在很多字幕中,經(jīng)常使用到“幻影”文字效果。今天本教程就教大家利用Flash制作幻影文字效果,該效果的實現(xiàn)方法不是很難,主要就是運(yùn)用了復(fù)制語句和幾個基本的電影剪輯屬性以及一些簡單的程序,再加上顏色對比度的使用技巧即可實現(xiàn)。 推薦給大家,希望對大家有所幫助!
教程如下:
1.新建一個Flash文檔,單擊“屬性”面板中的“尺寸”按鈕,打開“文檔屬性”面板設(shè)置場景大小為600px x 240px,背景為黑色,幀速率12fps。幀速率可以做適當(dāng)調(diào)整。
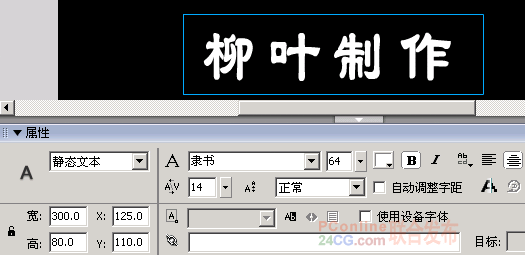
2.按快捷鍵Ctrl+F8新建一個名為“文字”的圖形元件。點選“工具”面板中的“文本”工具,在該元件的場景中拉一個靜態(tài)文本框,并輸入“柳葉制作”四個字。點選輸好的文字,如圖1所示設(shè)置其“屬性”面板。

圖1
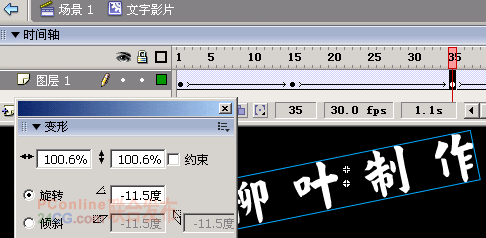
3.按快捷鍵Ctrl+F8新建一個名為“文字影片”的影片剪輯元件。按快捷鍵Ctrl+L打開“庫”面板,把“庫”中的“文字”圖形元件拖入“文字影片”元件的場景中。“文字影片”元件層與幀的結(jié)構(gòu)如圖2所示,只有一個“文字”層,共215幀。圖2中的“變形”面板中的參數(shù)為第35幀中“文字影片”元件的設(shè)置參數(shù)。右鍵單擊“文字”層的第1幀,在彈出菜單中選擇“創(chuàng)建補(bǔ)間動畫”命令創(chuàng)建補(bǔ)間動畫。
提示:如果有多幀需要創(chuàng)建為補(bǔ)間動畫,可先創(chuàng)建“補(bǔ)間”,再創(chuàng)建幀,這是一種“偷懶“的做法,但在“補(bǔ)間”中有多幀的情況下卻是“一勞永逸”的。

圖2
4.點選“文字”層的第15、35、50、90、150、215幀,按F6鍵插入關(guān)鍵幀。點選第15、35、50、90、150幀中“文字影片”元件,將它們進(jìn)行移動,并按快捷鍵Ctrl+T打開“變形“面板改變其角度,見圖2所示。其目的是讓該元件能夠進(jìn)行上下左右晃動。
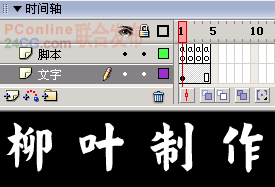
5.按快捷鍵Ctrl+F8新建一個名為“文字顏色”的影片剪輯元件。雙擊“圖層 1”改名為“顏色”,如圖3所示。按快捷鍵Ctrl+L打開“庫”面板,把“庫”中的“文字影片”元件拖入“顏色”層的場景中。

圖3
6.右鍵單擊“顏色”層的第1幀,在彈出菜單中選擇“創(chuàng)建補(bǔ)間動畫”命令創(chuàng)建補(bǔ)間動畫。點選“顏色”層的第20、40、60、80、100幀,按F6鍵插入關(guān)鍵幀。
7.分別點選第20、40、60、80幀中的“文字影片”元件,如圖4所示設(shè)置“屬性”面板。選擇“顏色”下拉菜單中的“色調(diào)”選項,文字的顏色分別為#FF0000、#00FF00、#0000FF、#FFFF00。
提示:改變元件顏色的時候,盡量不使用形狀漸變,還是在“顏色”下拉菜單中改變其色調(diào)即可,這樣可減小文件的體積。另外,最后1幀要和第1幀的設(shè)置相同,這樣可以保證影片播放的流暢。

圖4
8.回到“場景 1”,如圖5所示建立“腳本”、“文字”兩層,各4幀。把電影剪輯“文字顏色”元件從“庫”面板中拖拽到“文字”層的場景中。

圖5
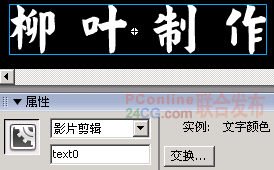
9.點選“場景 1”中的“文字影片”元件,給它起個實例名稱“text0”。如圖6所示。

圖6
10.分別點選“腳本”層中的第2、3、4幀按F7鍵插入空白關(guān)鍵幀。按F9鍵打開“動作”面板,分別輸入如下代碼:
第1幀中的代碼如下:
2.第2幀中的代碼如下:
3.第3幀中的代碼如下:
4.第4幀中的代碼如下:
好了,代碼和整個效果到這里就完成了。以上就是用Flash制作幻影文字效果過程,希望對大家有所幫助!
新聞熱點
疑難解答