本教程主要用photoshop來設計一張綠色調風格網頁模板,網頁美工設計的朋友可以一起來觀賞學習,模板的制作的重點在于網站的板式搭配和顏色的搭配.下面讓我們一起來學習吧.


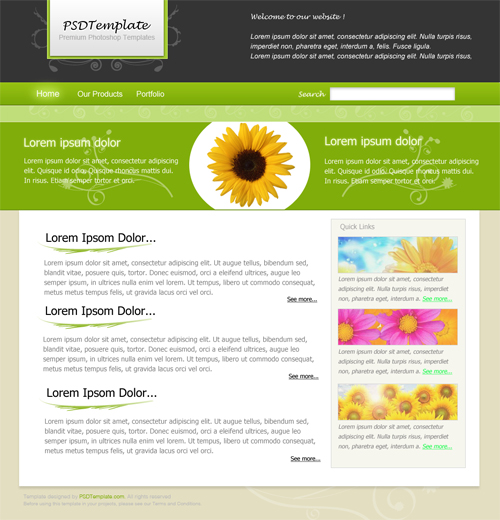
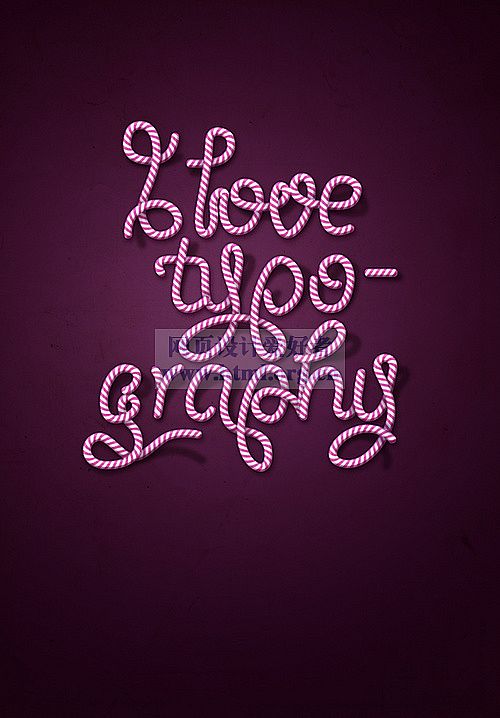
處理效果如下:

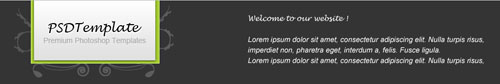
07。下一步將是增加該網站的logo。

看看下面的效果吧:

08。完成logo后,在右邊添加一些標語文字。

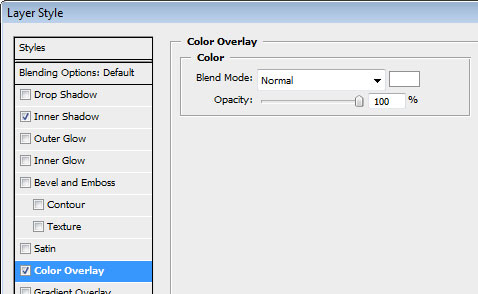
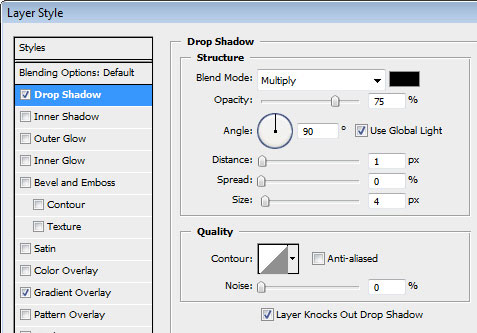
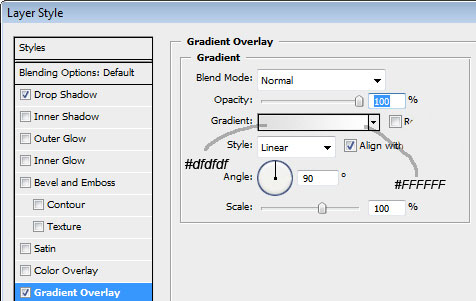
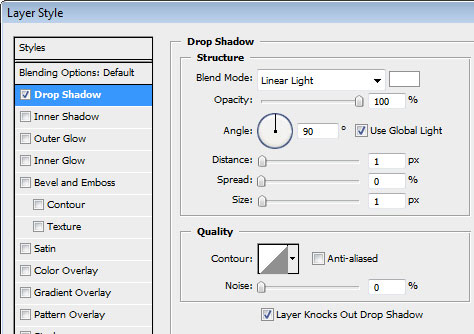
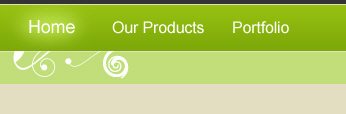
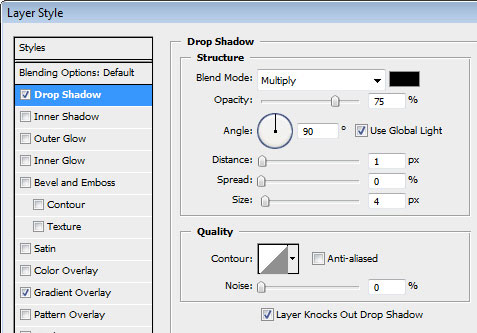
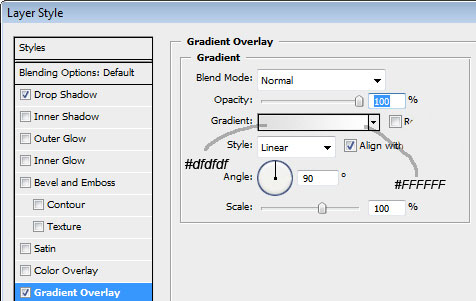
09。下面開始制作導航目錄,選擇矩形工具來創建一個形狀(1022x46),并添加下面層的樣式效果。

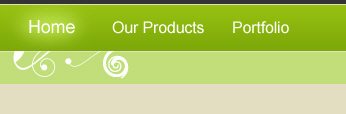
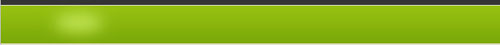
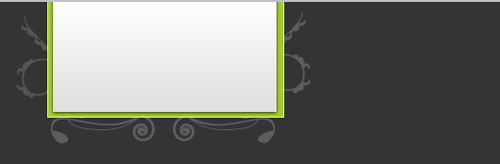
如下圖,將導航條和上方的頭部保持1~2px的間距(將導航條像下移動)。預覽:

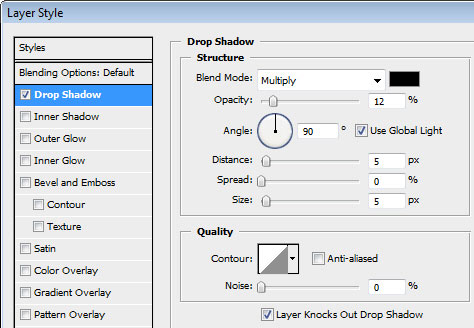
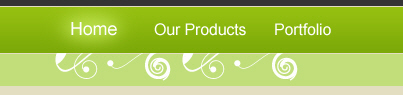
10。下添加一個鼠標選中和當前頁面的效果。用橢圓工具(背景設置為白色),并制訂一個小的形狀。如下:

11。應用高斯模糊(濾鏡>模糊>高斯模糊)與15px半徑。

12。在這一步驟中將添加一些導航文本。

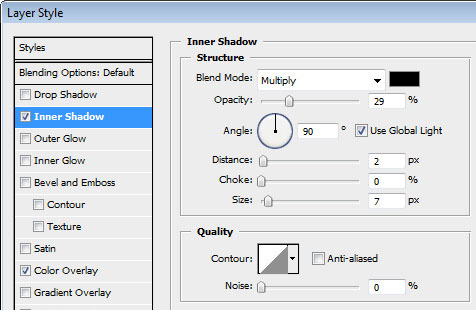
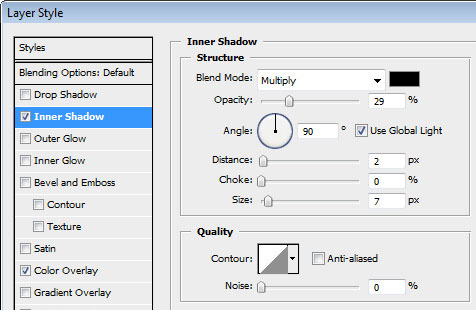
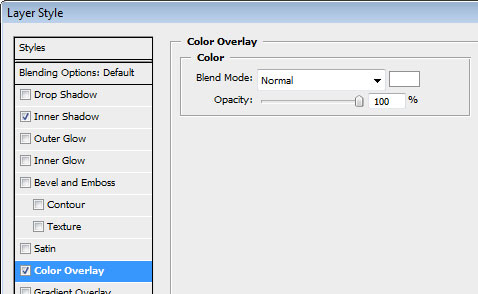
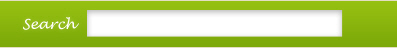
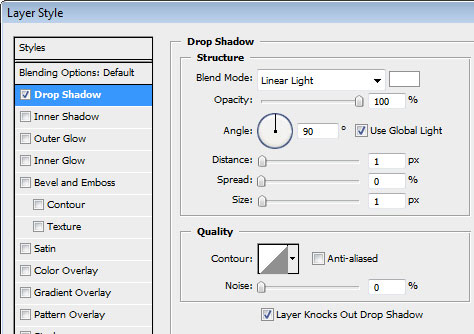
13。因為我們的導航欄看上去有點空,我們在右側再添加個搜索框。選擇矩形工具,添加一個尺寸:255 × 26的框,設置層樣式:(內投影)


看看下面的效果:

現在來裝飾導航。
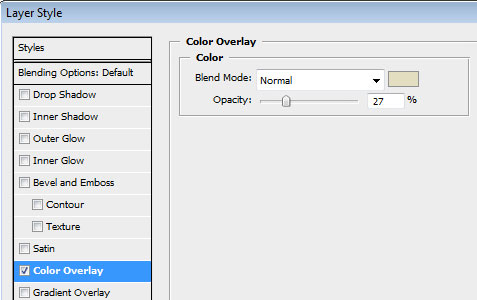
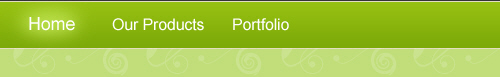
14。選擇矩形工具,繪制出形狀(在導航欄)在下方:1022x32。顏色填充:#c0de7a
15。現在添加一些其他素材。
16。如下圖中的圖型。

向上移動,如下圖,主要圖層擺放關系。

17。接下來,我會重復復制素材(層>復制層)。
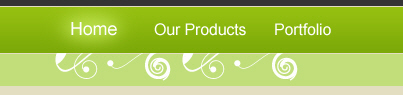
下面效果:

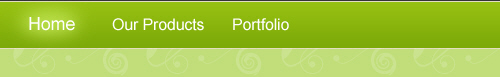
18。步驟重復5-7次以上,下面全部覆蓋就可以了,然后把每個層的透明度設置為16%就差不多了~~

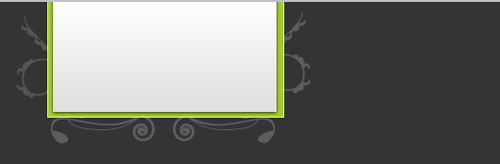
下面開始制作中間的宣傳部分
19。選擇矩形工具,并創建一個具有以下尺寸形狀:1022 x 178。使用這種顏色:#80ad0a
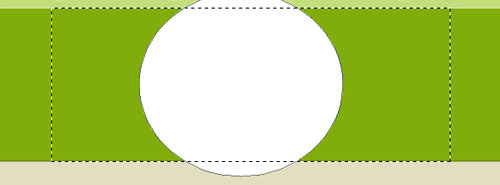
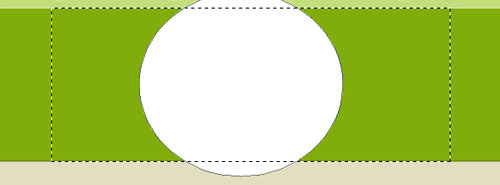
20。在形狀中創建一個循環使用橢圓工具
21。選擇矩形工具,選擇如綠色背景高度。

22。按ctrl + alt +i(反向選擇),然后按下刪除。刪除多余部分:

23。現在修飾一下這個部分吧,你需要在中間放一個向日葵,在兩邊添加一些矢量裝飾圖和一些文本
效果看看吧:

其他部分都好了~ 在做下面的主要內容部分。







![]()

![]()