flash制作水墨場景中千山鳥飛絕的逼真場景動畫
飛鳥跟隨鼠標點擊位置飛翔,在畫面中點擊任意位置,飛鳥會飛向此處。
效果:
背景素材,右鍵選擇圖片另存為

制作步驟
1、新建舞臺尺寸為650*258像素,幀速20fps的文檔。
2、導入背景圖象到庫中。
3、在舞臺第一幀放入庫中的背景圖象,右鍵選擇背景,轉換為圖形元件。
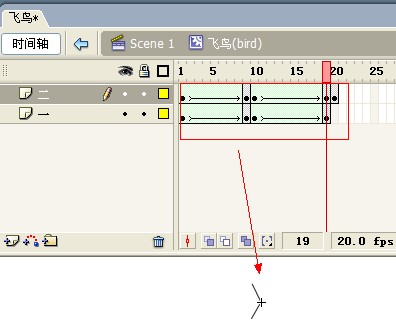
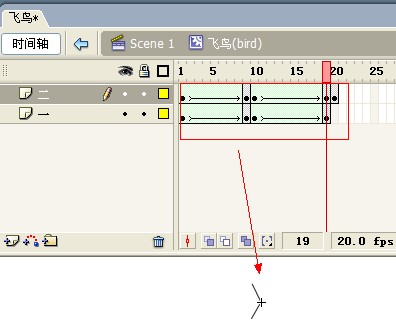
4、新建飛鳥影片剪輯,在舞臺中繪制飛鳥翅膀舞動的效果。

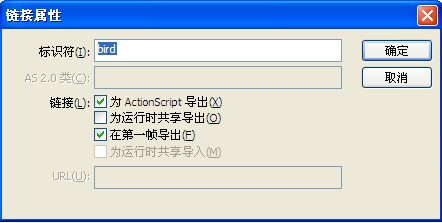
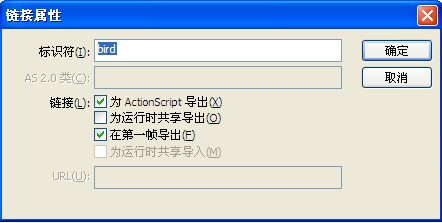
5、回到庫中,右鍵選擇飛鳥影片剪輯,選擇鏈接屬性,標示符為bird,勾選actionscript

6、回到主場景,新建一層,輸入以下代碼:
//飛鳥初始大小以及數量、分布位置
function drawToPoint()
{
for (i = 0; i < numbirds; i++)
{
bird = _root["bird" + i];
bird.vx = bird.vx + (_xmouse - bird._x) * bird.k * 100;
bird.vy = bird.vy + (_ymouse - bird._y) * bird.k * 100;
} // end of for
} // End of the function
damp = 9.500000E-001;
numbirds = 30;
for (i = 0; i < numbirds; i++)
{
bird = attachMovie("bird", "bird" + i, i);
bird._x = Math.random() * 350 + 20;
bird._y = Math.random() * 300 + 20;
bird.vx = Math.random() * 10 - 5;
bird.vy = Math.random() * 10 - 5;
bird.k = Math.random() * 1.000000E-004 + 3.000000E-004;
bird.gotoAndPlay(Math.round(Math.random() * 20));
} // end of for
//鼠標跟隨代碼
onEnterFrame = function ()
{
var totx = 0;
var toty = 0;
for (i = 0; i < numbirds; i++)
{
bird = _root["bird" + i];
totx = totx + bird._x;
toty = toty + bird._y;
} // end of for
avgx = totx / numbirds;
avgy = toty / numbirds;
for (i = 0; i < numbirds; i++)
{
bird = _root["bird" + i];
bird.vx = bird.vx + (avgx - bird._x) * bird.k;
bird.vy = bird.vy + (avgy - bird._y) * bird.k;
bird.vx = bird.vx + (Math.random() - 5.000000E-001);
bird.vy = bird.vy + (Math.random() - 5.000000E-001);
bird.vx = bird.vx * damp;
bird.vy = bird.vy * damp;
targAngle = Math.atan2(bird.vy, bird.vx) * 180 / 3.141593E+000;
diff = targAngle - bird._rotation;
if (diff < -180)
{
diff = diff + 360;
} // end if
if (diff > 180)
{
diff = diff - 360;
} // end if
bird._rotation = bird._rotation + diff * 2.000000E-001;
bird._x = bird._x + bird.vx;
bird._y = bird._y + bird.vy;
} // end of for
};
onMouseDown = drawToPoint;
7、測試影片得到以下效果: