這個教程將教你如何制作一個蹩腳的浮島和水彩效果的背景。這個教程著重于如何運用圖層的混合模式來制作出很棒的效果。
網頁設計友情提示:如果您轉載本站的圖文教程,請不要以任何形式或借口將你得版權打印在文章的圖片上,謝謝能遵守這個協議的轉載者。

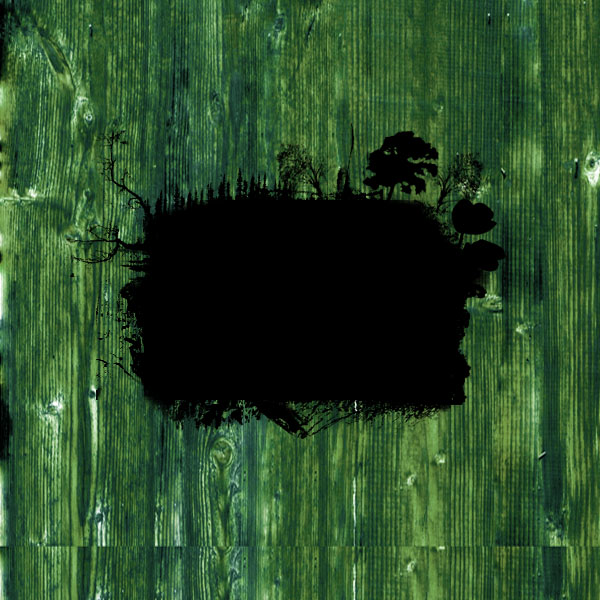
新建一個大小為600x600px的文檔,并在你的文檔中心創建一個矩形選區,用黑色填充。

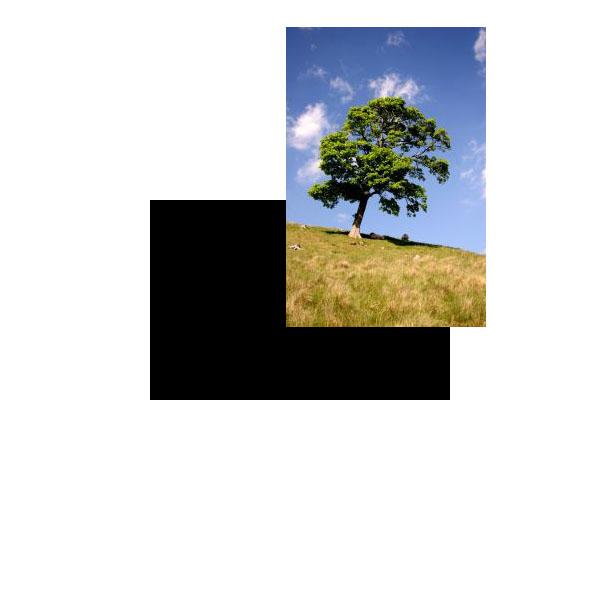
現在粘貼一個樹的片到文檔中。用套索工具將它從背景中提取出來,然后運用黑色的顏色疊加。然后調整合適的大小將它放到背景的右上方。

|||

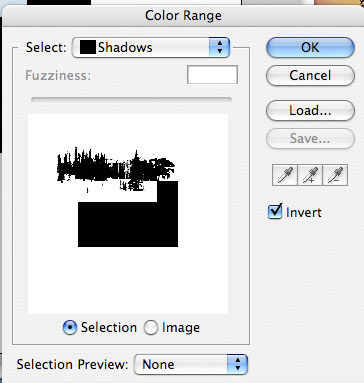
把一張有很多樹和山的圖像粘貼進來。運行 選擇>色彩范圍,然后選擇陰影,接著設置陰影如下。這樣就創建了樹的選區,雖然不是很完美,但是可以被用來制作這也蹩腳的效果,粗糙的設計。刪除樹的四周部分,并調整你的圖像,新建一個圖層用黑色填充,使用疊加的效果。本信息代表文章來源網頁教學webjx.com請大家去www.webjxcom瀏覽!




|||
我添加一些草木的圖像在黑色矩形的邊緣,這些圖像都采用色彩范圍>陰影>刪除>顏色疊加的方式來制作。



|||
這個蹩腳的外邊線看上去非常的棒,但是它有一點太方方正正了。因此為了修整它,我設置一些蹩腳的筆刷的橡皮擦來刪除一些邊角的地方。我要給邊角的四周增加一些部分,并且再一次的進行刪除。本文是網頁教學www.webjxcom收集整理或者原創內容,轉載請注明出處!

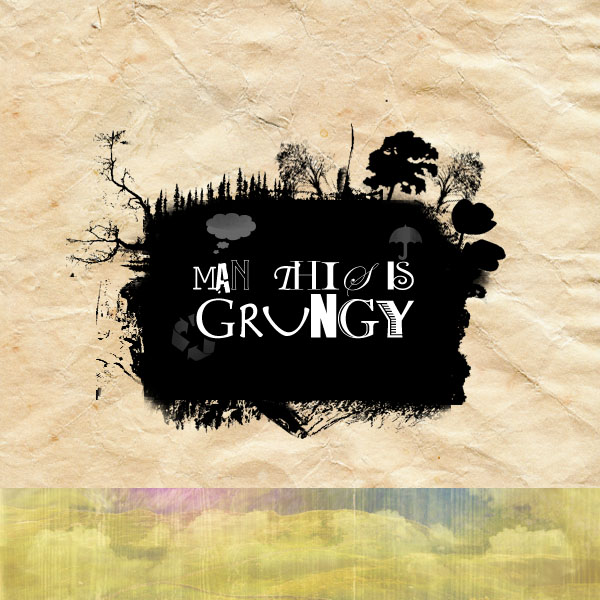
現在我在所有圖層的最下方增加一個木質的紋理來制作一個很棒的背景。

為了得到一個暗淡一點的背景顏色,我給木質紋理增加了一個顏色疊加。設置疊加的顏色為efdbaa,透明度為86%。

在背景紋理上增加一些對稱的云彩圖像。我想把云彩放置在圖像的頂部和底部,因此我只是簡單的選擇了我的圖像的一個局部,然后移動他們到我的文件的頂部/底部。然后選用薄弱帶的藍天來填補它們之間的縫隙,延伸它,目的是為了使它加入其中。最后設置混合模式為疊加,減少不透明度為60%。



|||
很快我們就得到了背景,但是我想要在黑色蹩腳處增加一些文字。真正漂亮的部分就是給你的文字增加一種蹩腳的藝術效果。然后給每一個字體圖層設置不同的字體。不同白色字體與黑色進行對比是一個很簡單的方式來達到好的效果。

我增加一些photoshop默認的形狀來增加蹩腳的效果,用一個低透明度的蹩腳的筆刷刪除一些部分。我降低這些形狀的不透明度為20-40%。

|||
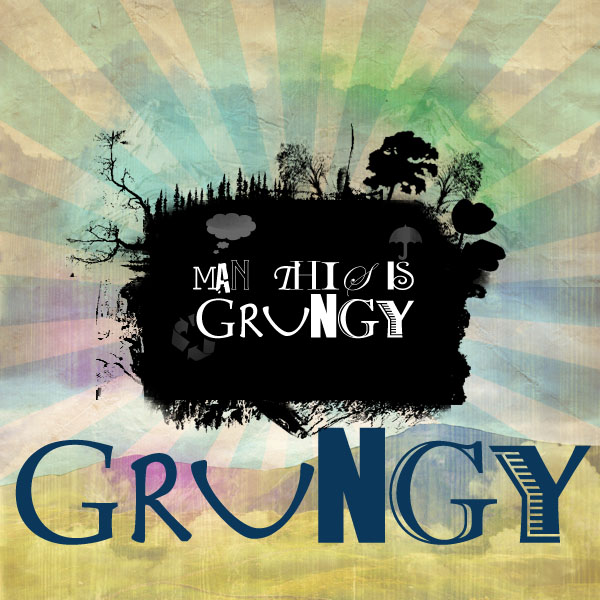
現在我選擇一個大的蹩腳筆刷,設置硬度為0%。然后在畫布每四分之一處我運用四種亮的顏色進行繪制。我設置圖層的混合模式為強光,然后運行濾鏡>模糊>徑向模糊,設置數量為74,模糊的方法為旋轉。品質為好。下圖為因此浮島后的效果。


|||
在徑向模糊圖層的上方粘貼入一張有很多山的圖像。然后我設置圖層的混合模式為疊加。這樣不僅為山增加了一些亮的顏色,并且使它們看上去像是從云里面伸出來一樣。本文由網頁設計webjx.com整理發布!轉載請注明出處,謝謝!


現在粘貼一些山的圖片到圖像的頂部。記住設置混合模式為疊加,然后在使用大的,軟的橡皮擦刪除一些粗糙的邊緣使它與圖像更加的融合。

在浮島的底部背景的上部將紙的紋理粘貼到一個新的圖層中。它將覆蓋除底部一小部分的所有位置,值得注意的是要覆蓋了底部山的頂部區域。然后設置你的圖層混合模式為正片疊底,隨著山圖層的顯現,用套索工具選取山的頂部與紙紋理重疊的區域。然后降低紙紋理的不透明度為50%。


|||
接著將陽光照射的形狀粘貼入內。再一次的選區山頂重疊的區域。這一次與其用套索工具簡單的選取你的紙紋理倒不如用魔棒工具現在山的所在地,改變混合模式為顏色加深。降低不透明度為16%。本文由網頁設計(webjx.com)發布!轉載和采集的話請不要去掉!謝謝。


|||
現在選擇從’man this is grungy’中復制’grungy’這個單詞。在山的圖層上方新建一個文字圖層,改變顏色為0a375a。增加字的大小為155像素。-這應該是圖像中較大的寬度。調整這個圖層,把它們放在山頂部邊緣的上面.

最后像先前一樣用魔棒工具選擇山,把你的選區反向然后刪除頂部上部的字體,減少文字圖層的不透明度為10%,設置混合模式為顏色加深.

新聞熱點
疑難解答