使用photoshop制作一些文字的特別效果,然后再放在網頁設計中,會起到點綴網站的效果。其實在現在的網頁設計中,比較常用的文字效果并不多,實現的方法也很簡單,本文主要將圍繞2個關鍵字:“漸變”,“陰影”來介紹文字的設計,希望能對網頁設計中的新手有所幫助。
1.更有質感的字

這個logo,它顯得更有質感,文字有一張向外伸展,不會死板地貼在網頁上.如果你仔細觀察,你會很容易發現文字的brightkite都使用了色彩“漸變”.是的,文字的顏色都不是單色填充,而是“漸變”.”漸變”為什么看起來更有質感呢?這是因為這里模擬了大自然光照中的效果,即高光部分在文字的上方,而低光在下.同時也不要忽略了另一個細節,就是文字的“陰影”。
那到底要怎么做呢?

留意圖中的2跟3,如果你還不懂如何添加漸變.請在圖層面板中雙擊”圖層名”右邊的空白處,或是點擊下圖中的第2個按鈕(在圖層面板下方)打開樣式面板。

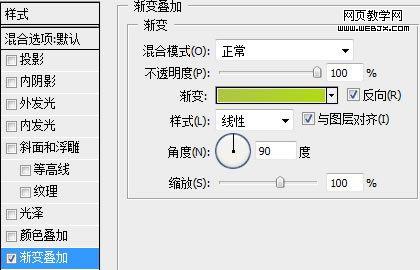
“漸變疊加”,然后按下圖設置,漸變的顏色選擇2個同色系但是有”深淺對比”的顏色,例如例子中,一個淺綠跟深綠,這樣才能模擬光照效果。

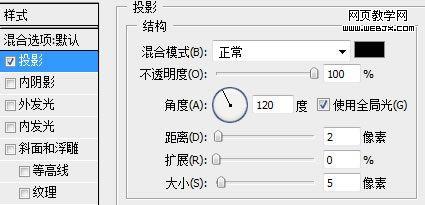
陰影還是一樣在樣式面板左側點”投影”,然后按下圖設置:

再看其他使用了這個方法的網站設計:

|||
2.凹陷的字照例看一個例子:

alex buga網站的logo,是凹陷字體的典范.而這樣的字體效果很明顯有一種凹陷在背景里的感覺,甚至文字像是刻在石頭上一般,如果你已經完成了第一個文字效果,那么接下來的內容對你是相當簡單的。

1.首先輸入文字,顏色填充為較背景更深的顏色,例子中為#4e3400
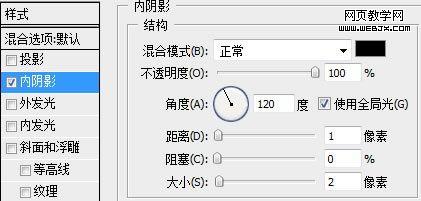
2.添加”內陰影”樣式,設置如下圖:

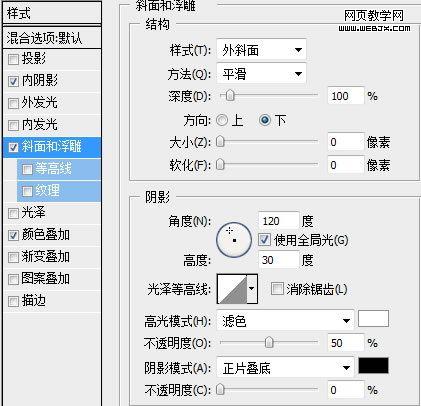
3.添加”斜面和浮雕”樣式,設置如下:

作品完成,該效果需注意:
1、字體顏色選擇與背景色要搭配
2、第2部的內陰影設置時,”大小”與”距離”可以根據你的文字大小來調整
3、添加內斜面只為增強白色的光照效果,可以選擇不加
接下來看一些使用”凹陷”效果的網站設計:


同時也在最后說明一下,雖然字體的效果可以有很多種,但是也要注意使用的場合,不是什么地方,什么類型的網站都適合我上面介紹的方法,有時候就是不加修飾的字體,也可以做出很好的效果。
新聞熱點
疑難解答