Sublime Text算是前端開發中最常使用的文本編輯器之一,對于前端工程師來說熟悉手中的編輯器就像熟悉筷子一樣重要。Sublime Text的入門文章網上已經太多了,本文只關注能提升前端工程師工作效率的技巧和插件。
語法高亮一晃已經接近2015年,過去數年里前端開發的發展日新月異:瀏覽器里充斥著新增加的CSS特性(以及這些特性的N種實現),JavaScript也不像原來那樣只用作給單一頁面加點特效或者提交Ajax請求這么簡單,我們手邊有了Jade,Sass,TypeScript等等一打甚至更多種能生成HTML,CSS,JavaScript的語言,默認安裝的Sublime Text已經完全無法提供這些新的語言、新的特性所需要的語法高亮和智能感知。這一節介紹了一些Package來輔助Sublime Text實現更好地語法高亮。
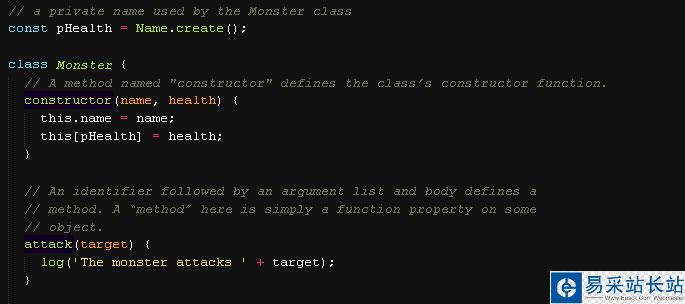
JavaScript Next
JavaScript Next 提供了比默認JavaScript Package更好的語法高亮,而且他完美支持ECMAScript 6,如果你知道ECMAScript 6,或許也感受過默認安裝的Sublime Text不支持modules,succinct methods, arrow functions, classes, generators, and accessors 帶來的不便。

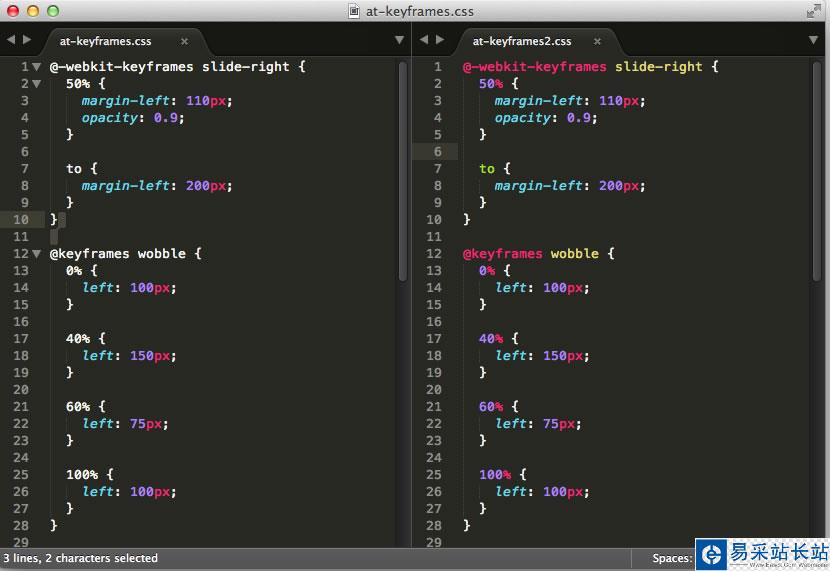
CSS3
嗯是的,就是CSS3,默認安裝的Sublime Text對CSS3的支持讓人抓狂,幀動畫?別開玩笑了你只會看到一片白色的純文本一樣的代碼。事實上不光CSS3,我建議用CSS3 Package完全替代原來的CSS Package來完成語法高亮。

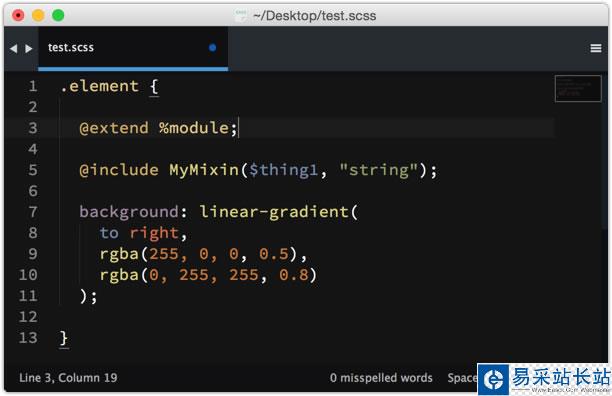
SCSS
Sass的開發人員們,我建議你們使用SCSS Package,是的我也覺得有.sass和.scss是很腦殘的設定,但是我想大多數Sass開發人員實際上寫的都是.scss,畢竟.scss更“像”我們熟悉的原生CSS。

當然Stylus和LESS也是寫CSS的好工具,事實上我更喜歡LESS。
其他Package
CoffeeScript的開發人員少不了Better-Coffescript,這個Package比Package Control里官方的CoffeeScript Package要好得多,后者已經很久沒有維護更新了。嗯,TypeScript也是個不錯的選擇,當然我想Visual Studio或許是更好地TypeScript工具。
Haml Package為默認的工具增加了嵌套語言的支持,包括JavaScript,CSS,Sass等等,語法高亮比以前更方便。Slim和Jade也提供了各自的語法高亮支持,這兩種語言我還不是非常了解,如果有更好的插件提供請一定分享出來。
插件Sublime Text有無數有趣又有用的插件,社區的支持也是我一直用Sublime Text的原因。如果我們找一打工程師坐下來討論Sublime Text的插件,哦算了我們還是聊聊宇宙和平吧…… 前端工程師常用的插件比如CTag不再贅述,這里說幾個有趣的。
Color Highlighter
這個插件我等了很久了,我最早用Sublime Text寫CSS時候就在想“這堆顏色碼誰知道是什么顏色”… Color Highlighter這個插件會檢測CSS文件中的顏色碼,不論是Hex碼或者RGB碼都能很好的顯示。Color Highlighter能夠設置成用背景色或者邊框提示顏色,我一般在Settings里做這樣的設置:
新聞熱點
疑難解答
圖片精選