axure中圖形可以設置邊框,該怎么設置呢?下面我們就來看看詳細的教程。

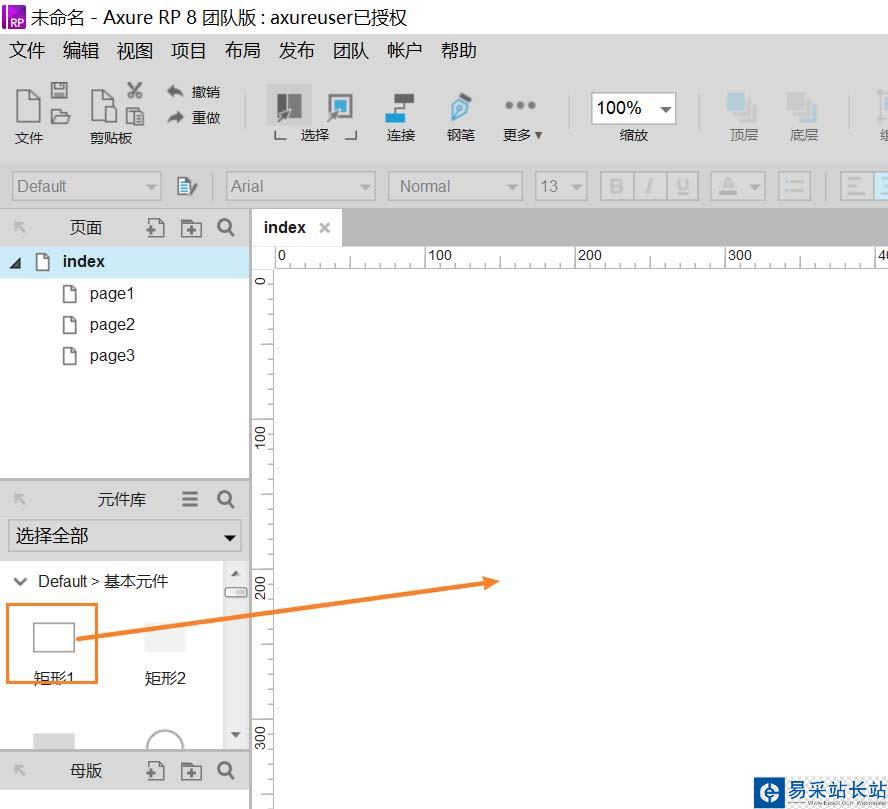
1、打開axure軟件 ,在窗口左側元件庫中拖入帶有邊框的矩形到畫板上

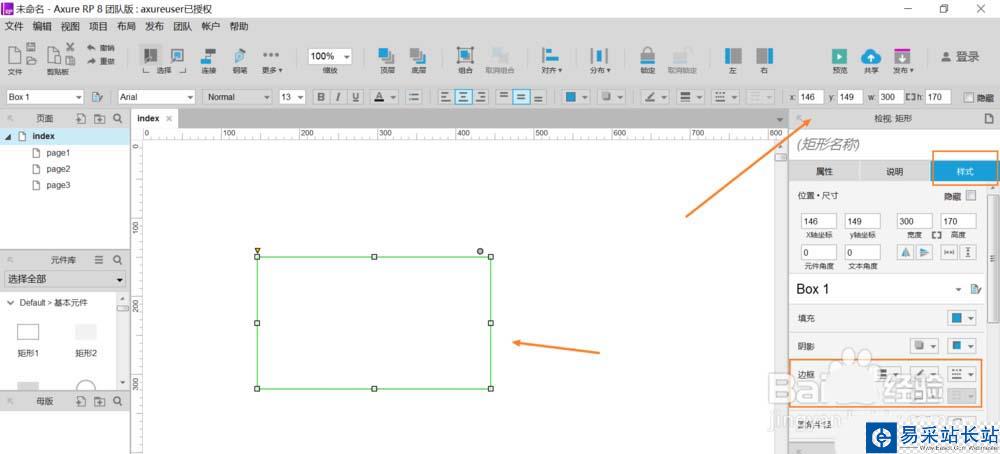
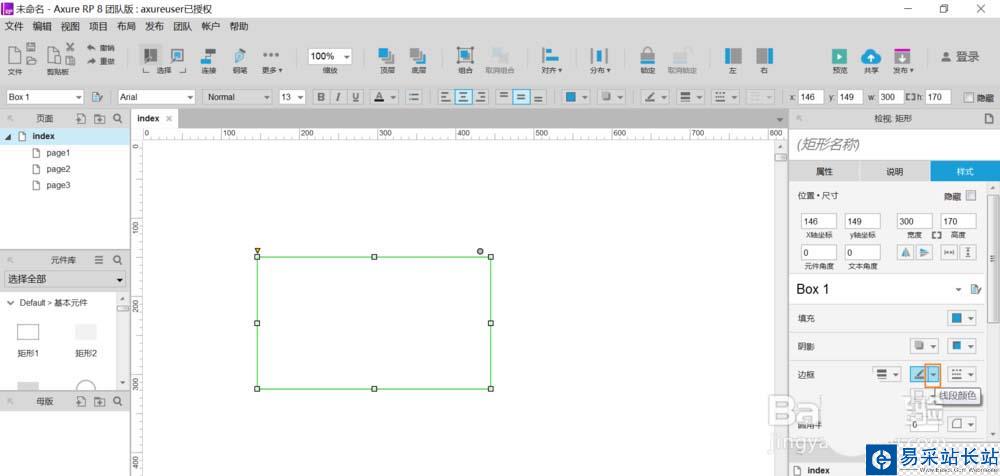
2、選擇該矩形,到窗口右側的檢視窗口,選擇【樣式】,下面邊框設置的地方

3、第一個屬性,設置邊框線條的粗細

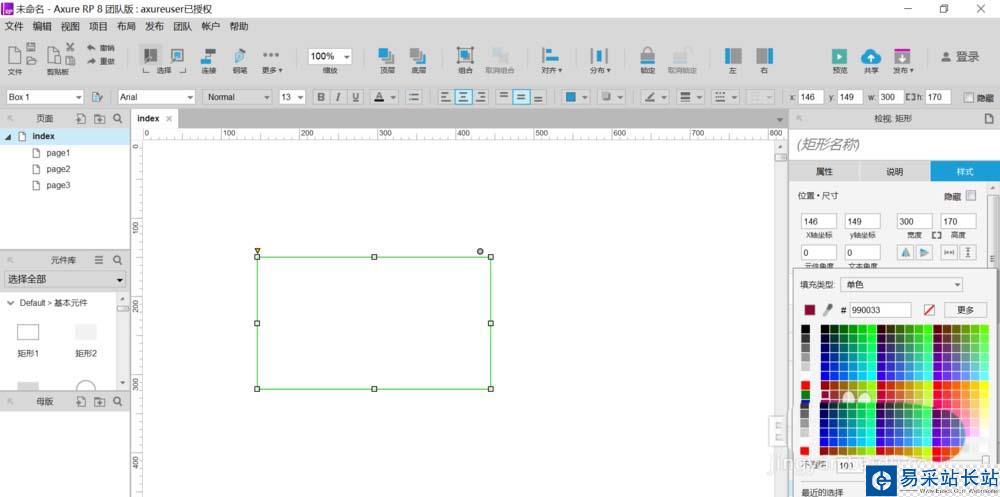
4、第二個屬性,設置邊框的線條顏色


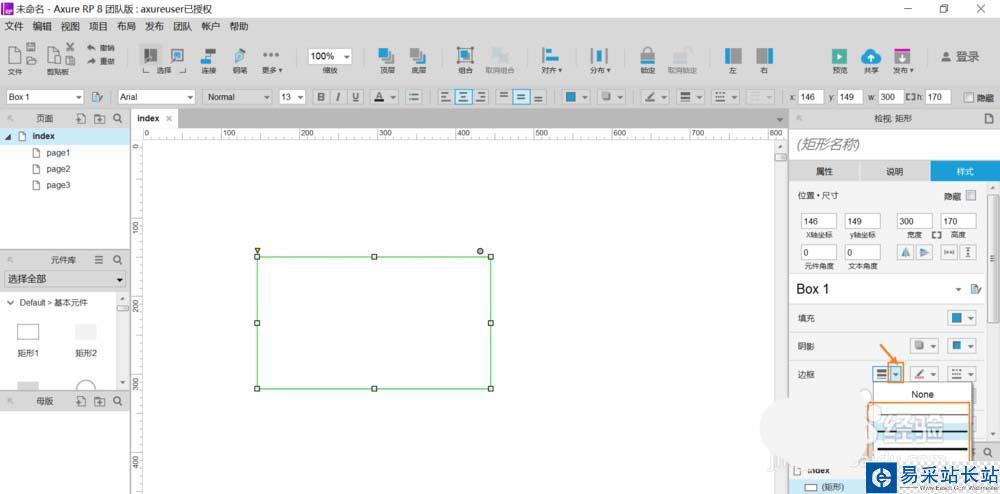
5、第三個屬性,設置邊框線條的樣式


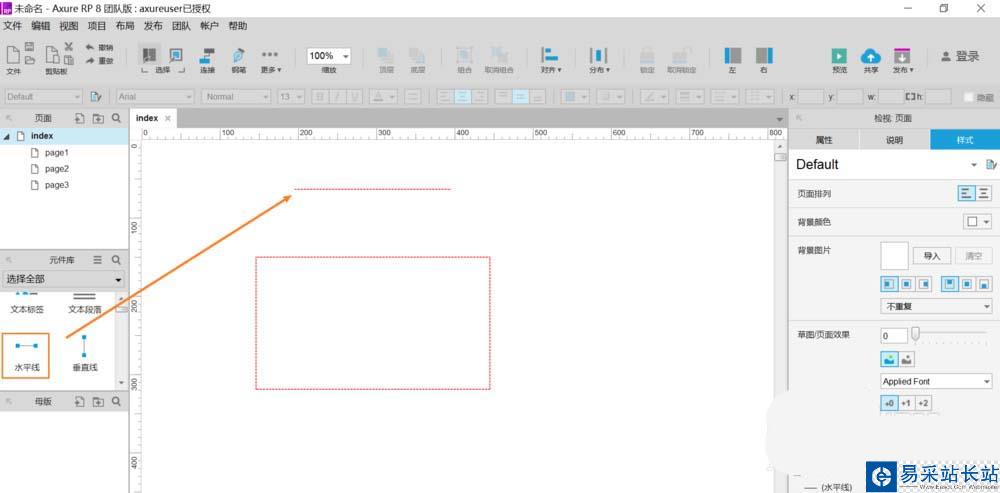
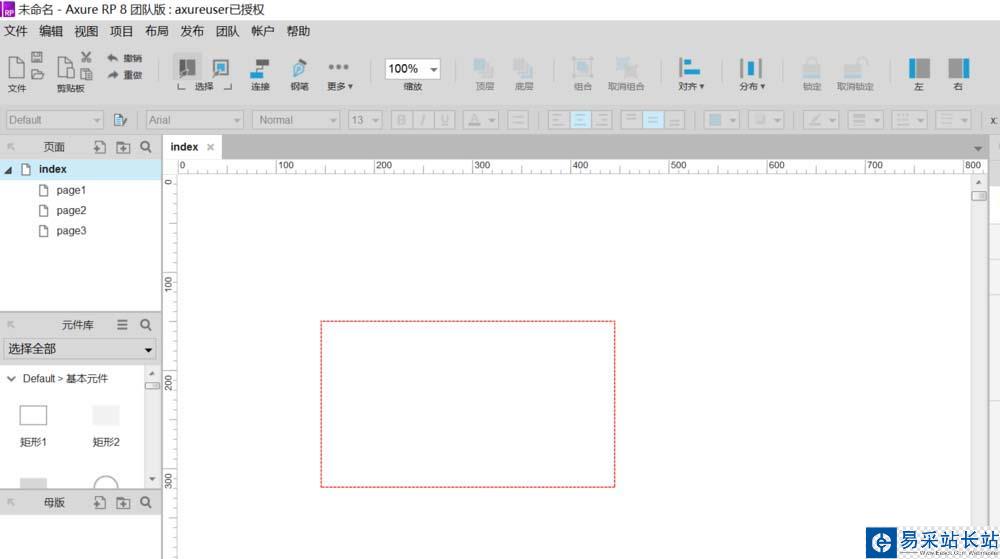
6、以下是設置為紅色點樣式的邊框效果

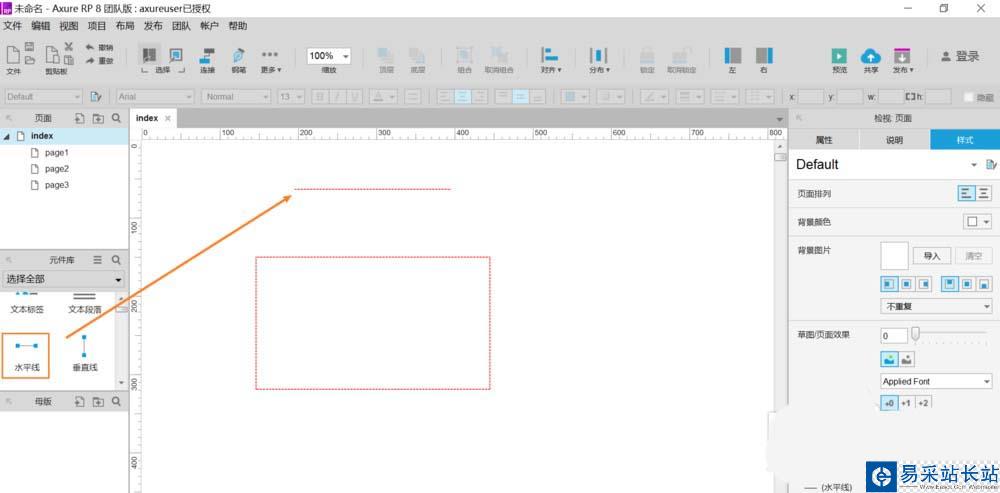
7、線條同樣可以這樣進行設置

以上就是axure設置圖形邊框的教程,希望大家喜歡,請繼續關注錯新站長站。
相關推薦:
axure矩形怎么去掉下邊框?
axure中圖形重疊的時候邊框變粗該怎么辦?
Axure文本輸入框怎么去掉邊框? Axure隱藏輸入框邊框的教程
新聞熱點
疑難解答
圖片精選