手機(jī)的構(gòu)成元素也不算太多,制作的時候很多部件的制作方法都是相同的。只要用圓角矩形拉好輪廓圖,適當(dāng)加上漸變色即可。不過制作的過程稍微注意好細(xì)節(jié)的處理。
最終效果

1、新建一個800 * 800 像素文件,選擇漸變工具,顏色設(shè)置為黑白,拉出圖1所示徑向漸變。

<圖1>
|||
2、把前景色設(shè)置為白色,選圓角矩形選框工具,半徑設(shè)置為35像素左右,拉出圖2所示的圓角矩形。

<圖2>
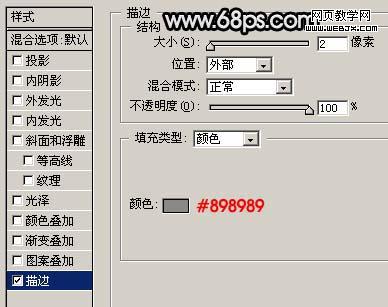
3、雙擊圖層調(diào)出圖層樣式,選擇描邊,參數(shù)設(shè)置如圖3,效果如圖4。

<圖3>

<圖4>
|||
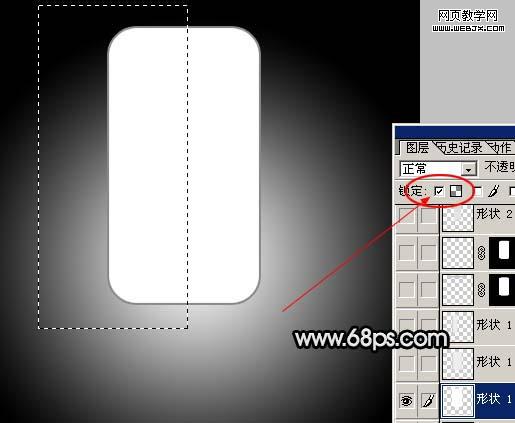
4、鎖定圖層,如圖5,選擇矩形選框工具拉出下圖所示的矩形。

<圖5>
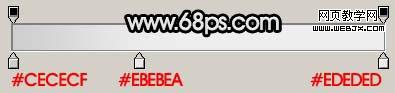
5、選擇漸變工具,顏色設(shè)置如圖6,由邊緣部分拉出圖7所示漸變,效果如圖8。

<圖6>

<圖7>

<圖8>
|||
6、同樣的方法拉出右邊的漸變,效果如圖9。

<圖9>
7、新建一個圖層,用矩形選框工具拉出圖10所示的選區(qū),按ctrl + alt + d 羽化3個像素,然后填充顏色:#c5c5c6,然后刪除多余部分,效果如圖11。

<圖10>

<圖11>
8、把前景色設(shè)置為:#dadedd,用矩形選框工具拉出圖11所示的圓角矩形,適當(dāng)描上灰色邊,如圖12。

<圖12>
|||
9、新建一個圖層,用矩形選框工具拉一個矩形,填充紅色,邊角部分拉上漸變,如圖13。

<圖13>
10、新建一個圖層,用矩形選框工具拉一個較小的矩形,拉上漸變,效果如圖14。

<圖14>
11、新建一個圖層,同樣的方法作出屏幕部分,如圖15。

<圖15>
|||
12、同樣的方法作出選擇按鈕及裝飾部分,如圖16,到這一步手機(jī)上半部分基本完成。

<圖16>
13、在背景圖層上面新建一個圖層,把前景色設(shè)置為:#cacaca,用圓角矩形工具拉出圖17所示矩形。

<圖17>
14、再用稍微淺一點的顏色拉出圖18所示的圓角矩形。

<圖18>
|||
15、給圓角矩形加上外發(fā)光,參數(shù)設(shè)置如圖19,效果如圖20。

<圖19>

<圖20>
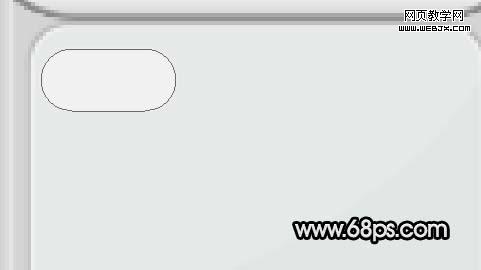
16、同樣的方法再拉一個稍小圓角矩形,并描上灰邊,如圖21。

<圖21>
|||
17、選擇圓角矩形工具,半徑設(shè)置為15個像素,拉出圖22所示的圓角矩形,然后柵格化圖層,再鎖定圖層。

<圖22>
18、選擇漸變工具顏色設(shè)置如圖23,給小的圓角矩形拉出漸變,再適當(dāng)描上灰邊,如圖24。

<圖23>

<圖24>
19、把剛才做好的按鍵多復(fù)制一些,如圖25。

<圖25>
|||
20、把鍵盤打上數(shù)據(jù)及字母,如圖26。

<圖26>
21、最后修飾一下細(xì)節(jié),加上待機(jī)圖片,完成最終效果。

<圖27>
新聞熱點
疑難解答