ps教程簡介:我們將學習制作一個光滑的ps網頁導航條。
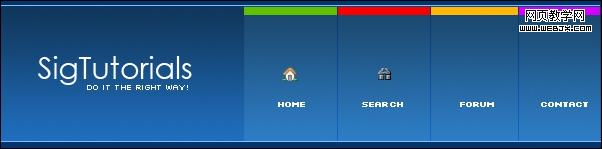
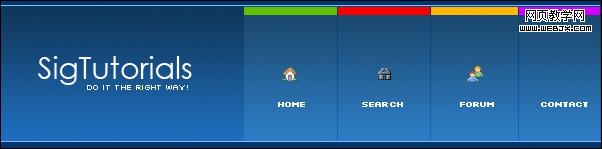
photoshop教程最終效果圖

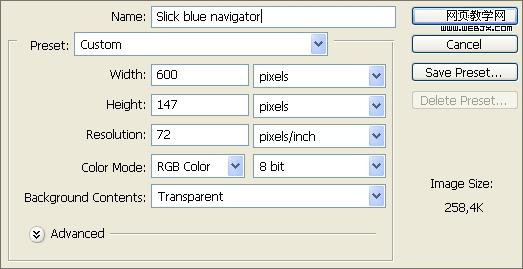
第一步當然是您創建一個新的文件。轉到文件 >新建或者干脆按ctrl +n.根據你自己的喜好選擇你的大小,點擊ok確定。
這里我們使用的大小為 600×147 pixels。

現在考慮您想要使用的背景和挑選出的兩種顏色使用在您的背景中。兩種藍色被用在這里。我們的前景顏色設置為# 10365a和背景顏色為# 2070bf 。
然后選擇漸變工具和挑選前景色和背景色、線性漸變。
現在簡單的在圖層上從上到下拖動漸變。

在你要放置導航鏈接的地方增加一個新層。
使用一個矩形選框工具 ( ) 并選擇白色填充。

將這個圖層的混合模式改為柔光,并將填充降低至25 % 。

|||
現在在鏈接中間添加分隔符。創建一個新層,再次使用矩形選框工具,在這一層使用一個像素。請記住我們使用的的背景顏色?我們將使用相同的,只是在相反的順序。 所以這個時候請將您的前景設置為# 2070bf和你的背景顏色為# 10365a。然后在漸變中使用前景色到背景色下,再次選擇線性漸變,從上到下拖動漸變。這將是您的分隔符。

將這個層的混合模式改為柔光使它混合的更加好。

按下ctrl+j 復制這個圖層。根據你想要的導航鏈接數量來決定。然后簡單的移動到合適的位置。

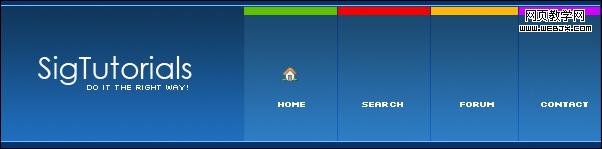
為了給導航條增加一些細節。創建一個新層使用矩形選框工具在兩個分隔符之間創建選區。然后將給選區填充顏色。第一個顏色這里使用的是#60c100.

現在在每一個分隔符空間我們必須重復此步驟。為了確保你有相同的大小,每次簡單重復的這一層,并移動到下一個空間。然后按ctrl +單擊在您的圖層窗口的調色板小圖片的前面層。這將選擇長方形的選區。然后,只需使用油漆桶工具( ) ,來填補其他顏色。這個時候所使用的顏色是# f80000 。

重復這一步,這里使用的顏色是 #feb70a。

|||
這里再做一遍。最后一次我在這里用的顏色是 #d200ff. 當然如果你有更多的鏈接,分隔符越多你就簡單的添加一些更多的顏色。

下一步是添加一個邊框,這里要比我們的頭部或導航條更多一些。因此,添加一個新的層,做到以下幾點。
使用矩形選區工具在頭部的底部作出選區。
用一個匹配你的背景與配色填補。
所以一個深藍色的被用在這里(# 03346c)。

添加一個新層,拿出鉛筆工具()。設置與你一些很配其他顏色的前景色。
我們被設置為淺藍色(# 7dbfff)。然后得出一個像素線條的長方形正如我們創造的上一步一樣。

按下ctrl+j 復制這個圖層,然后拖動它到頂部的導航條剛剛在你顏色盒子上。

下面處理文字。創建一個新層選擇文字工具。挑選一個漂亮的字體和類型在你的站點標題的左邊的空間鍵入標題。
被稱為“century gothic”(一種字體)用在這里,應該是一個默認字體在windowsxp里。不管用什么你想要的顏色,純白的使用在這里。

|||
然后添加一個你想要的副標題。當然是在一個新層當中,使這個字體小一些。被稱為的字體 ‘silkscreen’ (ps字體下載 )
使用在這里。再一次,使用純白色。

然后在一個新層上添加導航鏈接文字。再一次使用字體 ‘silkscreen’ 純白色。

最后的步驟將被添加圖像代表鏈接。您可以自己創建他們,但也有很多網站你可以在那里下載一些好看的圖片。
這里所有的圖像來自 famfam.com .使用。
因此,首先在這里是首頁圖像。打開并粘貼到一個新層中。那么把它移動到位置上。

同樣的方法處理搜索圖標。

論壇圖標

溝通圖標。如果你有額外的或者其他的鏈接我想你會在那個網站上找到喜歡的圖標。

現在你應該有一個漂亮的光滑的藍色網頁導航條。
原文鏈接:http://pskungfu.info/2009/05/ps%e5%88%b6%e4%bd%9c%e7%bd%91%e9%a1%b5%e5%af%bc%e8%88%aa%e6%9d%a1/

新聞熱點
疑難解答