本教程向大家介紹利用Flash翻書動(dòng)畫效果的個(gè)性相冊(cè),制作出來的相冊(cè)效果非常漂亮,教程不是很難,轉(zhuǎn)發(fā)過來,喜歡的朋友可以跟著一起來制作!
自己的數(shù)碼照片是越來越多了,當(dāng)然,網(wǎng)上也有很多相冊(cè)網(wǎng)站,也有很漂亮的展示效果,但是我們還是喜歡自己DIY一款相冊(cè),放到自己的網(wǎng)站,展示自己的照片,也表現(xiàn)自己的才能,下面就來看看用Flash如何制作相冊(cè)。
效果演示:
Flash效果
制作過程:
1.打開FLASH,新建一個(gè)空白文檔(550, 400)
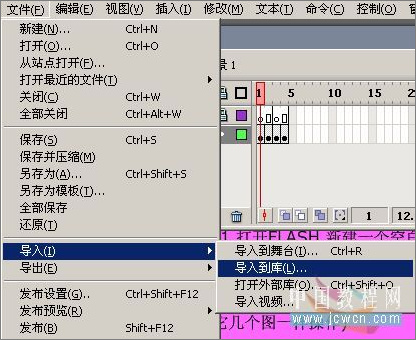
選擇文件,導(dǎo)入,導(dǎo)入到庫導(dǎo)入事先準(zhǔn)備好的圖片(我這里導(dǎo)入了8張圖)

圖1
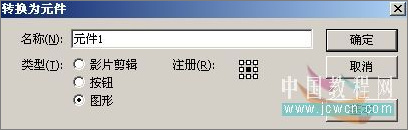
然后把各圖轉(zhuǎn)換成圖形元件 具體方法是Ctrl+l打開庫用鼠標(biāo)按住要轉(zhuǎn)換的圖拖到舞臺(tái)中再按F8 轉(zhuǎn)換成圖形元件,(其它幾個(gè)圖一樣操作)

圖2
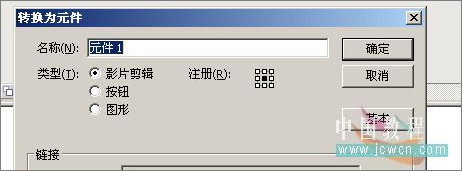
補(bǔ)充一下轉(zhuǎn)換元件的時(shí)候把注冊(cè)點(diǎn)調(diào)到中間那里

圖3
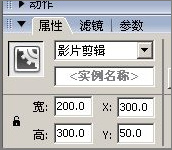
2.按Ctrl+l打開庫面板點(diǎn)元件1(元件1就是剛轉(zhuǎn)換的圖形元件 :呵沒有改名你可以隨便點(diǎn)一張圖)按住鼠標(biāo)不放拖到舞臺(tái)中,并調(diào)整圖的大小及坐標(biāo)(我這里大小是寬200高300 坐標(biāo)x=300,y=50

圖4
3.在主場(chǎng)景插入一個(gè)圖層2并鎖定圖層1。
4.按Ctrl+l打開庫把元件2拖到舞臺(tái)中(圖層2)。調(diào)整:寬=200 ,高=300, x=100,y=50 如下圖所示:并在240幀處按F5插入幀

圖5
5.鎖定圖層2,并新建圖層3 , 按Ctrl+l打開庫把元件3拖入圖層3。調(diào)整寬=200,高=300, x =300,y=50
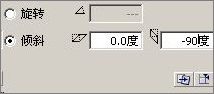
6.點(diǎn)圖層3的第一幀再點(diǎn)舞臺(tái)上的圖形元件, 再按Q鍵把旋轉(zhuǎn)中心點(diǎn)調(diào)到左邊的邊上如圖所示:

圖6
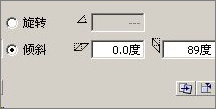
7.在圖層3的30幀處按F6插入關(guān)鍵幀點(diǎn)30幀處的圖再按Ctrl+T打開變形面板 點(diǎn)傾斜一欄的第二個(gè)框輸入 -90再按回車鍵 如下圖所示:

圖7
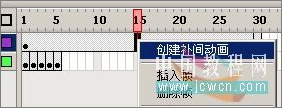
8.在圖層3的1-30幀中間的間任意一幀處點(diǎn)右鍵創(chuàng)建補(bǔ)間動(dòng)畫

圖8
9.新建一個(gè)圖層4在30幀處按F7創(chuàng)建一個(gè)空白關(guān)鍵幀,按Ctrl+l打開庫面板拖入元件4并調(diào)整大小和坐標(biāo)和元件2一樣如圖:
10.點(diǎn)圖層4的30幀再點(diǎn)舞臺(tái)上的元件4,按Q鍵調(diào)整旋轉(zhuǎn)中心點(diǎn)到右邊。

圖9

圖10
12.在圖層4的30-60幀中間按右鍵創(chuàng)建補(bǔ)動(dòng)間動(dòng)畫。
13.在圖層1的60幀處按F7插入空白關(guān)鍵幀再按Ctrl+l打開庫面板拖入元件7(這里隨便可以是別的圖)并調(diào)整大小及坐標(biāo),寬=200,高=300,x=300,y=50(作用是當(dāng)上一張圖翻上去的時(shí)候可以看這張圖)。
14.再在圖層4上新建一個(gè)圖層5在60幀處按F7,再按Ctrl+l打開庫拖入元件1(就是圖層1第一幀的那張圖)再按照?qǐng)D層3和圖層4的方法制作剩下的圖片。
15.如果要加入按鈕的話可以新建一個(gè)圖層點(diǎn)窗口-公用庫-按鈕里面拖入幾個(gè)按鈕。

圖11
再選中一個(gè)按鈕雙擊進(jìn)入按鈕的編輯窗口更改文字當(dāng)然不改也行(自己制作也行)在屬性里面改成可讀性消除鋸齒。

圖12
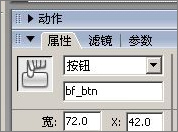
16.例如改起來的是播放 那么點(diǎn)播放按鈕在屬性里面寫上實(shí)例名稱為bf_btn 其它按鈕也差不多就是實(shí)例名稱不一樣。

圖13
最后新建一層點(diǎn)這層的第一幀按F9進(jìn)入動(dòng)作面板輸入代碼:
好了解測(cè)試一下試看看。
教程結(jié)束,以上就是Flash制作翻書動(dòng)畫效果的個(gè)性相冊(cè),希望大家喜歡本教程!
|
新聞熱點(diǎn)
疑難解答
圖片精選