HBuilder是DCloud(數(shù)字天堂)推出的一款支持HTML5的Web開發(fā)IDE。HBuilder的編寫用到了Java、C、Web和Ruby。HBuilder本身主體是由Java編寫,它基于Eclipse,所以順其自然地兼容了Eclipse的插件。快,是HBuilder的最大優(yōu)勢,通過完整的語法提示和代碼輸入法、代碼塊等,大幅提升HTML、js、css的開發(fā)效率。
如何安裝 HBuilder?HBuilder下載地址:在HBuilder官網(wǎng)http://www.dcloud.io/點(diǎn)擊免費(fèi)下載,下載最新版的HBuilder。
HBuilder目前有兩個版本,一個是windows版,一個是mac版。下載的時候根據(jù)自己的電腦選擇適合自己的版本。
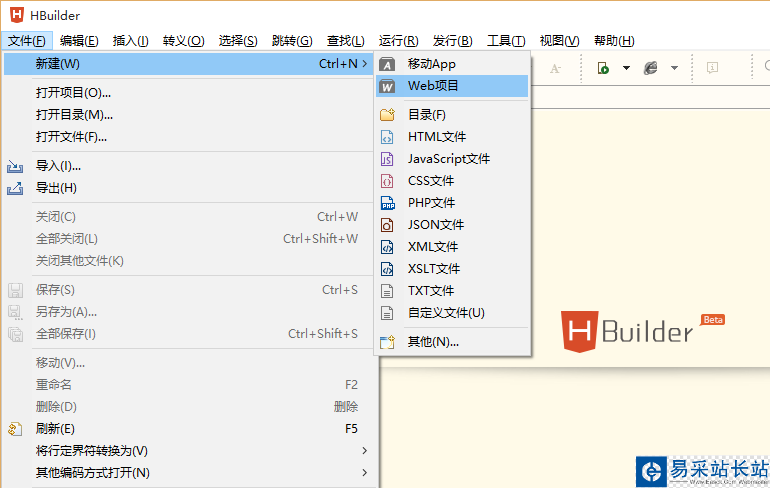
使用HBuilder新建項(xiàng)目依次點(diǎn)擊文件→新建→選擇Web項(xiàng)目(按下Ctrl+N,W可以觸發(fā)快速新建(MacOS請使用Command+N,然后左鍵點(diǎn)擊Web項(xiàng)目))


如上圖,請在A處填寫新建項(xiàng)目的名稱,B處填寫(或選擇)項(xiàng)目保存路徑(更改此路徑HBuilder會記錄,下次默認(rèn)使用更改后的路徑),C處可選擇使用的模板(可點(diǎn)擊自定義模板,參照打開目錄中的readme.txt自定義模板)
使用HBuilder創(chuàng)建HTML頁面在項(xiàng)目資源管理器中選擇剛才新建的項(xiàng)目,依次點(diǎn)擊文件→新建→選擇HTML文件(按下Ctrl+N,W可以觸發(fā)快速新建(MacOS請使用Command+N,然后左鍵點(diǎn)擊HTML文件)),并選擇空白文件模板,如下圖

win系統(tǒng)按下Ctrl+P(MacOS為Command+P)進(jìn)入邊改邊看模式,在此模式下,如果當(dāng)前打開的是HTML文件,每次保存均會自動刷新以顯示當(dāng)前頁面效果(若為JS、CSS文件,如與當(dāng)前瀏覽器視圖打開的頁面有引用關(guān)系,也會刷新)
HBuilder代碼塊大量減少重復(fù)代碼工作量在打開的getstart.html中輸入H,如下圖

然后按下8,自動生成HTML的基本代碼如下圖

代碼塊是常用的代碼組合,比如在js中輸入$,回車,則可以自動輸入document.getElementById(id)。
查看、編輯代碼塊可以在工具-自定義代碼塊中,選擇相應(yīng)的代碼塊進(jìn)行查看和編輯。也可以在激活代碼塊的代碼助手中,點(diǎn)擊詳細(xì)信息右下角的修改圖標(biāo)進(jìn)行修改和查看。
代碼塊激活字符原則1:連續(xù)單詞的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
代碼塊激活字符原則2:整段HTML一般使用tag的名稱。比如script、style,通常,敲最多4個字母即可匹配到需要的代碼塊,不需要完整錄入,如sc回車、st回車,即可完成script、style標(biāo)簽的輸入。
新聞熱點(diǎn)
疑難解答
圖片精選