
在這個教程里,我們將看到如何用photoshop創建一個漂亮的光點背景。如果你嘗試創建或模擬此效果,想象把效果分開或是簡單化是一個不錯的主意,然后再把這些簡單的步驟集合成一個復雜的效果。本教程只是基于兩個不同效果的圓形,反復改變它們的不透明度,大小和交叉度來實現最終效果。
建立第一個圓形
在這里,我將創建第一個圓形。首先,使用工具面板上的橢圓工具創建一個簡單的圓形。在圖層面板中應用如下三個效果。
應用內陰影效果打開內陰影效果,應用下圖所示的值。

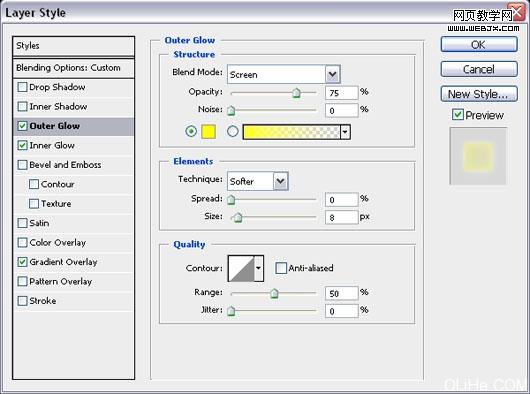
應用外發光效果打開外發光效果,應用下圖所示的值。

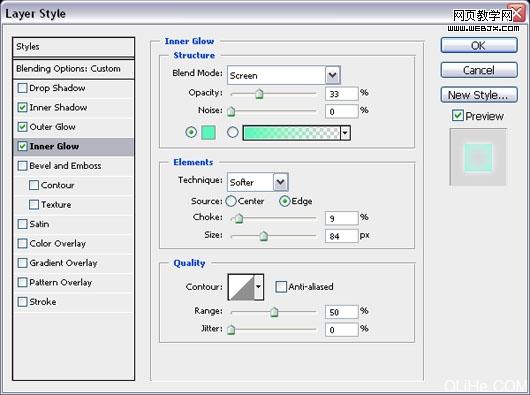
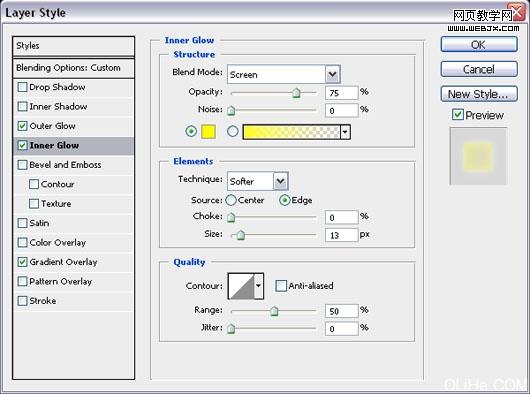
應用內發光效果打開內發光效果,應用下圖所示的值。

|||
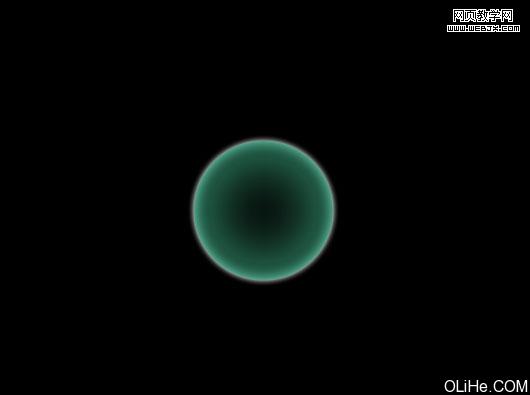
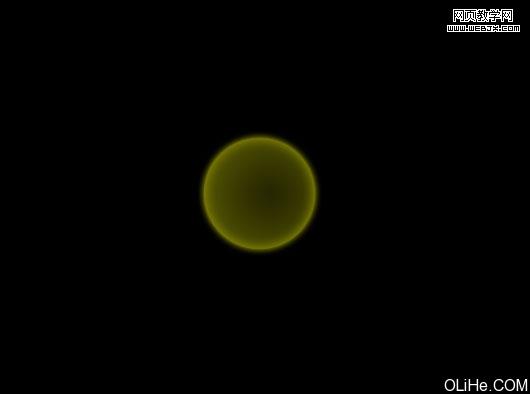
在圖層面板中的填充選項上設置填充顏色為#000000。圓形最后的效果應如下圖所示。

在下面的步驟中我將把這個作為主要的或原始的圓形。在創建主圓之后,我將開始添加一些效果,使它看起來更具有光澤。首先,我要復制圓形,這樣我們就有兩個圓,在第二個圓形上應用如下效果:
應用內陰影效果打開內陰影效果,應用下圖所示的值。

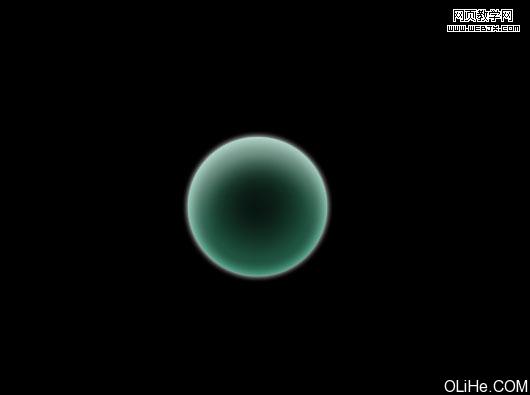
這一步的結果如下圖所示:

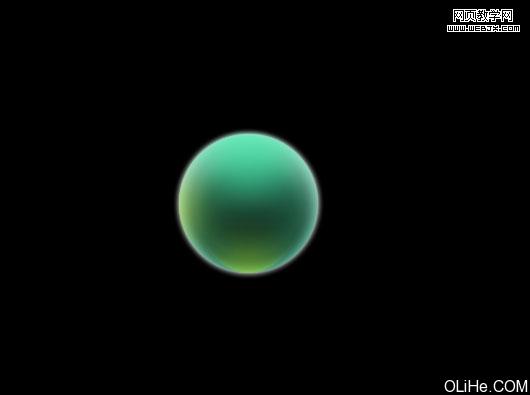
現在,我將在圓上添加一些光亮: 1.使用選擇工具,創建一個圓,50的羽化。 2.用綠色填充選區(#4bcc9d)。 3.移動圓使圓的一半與主圓相交。 4.選擇原始的圓形圖層(ctrl + 單擊圖層略縮圖),確保新的圓形層也被選中5.反選:去選擇>反選(按ctrl + shift +i) 6.刪除主圓區域以外的部分7.重復上述步驟在底部創建亮點,圓的左側有如下所示的效果。

|||
建立第二個圓形
在創建完第一個圓之后,我們將創建第二個圓形,這個比第一個更容易。使用橢圓工具創建一個簡單的圓形。應用如下效果:
應用外發光效果打開外發光,應用下圖所示的值。

應用內發光效果打開內發光,應用下圖所示的值。

應用漸變疊加效果打開漸變疊加,應用下圖所示的值。

|||
在圖層面板中設置填充的不透明度為0,最后的圓看起來應該像下面這樣:

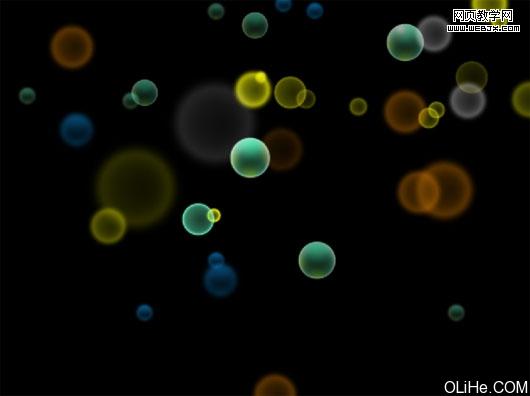
重復上述步驟,使用大小和顏色不同的圓,如下圖放置它們:

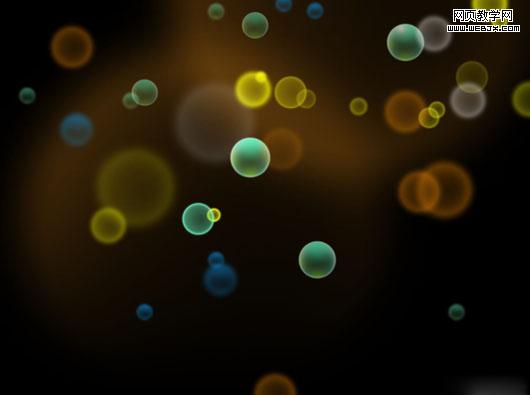
在圓的背景中,我創建了一個很大的羽化圓圈添加一些圓圈的發光效果,應用了徑向漸變,最后的效果如下圖:

新聞熱點
疑難解答