淘寶中經(jīng)常可以看到店鋪中的圖片輪播效果,本經(jīng)驗將通過axure7.0實現(xiàn)。
1、下載需要輪播的圖片



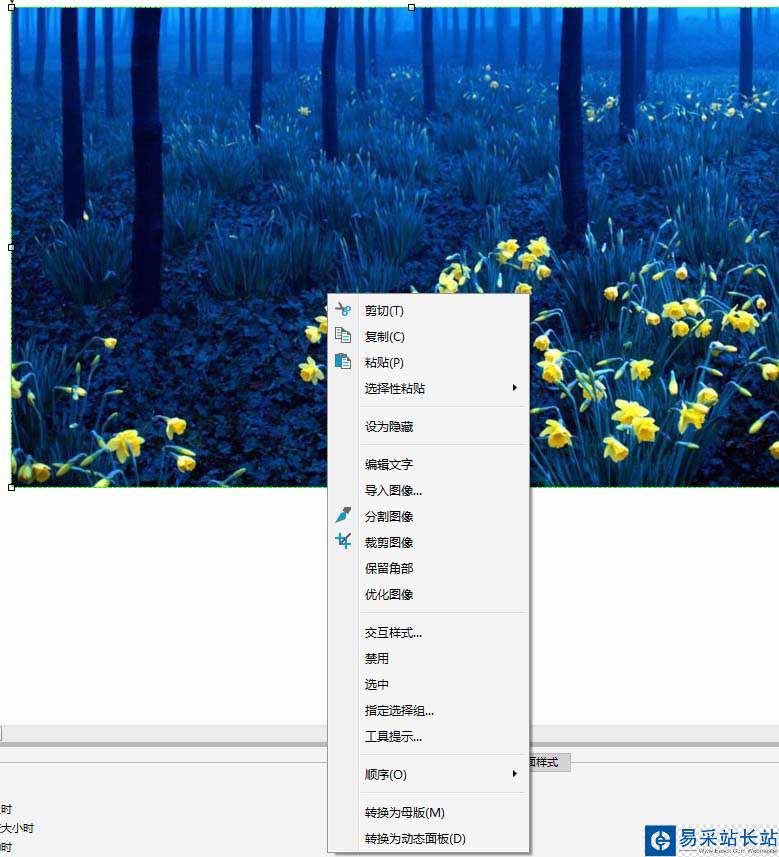
2、將圖片引入至axure中,將引入的第一張圖片轉(zhuǎn)為動態(tài)面板

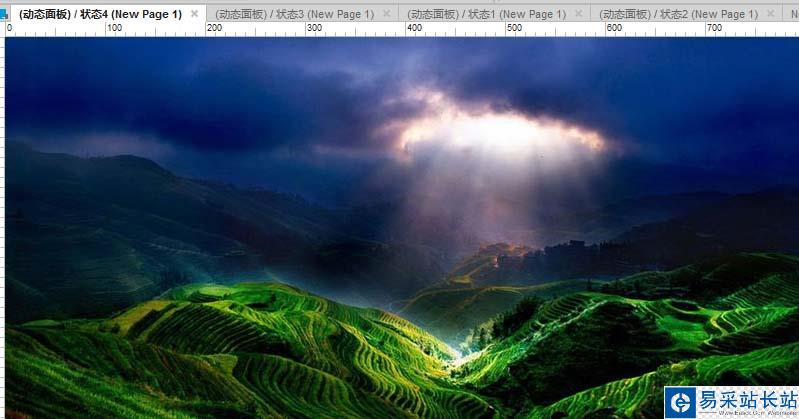
3、將動態(tài)面板添加四個狀態(tài),分別為狀態(tài)1,狀態(tài)2,狀態(tài)3,狀態(tài)4,每個狀態(tài)中添加上面的圖片做背景

4、我們在頁面處添加頁面載入事件,使頁面載入完成后,就開始不斷的按順序切換這個動態(tài)面板的狀態(tài),此時就可以看到圖片如淘寶示例那樣不斷切換;接下來我們做一點有意思的事

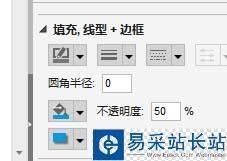
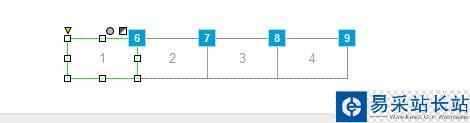
5、添加四個矩形,設(shè)置選中組,選中后背景色變?yōu)槌壬煌该鞫仍O(shè)置為50%



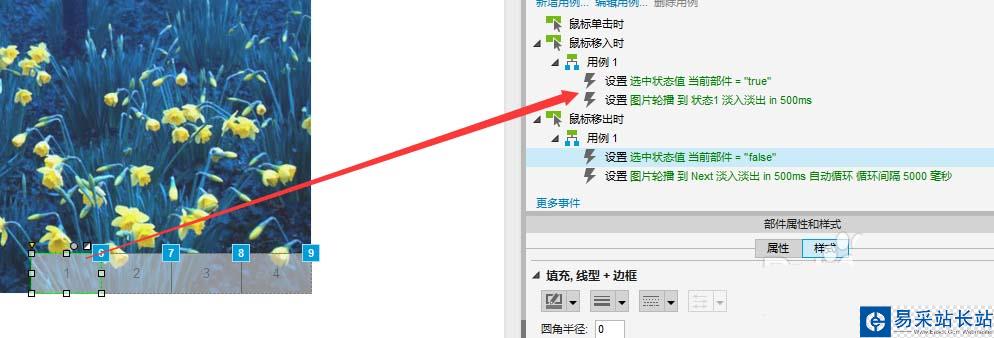
6、對所有矩形添加事件,當鼠標移入時,該矩形變?yōu)檫x中狀態(tài),圖片輪播的動態(tài)面板狀態(tài)切換為改矩形的狀態(tài);當鼠標移出是,該矩形變?yōu)槲催x中狀態(tài),圖片繼續(xù)按順序切換這個圖片輪播動態(tài)面板的狀態(tài)

7、運行后,就有了類似淘寶的圖片輪播的效果,而且,鼠標移入后右下角的矩形后,圖片可變?yōu)榫匦螌?yīng)的圖片,移出鼠標后,圖片繼續(xù)輪播

相關(guān)推薦:
axure RP 8怎么做圖片輪換的效果?
Axure RP 8怎么制作一個旋轉(zhuǎn)的圓角圖片?
Axure RP 8設(shè)怎么用按鈕控制圖片的顯示與隱藏?
新聞熱點
疑難解答