本文的盾牌圖標制作起來很簡單,首先用ps自帶的盾牌圖形,加上圖層樣式制作光感,再用心型圖形加圖層樣式制作愛心即可,關鍵是平時我們制作圖標并不一定就需要很復雜的形狀樣式表現,運用簡單的辦法也能做出出色的圖標
效果圖

制作方法很簡單的,主要是用自定義形狀工具拉出形狀,設置圖層樣式,做點高光就完成了!
教程:
新建一個尺寸為496 x 496的文件。你可以用你喜歡的背景顏色。推薦使用淺藍色的漸變。如圖:

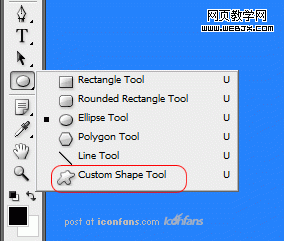
選擇工具欄上的“自定義形狀工具”

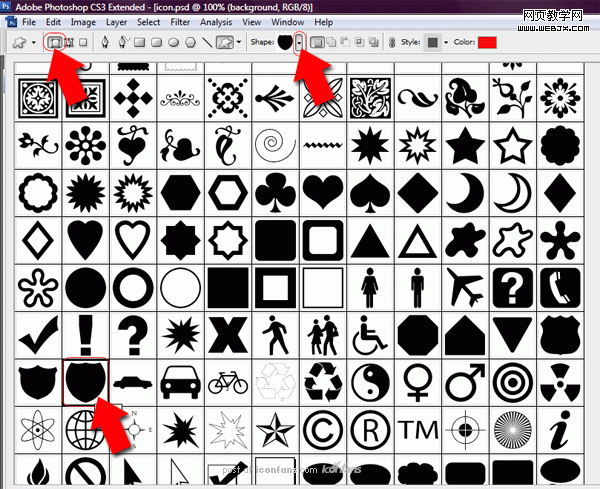
在屬性欄上選擇“形狀圖層”,然后在“形狀”中選擇你需要的形狀。(如果只有幾個形狀可以點擊右邊的小箭頭追加全部的形狀。你就會看到很多形狀)

|||
使用“形狀圖層”將保留形狀質量,以便于在后一階段調整你的圖像。然后給你的圖像添加混合選項。
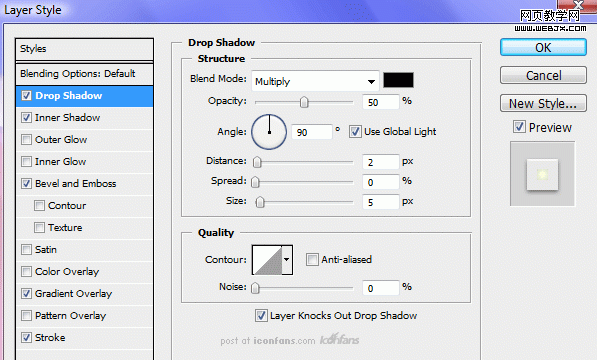
投影(模式:正片疊底,其它數值如下圖)

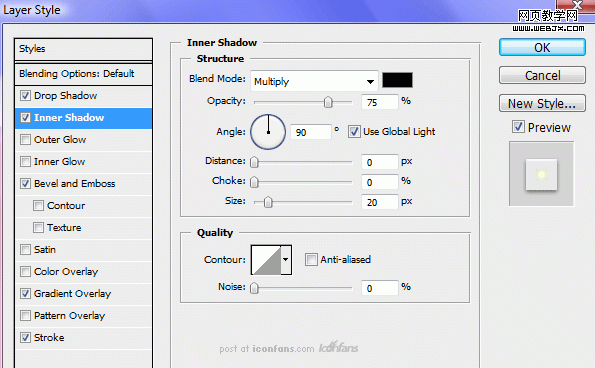
內陰影(模式:正片疊底,其它數值如下圖)

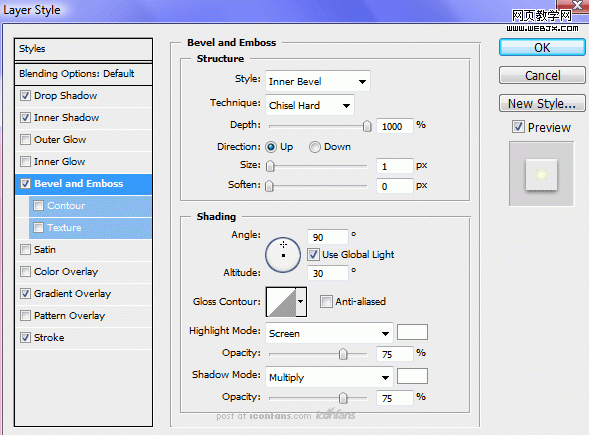
斜面和浮雕(樣式:內斜面,主法:雕刻清晰,高光模式:濾色,陰影模式:正片疊底,其它數值如下圖)

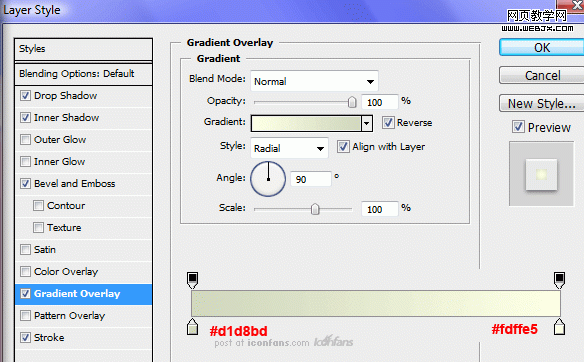
漸變疊加(模式:正常,樣式:徑向,其它數值如下圖)

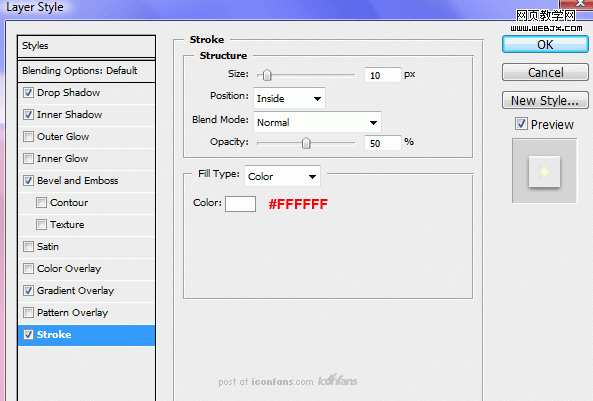
描邊(位置:外部,模式:正常,填充類型:顏色,其它數值如下圖)

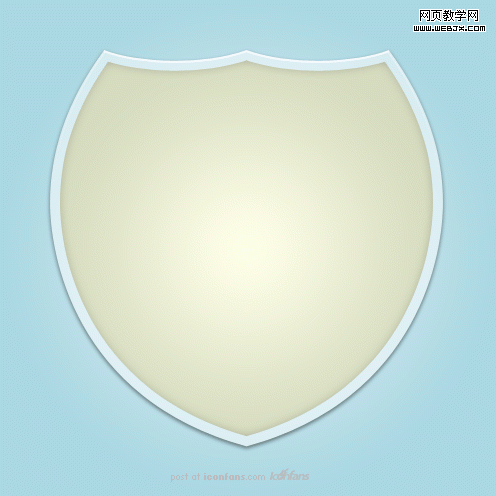
你會得到這樣的圖像效果:

|||
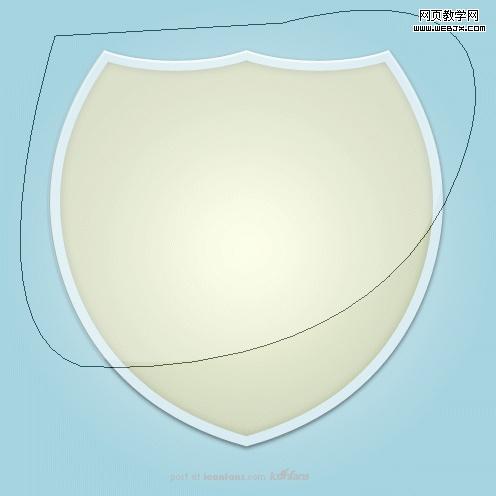
選擇鋼筆工具,創建一個像這樣的路徑:

單擊右鍵填充路徑,確保你填充的是白色。你會得到一個新圖層。按住ctrl點擊盾牌形狀圖層獲得選區。然后反選,
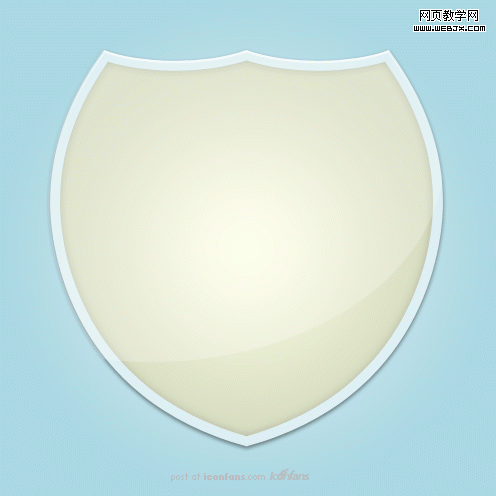
選擇白色層刪除多余的白色。然后把白色圖層的透明度調整為23%。圖層屬性“濾色”.如圖:

返回到自定義形狀庫,并選擇心形狀,調整好大小把心形圖層放在中間,填充你喜歡的顏色然后添加圖層樣式:
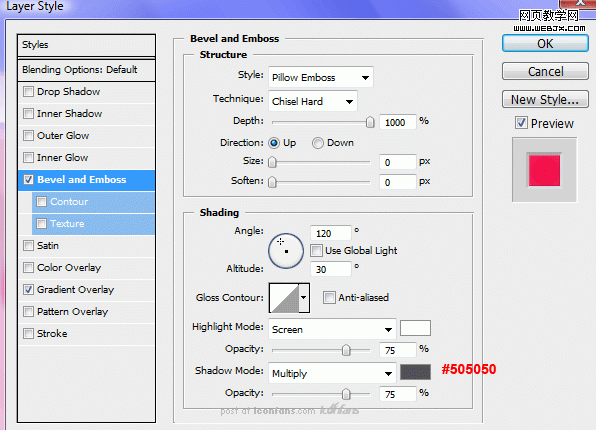
斜面和浮雕(樣式:枕狀浮雕,方法:雕刻清晰,高光模式:濾色,陰影模式:正片疊底,其它數值如下圖)

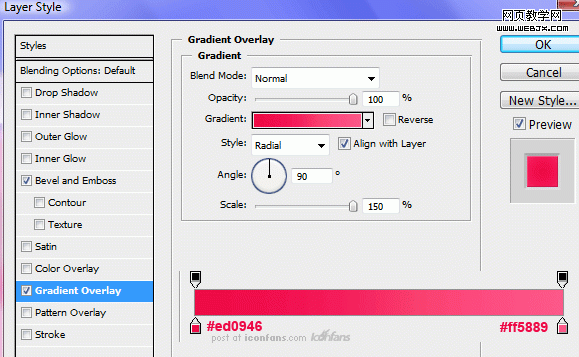
漸變疊加(模式:正常,樣式:徑向,其它數值如下圖)

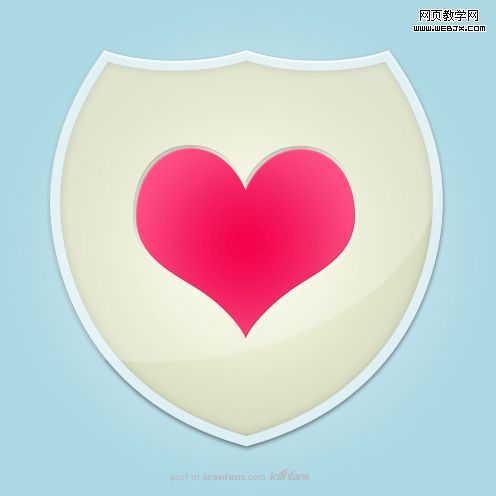
你會得到這樣的圖像效果:

|||
使用鋼筆工具,再次畫出兩個選區(一次一個),如下圖。之前我們已經使用了相同的方法得到了盾牌上的高光部分。

填充選區白色,然后設置不透明層至20% 。

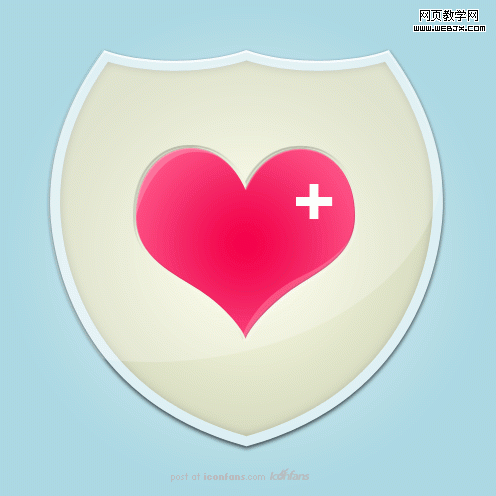
用文字工具給心形添加一個加號
ok!完成啦!鼓掌!

新聞熱點
疑難解答