Android 利用RecyclerView仿淘寶訂單頁面實(shí)現(xiàn),解決RecyclerView嵌套RecyclerView滑動(dòng)卡頓

問題:
最近在項(xiàng)目中碰到一個(gè)問題,類似于淘寶訂單頁面,由于每個(gè)訂單項(xiàng)中可能會(huì)包含多個(gè)具體的項(xiàng)目,要想實(shí)現(xiàn)這種效果,一般來說需要在RecyclerView中嵌套R(shí)ecyclerView,這樣做會(huì)導(dǎo)致,如果訂單項(xiàng)中的具體項(xiàng)目過多,超過一屏,展示效果會(huì)有卡頓現(xiàn)象,原因就是由于兩個(gè)RecyclerView的存在,使得滑動(dòng)的view滑出當(dāng)前屏幕的釋放存在沖突
思路:
Ideaqjjl 分析的很詳細(xì),我是從他的分析中得到的思路,對(duì)于Copy黨來說,最大的痛苦莫過于沒有源碼,于是整合了一下Ideaqjjl的代碼,得到了解決思路,將每一行都看作一個(gè)Item,相當(dāng)于用一個(gè)RecyclerView解決了用嵌套才能得到的結(jié)果,效果真心不錯(cuò),在此灰常感謝Ideaqjjl提供的思路及代碼
解決方式:
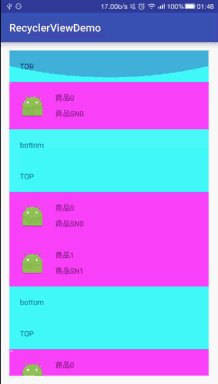
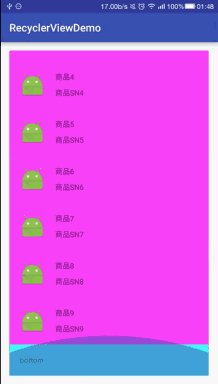
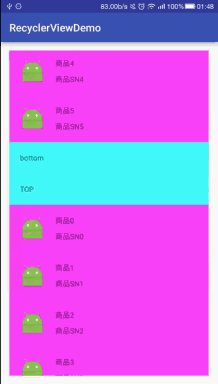
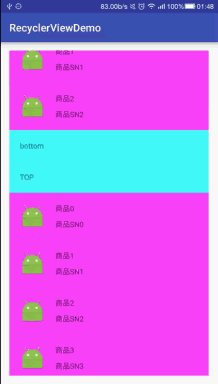
根據(jù)RecyclerView的分組設(shè)置,將每一行都作為一個(gè)Item,就相當(dāng)于在一個(gè)RecyclerView中添加item,這樣就可以很好的解決問題
@Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { MyViewHolder holder = new MyViewHolder(list.get(viewType).getView(mContext, parent, mIflater)); return holder; } /** * 每一個(gè)位置的item都作為單獨(dú)一項(xiàng)來設(shè)置 * viewType 設(shè)置為position * @param position * @return */ @Override public int getItemViewType(int position) { return position; }結(jié)語
奉上git地址,有什么問題直接評(píng)論即可,歡迎指正批評(píng),共同進(jìn)步!
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持VEVB武林網(wǎng)。
新聞熱點(diǎn)
疑難解答
網(wǎng)友關(guān)注