對于初次使用axure,且沒有變成經驗的同學來說,函數是一個門檻。希望下面的示例對你有幫助。

一、設置界面布局
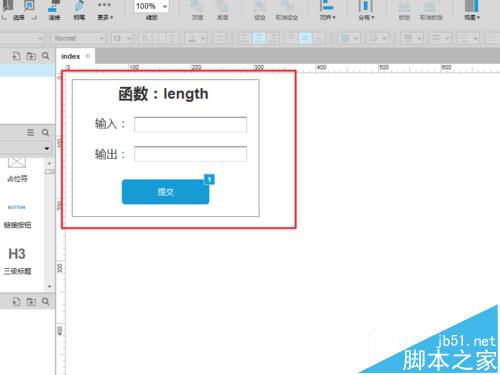
在工作區添加元件:
矩形(最底層)
文本框(strinput)
文本框(strout)
文本(標題)
按鈕(提交)

二、字符串函數演示及說明
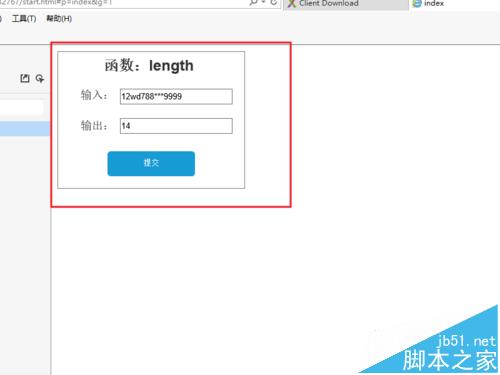
函數:length;含義:返回字符串的長度
用途:多用于判斷字符串的長度,對比長度等
按照下圖示:
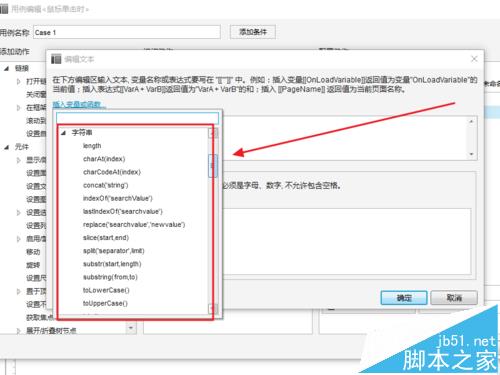
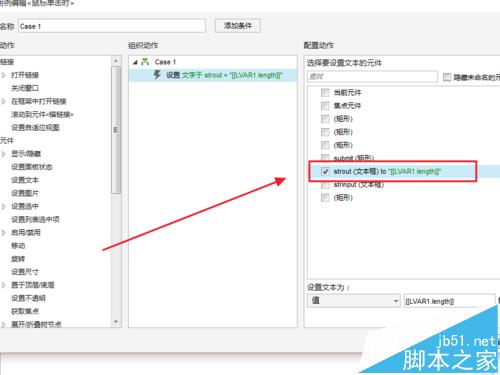
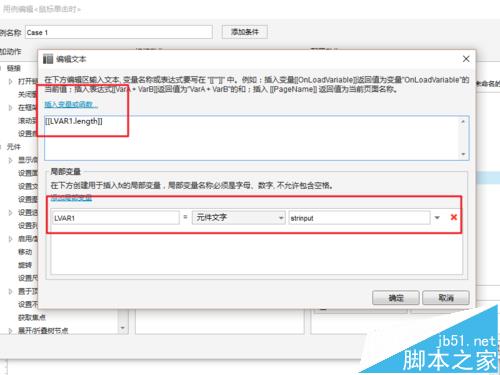
給“提交”按鈕添加交互用例“鼠標點擊時”,設置文本為值,并按照圖示設置局部變量,在插入函數中插入:[[LVAR1.length]],然后F5,預覽,并輸入測試字符,如下圖



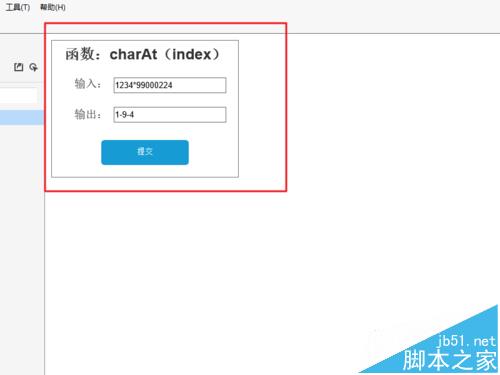
函數:charAt(index);含義:返回index位置的字符,index為參數,index值范圍:0~(length-1);
用途:多用獲取字符串中指定位置的字符
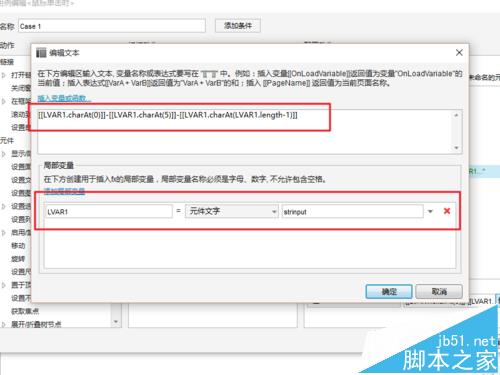
按照第一步所示:添加局部變量,然后插入并編寫函數:[[LVAR1.charAt(0)]]-[[LVAR1.charAt(5)]]-[[LVAR1.charAt(LVAR1.length-1)]]
說明“-" 為連接符,不起任何意義。
按下F5預覽效果如下:


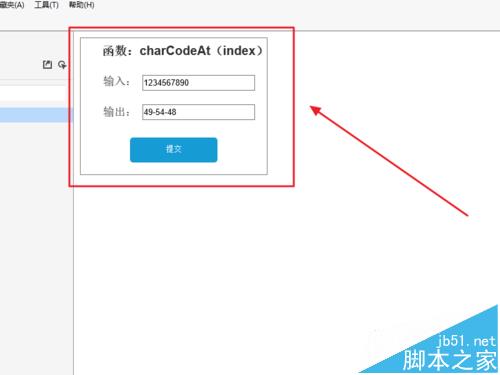
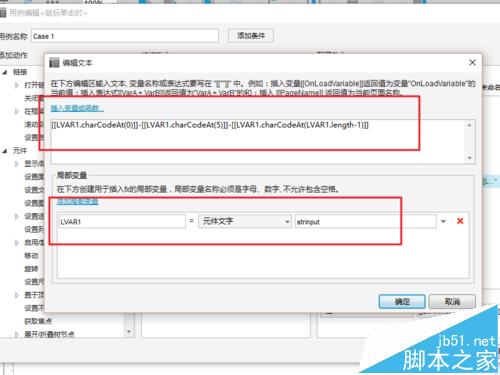
函數:charCodeAt(index);含義:返回index位置字符的Unicode編碼,index為參數,index值范圍:0~(length-1);
用途:多用獲取字符串中指定位置的字符的Unicode編碼,區別于 charAt(index)
先看預覽效果:1--》49 5 --》54 0--》48
設置變量,插入函數:[[LVAR1.charCodeAt(0)]]-[[LVAR1.charCodeAt(5)]]-[[LVAR1.charCodeAt(LVAR1.length-1)]]


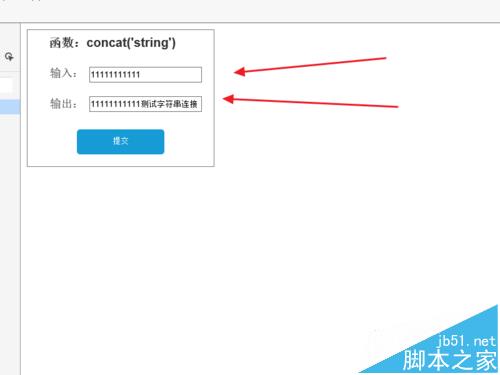
函數:concat("string");含義:連接字符串,返回連接后的字符結果;
用途:多用于累加字符串
按照下圖插入函數:[[LVAR1.concat('測試字符串連接')]],并預覽。


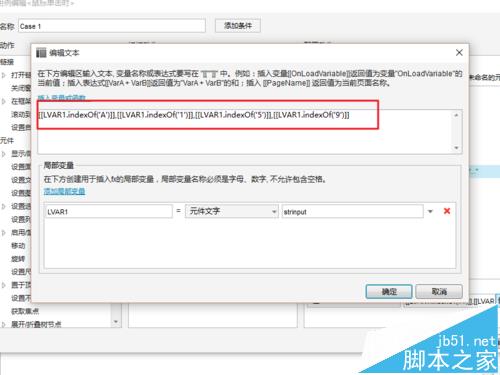
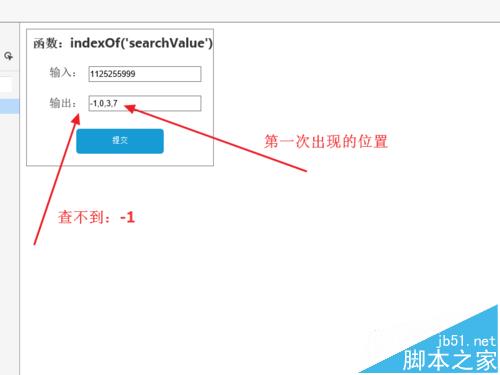
函數:indexOf('string');含義:返回查找的字符串第一次出現的位置,如果未找到則返回為-1
用途:驗證字符串,或查找指定字符
函數:[[LVAR1.indexOf('A')]],[[LVAR1.indexOf('1')]],[[LVAR1.indexOf('5')]],[[LVAR1.indexOf('9')]]


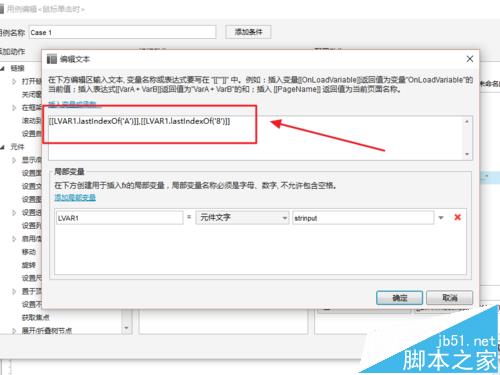
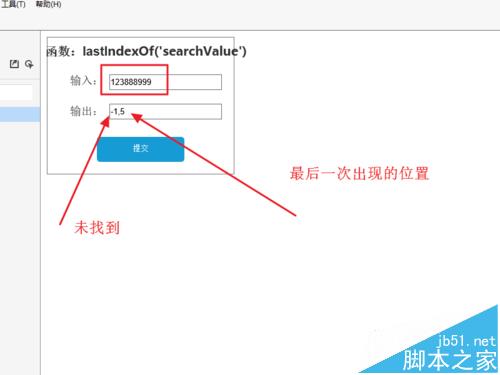
函數:lastindexOf('string');含義:返回查找的字符串最后一次出現的位置,如果未找到則返回為-1
用途:驗證字符串,或查找指定字符
函數:[[LVAR1.lastIndexOf('A')]],[[LVAR1.lastIndexOf('8')]]
F5預覽,查看效果。
本次先說明此6個函數,下篇經驗繼續講解剩余函數。


注意事項:
對于函數的使用,請多加聯系,如果本章對您有用請投個票哦,謝謝!
相關推薦:
axure怎么繪制流程圖中的箭頭?
Axure設計的原型怎么一鍵生成網站結構圖?
Axure8怎么設計點擊按鈕觸發控件變化的交互效果?
新聞熱點
疑難解答