幀頻的重要性
每一幀上都是一幅靜止的圖片,快速連續(xù)的幀會(huì)產(chǎn)生動(dòng)畫(huà),每秒的幀數(shù)越多,展現(xiàn)的動(dòng)畫(huà)也就越流暢。
測(cè)幀頻能讓我們檢測(cè)動(dòng)畫(huà)的進(jìn)程,如果需要的話還可以優(yōu)化動(dòng)畫(huà)。
當(dāng)在不同的運(yùn)行環(huán)境中測(cè)試動(dòng)畫(huà)時(shí)這個(gè)是非常有用的,例如瀏覽器中,電腦中,電視或手機(jī)中。
我們可以通過(guò)使用getTime()方法測(cè)幀頻,并即時(shí)的在舞臺(tái)中創(chuàng)建文本域來(lái)輸出結(jié)果。
——————————————————————————–
第一步:創(chuàng)建新文檔
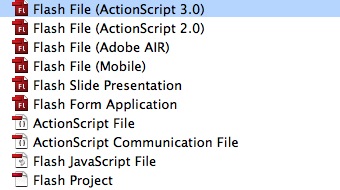
打開(kāi)Flash并創(chuàng)建一個(gè)新Flash文檔(ActionScript 3).

——————————————————————————–
第二步:打開(kāi)動(dòng)作畫(huà)板
執(zhí)行窗口>動(dòng)作打開(kāi)動(dòng)作面板。

——————————————————————————–
第三步:變量
我們將使用三個(gè)變量,如下所示:
var startTime:Number; //用來(lái)計(jì)算相對(duì)時(shí)間
var framesNumber:Number = 0; //當(dāng)前幀頻數(shù)
var fps:TextField = new TextField(); //展示實(shí)際幀頻的文本域
——————————————————————————–
第四步:主函數(shù)
這是計(jì)數(shù)器的主函數(shù):
function fpsCounter():void
{
startTime = getTimer(); //當(dāng)動(dòng)畫(huà)開(kāi)始時(shí)以毫秒為單位獲取時(shí)間
addChild(fps); // 向舞臺(tái)添加文本域
addEventListener(Event.ENTER_FRAME, checkFPS); //添加逐幀監(jiān)聽(tīng)器并執(zhí)行checkFPS函數(shù)
}
——————————————————————————–
第五步:檢查幀頻
這個(gè)函數(shù)將計(jì)算頻幀:
function checkFPS(e:Event):void
{
var currentTime:Number = (getTimer() – startTime) / 1000; //當(dāng)函數(shù)執(zhí)行的時(shí)候以秒為單位獲取時(shí)間
framesNumber++; //計(jì)數(shù)器加1
if (currentTime > 1) //判斷當(dāng)前時(shí)間是否比1大
{
fps.text = “FPS: ” + (Math.floor((framesNumber/currentTime)*10.0)/10.0); //計(jì)算頻幀并在文本域展示
startTime = getTimer(); //重設(shè)開(kāi)始的時(shí)間
framesNumber = 0; //重設(shè)幀數(shù)
}
}
——————————————————————————–
第六步:調(diào)用函數(shù)
用下面的一行代碼啟動(dòng)主函數(shù):
fpsCounter();
——————————————————————————–
第七步:全部的代碼:
全部的代碼是下面這樣的:
var startTime:Number;
var framesNumber:Number = 0;
var fps:TextField = new TextField();
function fpsCounter():void
{
startTime = getTimer();
addChild(fps);
addEventListener(Event.ENTER_FRAME, checkFPS);
}
function checkFPS(e:Event):void
{
var currentTime:Number = (getTimer() – startTime) / 1000;
framesNumber++;
if (currentTime > 1)
{
fps.text = “FPS: ” + (Math.floor((framesNumber/currentTime)*10.0)/10.0);
startTime = getTimer();
framesNumber = 0;
}
}
fpsCounter();
——————————————————————————–
第八步:文檔類(lèi)版
可能比起時(shí)間軸代碼你更習(xí)慣用文檔類(lèi)。下面的部分說(shuō)明了如何使用。
package
{
import flash.display.MovieClip;
import flash.text.TextField;
import flash.events.Event;
import flash.utils.getTimer;
public class FPSDemo extends MovieClip
{
public var startTime:Number;
public var framesNumber:Number = 0;
public var fps:TextField = new TextField();
public function FPSDemo()
{
fpsCounter();
}
public function fpsCounter():void
{
startTime = getTimer();
addChild(fps);
addEventListener(Event.ENTER_FRAME, checkFPS);
}
public function checkFPS(e:Event):void
{
var currentTime:Number = (getTimer() – startTime) / 1000;
framesNumber++;
if (currentTime > 1)
{
fps.text = “FPS: ” + (Math.floor((framesNumber/currentTime)*10.0)/10.0);
startTime = getTimer();
framesNumber = 0;
}
}
}
}
你應(yīng)用這個(gè)類(lèi)在任意一個(gè)項(xiàng)目中嵌入一個(gè)這樣的頻幀計(jì)數(shù)器:
var fpsDemo:FPSDemo = new FPSDemo();
addChild( fpsDemo );
只要將它復(fù)制到一個(gè)新AS文件中并保存為“FPSDemo.as”就行了。
結(jié)論
這是一個(gè)使用幀頻計(jì)數(shù)器函數(shù)的基本的例子。試試并將它用到你的項(xiàng)目中。
謝謝閱讀。
|
新聞熱點(diǎn)
疑難解答
圖片精選