Axure中想要繪制開關按鈕,該怎么設計開關呢?下面我們就來看看詳細的教程。

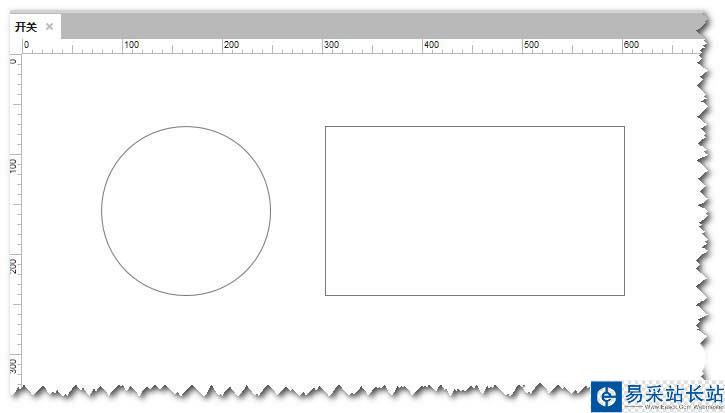
”開關“按鍵比較簡單,如下圖,新建一個”圓形“及一個”矩形“

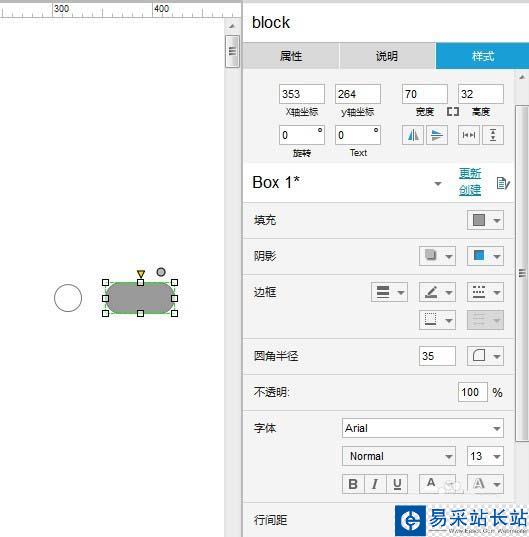
設置”圓形“尺寸為28*28,命名為round;設置”矩形“尺寸為70*32,命名為block,填充色#999999,圓角半徑35,字體顏色#FFFFFF,文字內容”OFF“,右對齊

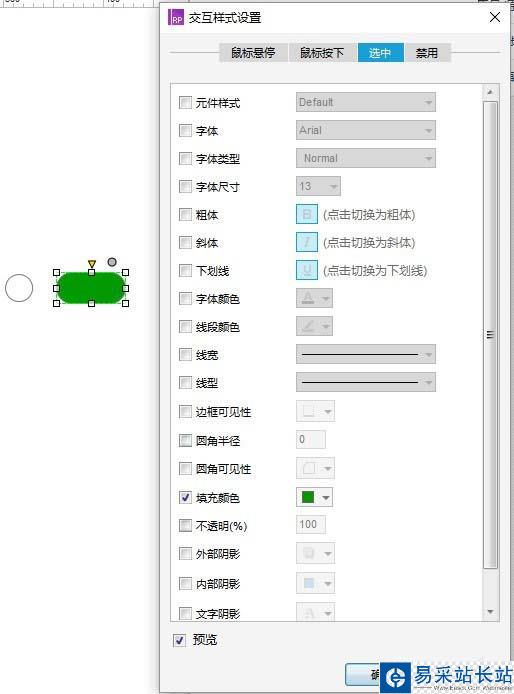
另單獨再設置”矩形:block“的選中時,填充色為#009900

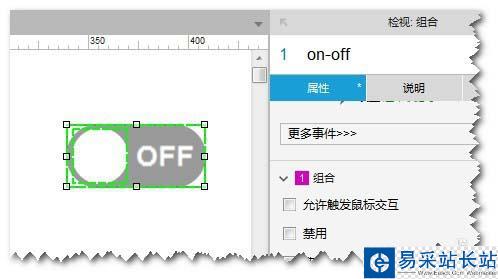
按下圖方式布局方式組合”圓形:round“和”矩形:block“,并命名此組合為”on-off“

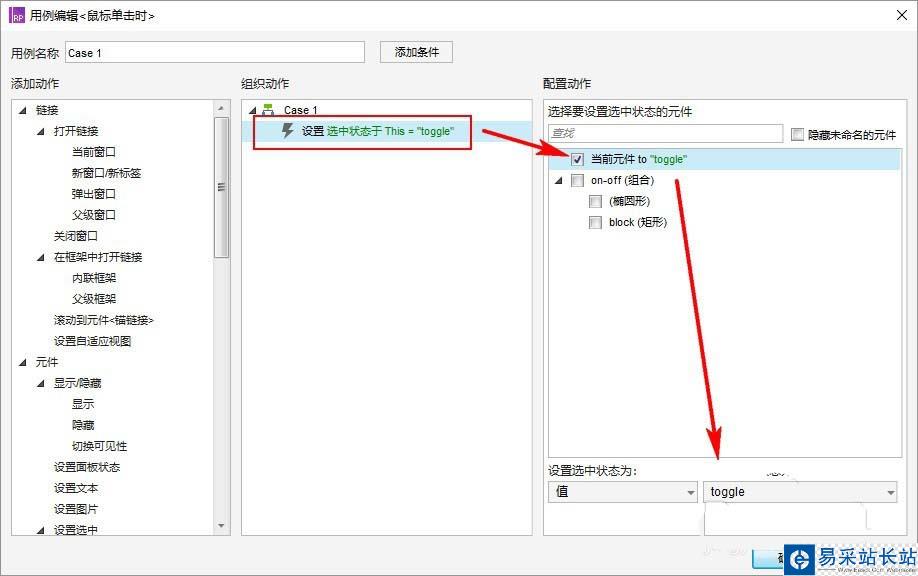
布局、組合結束后,下來就是”開關“按鍵的交互動作。”組合:on-off“的”鼠標點擊時“的交互動作:設置”當前控件“的選中狀態為”切換(toggle)“方式

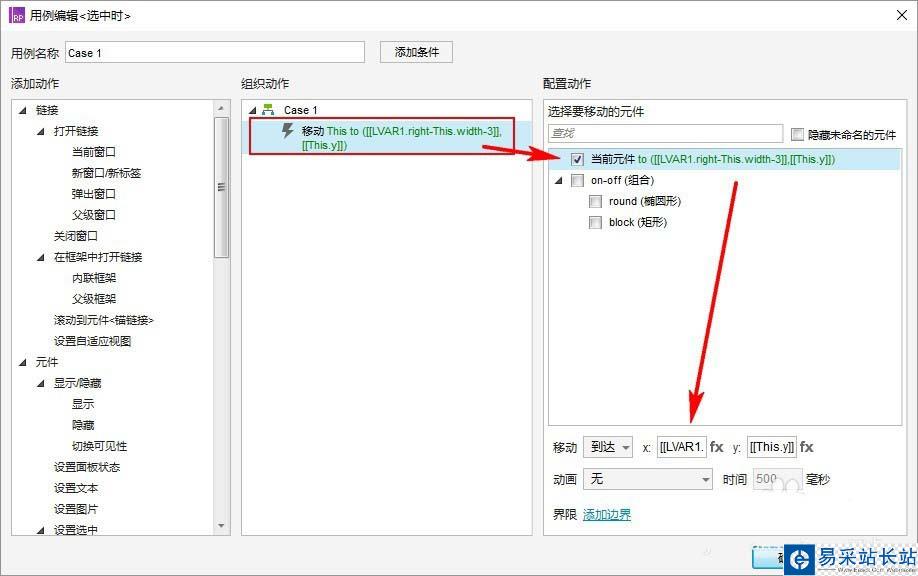
”圓形:round“的”選中時“的交互動作:移動”圓形:round“到指定位置(X,Y)

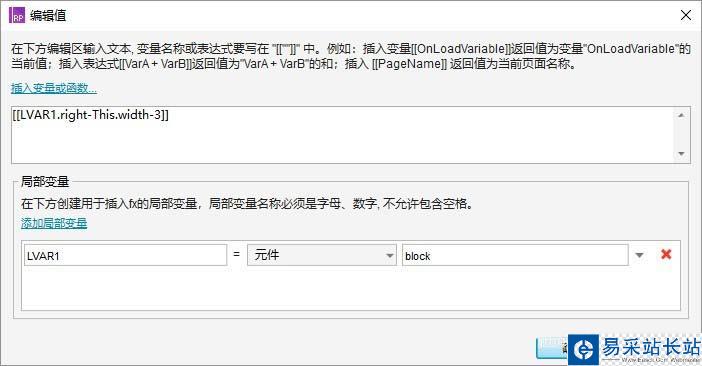
設置“元件:block”為局部變量LVAR1,所以X的值為[[LVAR1.right-This.width-3]]

Y的值為[[This.y]]

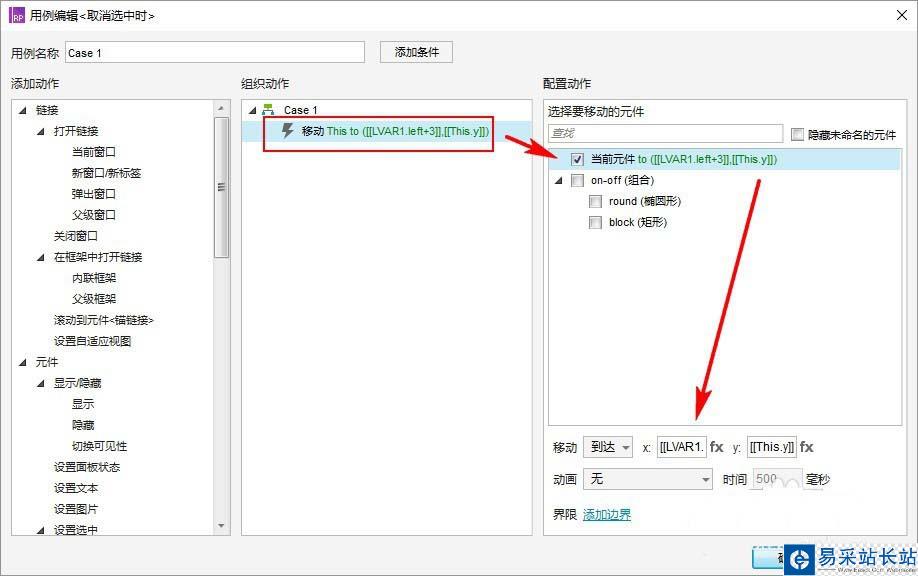
”圓形:round“的”取消選中時“的交互動作:移動”圓形:round“到指定位置(X,Y)

上一頁12 下一頁 閱讀全文
新聞熱點
疑難解答
圖片精選