這是一種比較容易實(shí)現(xiàn)的效果。首先你可以在場(chǎng)景中建一個(gè)圖形,然后,在后面時(shí)間軸的某一幀插入一關(guān)鍵幀,把原圖的寬度和高度加以改變就可以得到了。變小的話那就是擠壓效果,變大的話那就是擴(kuò)散效果。其實(shí)在Flash MX 2004中,你大可不必這么做。可以通過時(shí)間軸特效直接生成這樣的效果,而且更靈活。下面我們用時(shí)間軸特效做一個(gè)這樣的效果吧。
1. 跟以前一樣在場(chǎng)景中輸入FLASH.NET字樣。這時(shí)注意,F(xiàn)LASH.NET字不能打散。因?yàn)榇蛏⒊蒘hape的話,這種特效是不支持的,假如你要保留你的字樣,你可以把文字先打散,然后組合起來。如圖所示。

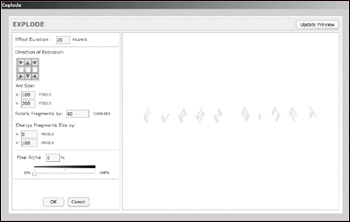
2. 點(diǎn)擊剛才輸入的字,在菜單欄里面選擇“Insert→Timeline Effects→Effects→expand”,這時(shí)會(huì)彈出如圖所示的對(duì)話框。

以下為各個(gè)參數(shù)參考:
Effect Duration:特效的持續(xù)時(shí)間,單位為幀。
三個(gè)單選框:Exapnd為擴(kuò)散特效、Squeeze為擠壓特效、Both就是兩種特效都有,先擴(kuò)散,然后再擠壓。
Direction of Movement:擴(kuò)散或者擠壓的方法,如圖所示。

默認(rèn)是向兩邊擴(kuò)散(或者擠壓),可以選擇的只有向左和向右擴(kuò)散(或者擠壓)。
Shift Group Center by:組合中心擴(kuò)散(或者擠壓)時(shí)在x,y軸方向上的偏移值,單位為像素。
Fragment Offset:碎片偏移值,單位為像素。
Change Fragment Size by:改變碎片在x,y軸方向上的大小,就是寬度和高度。
3. 填選好參數(shù),點(diǎn)擊Update Preview,預(yù)覽一下效果,覺得可以的話就點(diǎn)擊OK。
教程結(jié)束,以上就是FlashMX用時(shí)間軸制作擴(kuò)散與擠壓特效過程,希望對(duì)大家有所幫助!
新聞熱點(diǎn)
疑難解答
圖片精選