Axure中可以給圖片添加點擊事件,我們需要使用Hotspot部件實現(xiàn),下面我們就來看看詳細的教程。

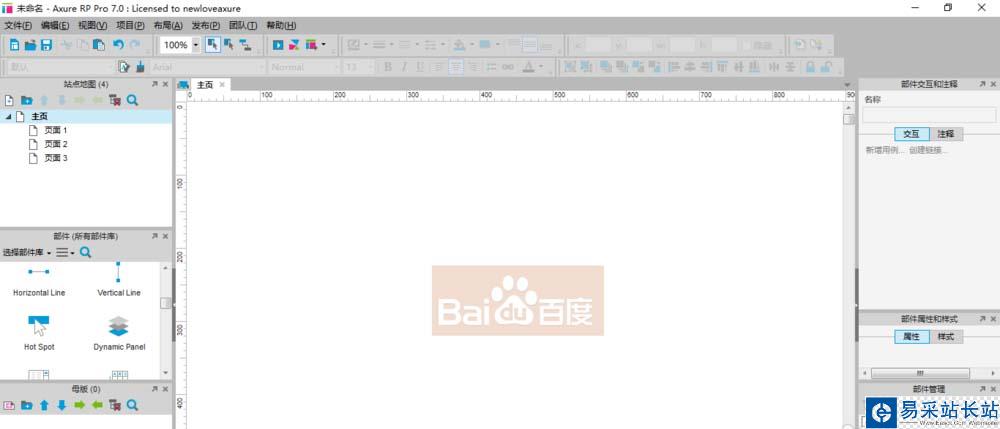
1、首先打開Axure,我們能很清楚的看到Axure的功能分區(qū),在中央白色操作去講我們需要制作的圖片拷貝進去。

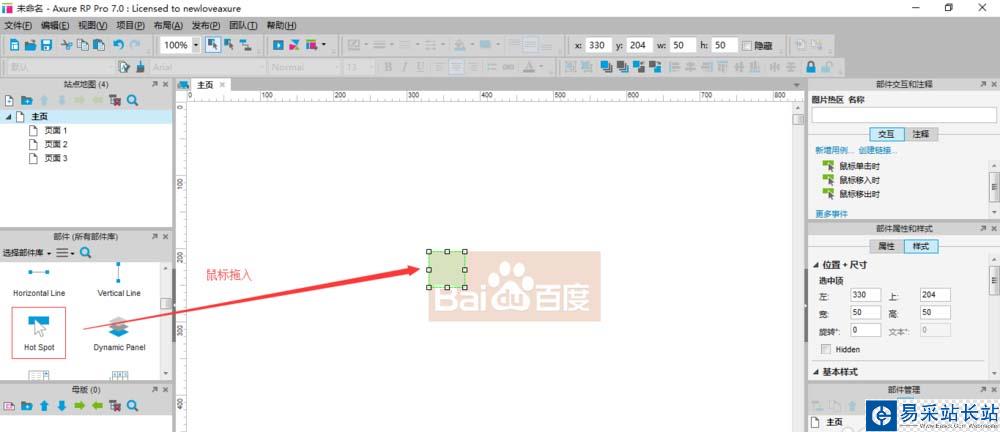
2、找到左側(cè)部件庫中公共(common)部件,在公共(common)部件庫中找到Hotspot部件,鼠標(biāo)將其直接拖拽到白色操作區(qū)圖片上方。

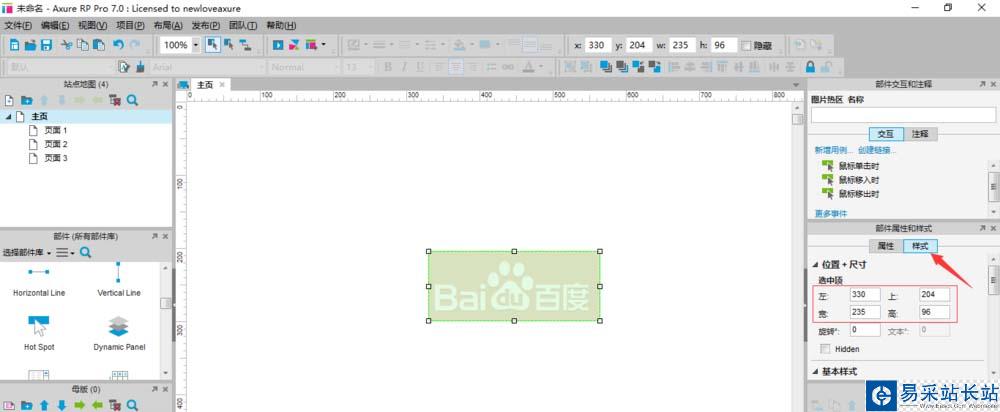
3、選中拖入的Hotspot,點擊右側(cè)中間的樣式按鈕,調(diào)整Hotspot的大小及樣式。
PS:當(dāng)然也可直接通過拖動Hotspot邊緣改變Hotspot的大小。

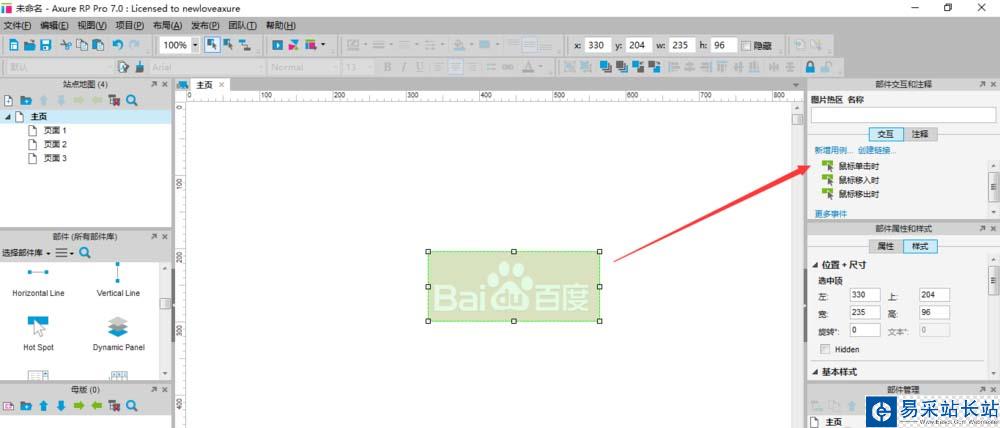
4、同樣選中拖入的Hotspot,雙擊右上方交互功能模塊下的‘鼠標(biāo)單擊時’按鈕。

5、彈出用例編輯器,在用例編輯器中可以設(shè)定鼠標(biāo)點擊時,觸發(fā)什么樣的效果,這里我們選擇在當(dāng)前窗口打開一個地址鏈接。如圖所示

6、最后,保存并發(fā)布,點擊圖片,頁面跳轉(zhuǎn)到百度首頁。

以上就是Axure中圖片增加點擊事件的方法,希望大家喜歡,請繼續(xù)關(guān)注錯新站長站。
相關(guān)推薦:
axure中的單元格怎么合并?
axure網(wǎng)頁原型怎么預(yù)覽和生成原型文件?
axure怎么調(diào)整字間距? axure字間距的設(shè)置方法
新聞熱點
疑難解答