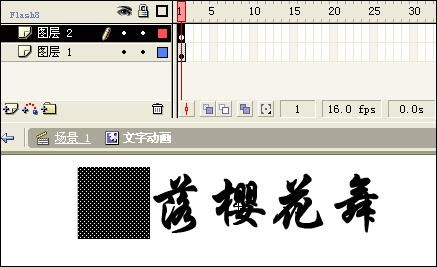
確定后,打開庫面板(ctrl+L),將”文字”元件拖到窗口中來.調整一下位置.然后新建一個圖層.在這個圖層上畫一個無邊框的方形.大小為能夠遮蓋一個文字就好.不要太大也不要過小.如圖:

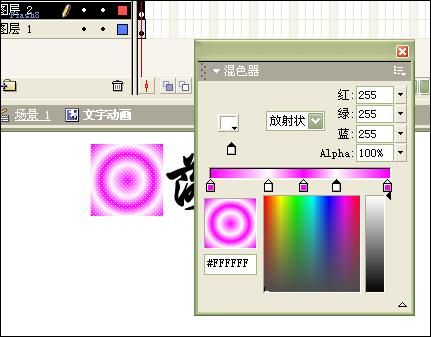
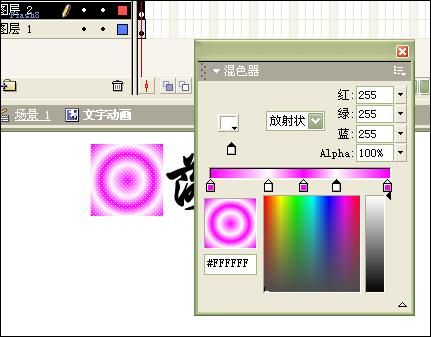
然后打開”混色器”面板給小方塊填充放射狀漸變色.混色器中設置如圖:

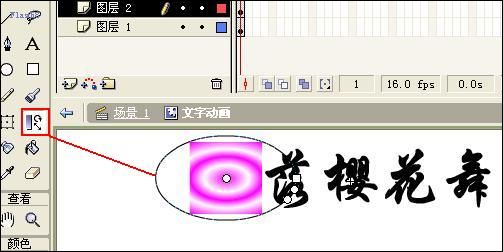
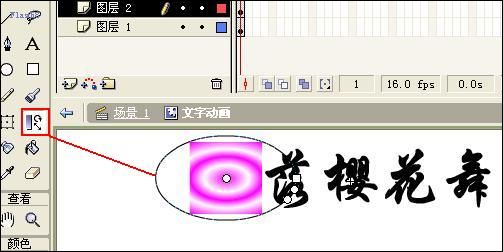
填充好后用”填充變形工具”將填充修改如圖:

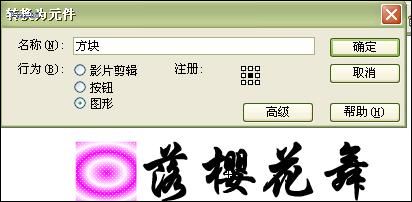
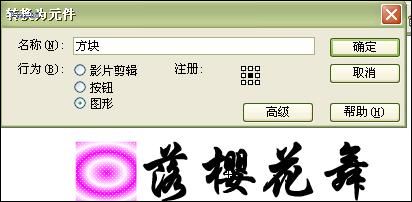
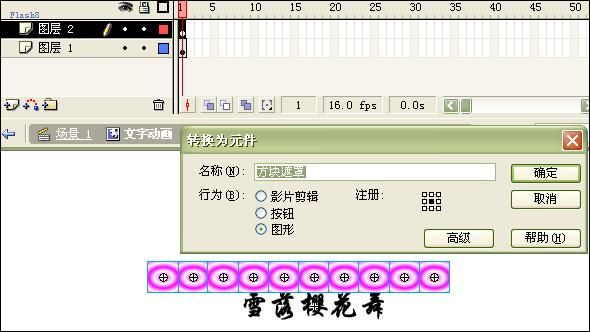
修改好填充后我們把它轉換成一個圖符元件,以便今后修改.在這個方形被選中的狀態下按下F8.轉換成一個圖符元件.如圖:

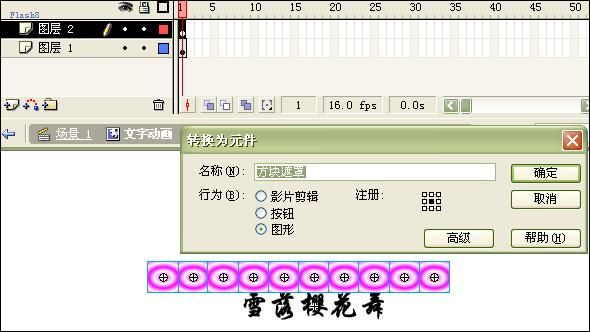
然后選中”方塊”元件進行”復制”—“粘貼”N次(我復制了10個),排列成如圖所示;選中這些方塊后按下F8將它們轉換成一個圖符元件.起名為”方塊遮罩”如圖:

4.接下來我們作遮罩動畫
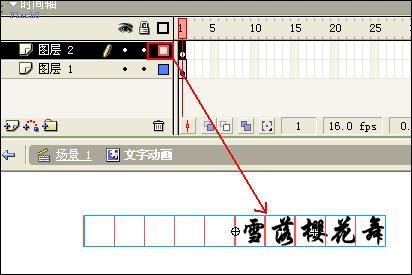
將圖層2設成顯示輪廓狀態(點擊圖層2名稱右邊的小方框),然后將”方塊遮罩”元件放到如圖位置:

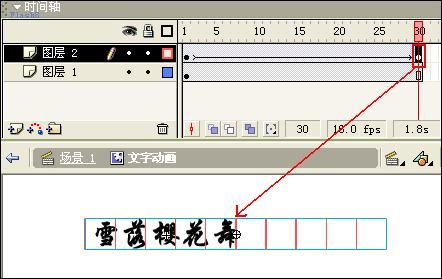
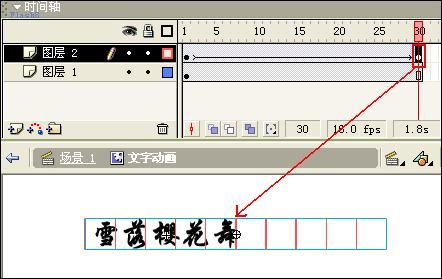
然后將所有圖層延長到第30幀處,并在圖層2的30幀處插入一個關鍵幀.將”方塊遮罩”元件移到如圖位置,并建立運動間補動畫.

這樣就可以形成一個動畫嵌套的運動的效果.
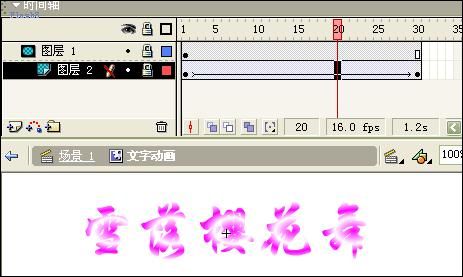
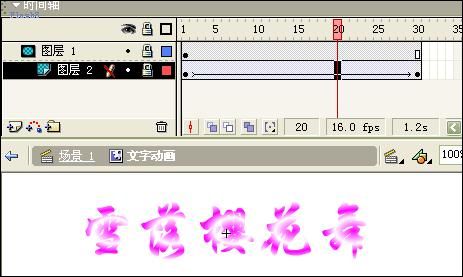
將圖層2拖到圖層1下,設立遮罩,圖層1為遮罩層,圖層2為被遮罩層,然后將圖層2的輪廓顯示取消

回車看一下效果.如果你現在是循環播放,那你會看到動畫是一個循環運動的。沒有停頓,也沒有太大的變化,這就是我們所說的動畫嵌套運動;
5.接下來我們就給這個字上加點小特效。落葉!
新建一個圖符元件,起名為”落葉”.確定后在窗口中畫個大小為10象素左右的葉子形狀,填充色可以是單色,也可以是一漸變色.為了觀察我將背景改成了黑色如圖:

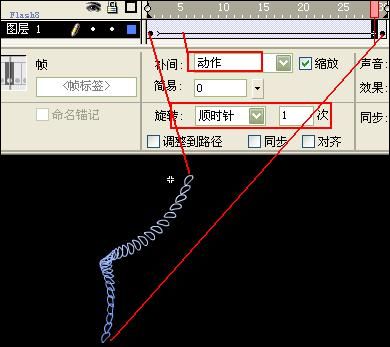
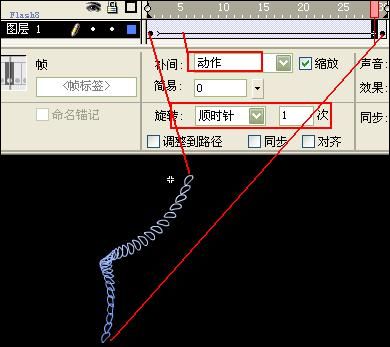
6.再新建一個影片剪輯元件,起名為”落葉動畫”.確定后把”落葉”元件從庫中拖到場景中注冊點左下角位置..并在放置它的圖層的第30幀處插入一個關鍵幀.將第30幀上的”落葉”元件向左下角移到一段距離.然后設置運動間補動畫.并在屬性面板中設置順時針旋轉一圈.

7.再新建一個影片剪輯元件,起名為”復制落葉”, .確定后把”落葉動畫”元件從庫中拖到場景中注冊點右邊位置..并起實例名為”ly”

選中第1幀(或新建一個圖層,選中第1幀),按下F9,打開動作面板,在動作面板中加入以下代碼
(注釋參考源文件中…..)
onLoad = function () {
n = 0;
};
onEnterFrame = function () {
duplicateMovieClip("ly", "ly"+n, n);
setProperty("ly"+n, _x, random(300));
setProperty("ly"+n, _y, random(30));
setProperty("ly"+n, _alpha, random(50)+50);
n++;
if (n>30) {
n = 0;
}
};
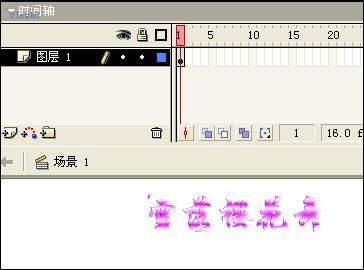
8.回到主場景中來,把”文字動畫”MC與”復制落葉”拖到主場景中.并使”復制落葉”MC位于”文字動畫”MC的左上角

基本的效果制作完了.接下來就是美化一下.這部分不講.請參考源文件~修改文字元件中的文字字體及遮罩方塊的填充還會得到更多效果….
教程結束,以上就是Flash制作漂亮的雪落櫻花舞文字特效過程,希望對大家有所幫助!