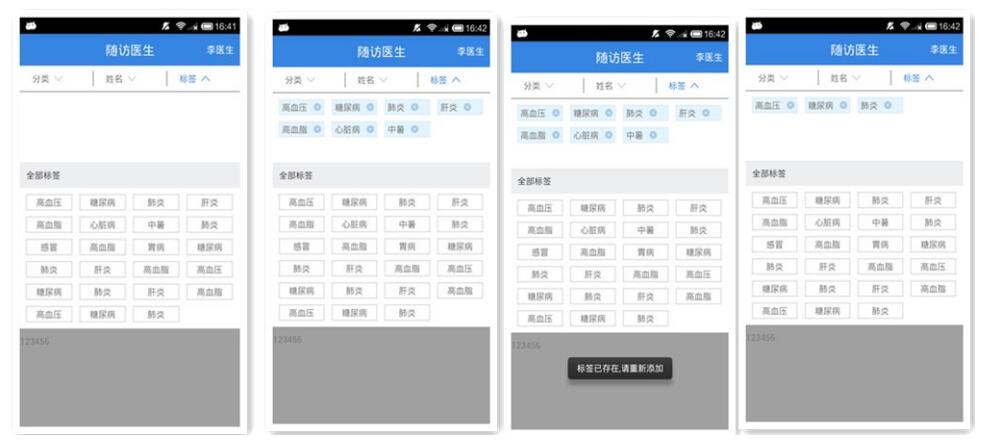
最近在公司項目開發中,有一個類似于QQ個人標簽的需求要完成,具體包括個人標簽的添加,刪除,添加過程中重復的標簽會提示用戶,不能夠進行添加。先給大家看一下效果圖。

點擊標簽按鈕,彈出標簽選擇的頁面,顯示所有的標簽;點擊全部標簽里面的item,選擇的標簽會顯示在上方;再次點擊相同的標簽進行添加,會提示用戶“標簽已存在,請重新添加”;點擊上方已經選擇好的標簽,進行刪除操作
業務邏輯就是這樣,下面是具體實現過程:
一、界面布局:
<LinearLayout android:layout_width="fill_parent" android:layout_height="@dimen/label_hei" > <GridView android:id="@+id/label_check_gv" style="@style/w_h_full" android:layout_margin="@dimen/margin" android:horizontalSpacing="@dimen/margin" android:numColumns="4" android:scrollbars="none" android:stretchMode="columnWidth" android:verticalSpacing="@dimen/margin" > </GridView> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="@dimen/activity_bar" android:background="@color/gray_bg" > <TextView style="@style/w_wrap_h_wrap" android:layout_gravity="center_vertical" android:layout_marginLeft="@dimen/margin" android:text="@string/all_label" /> </LinearLayout> <GridView android:id="@+id/label_gv" style="@style/w_h_full" android:layout_margin="@dimen/margin" android:horizontalSpacing="@dimen/margin" android:numColumns="4" android:scrollbars="none" android:stretchMode="columnWidth" android:verticalSpacing="@dimen/margin" ></GridView>
關鍵布局就是兩個Gridview,其中屬性依次設置的是ID,高寬,邊距,水平邊距,列數,隱藏滾動條,縮放與列寬大小同步,垂直邊距。item里面的布局就是textview,背景是一個自定義的邊框。
二、Gridview的適配器:
public class FragLabelGridViewAdapter extends BaseAdapter { class ViewHolder { @ViewInject(R.id.gv_label_txt) public TextView label; } private Context context; private LayoutInflater inflater; private List<String> labels; public FragLabelGridViewAdapter(List<String> labels, Context context) { this.context = context; inflater = LayoutInflater.from(context); this.labels = labels; } @Override public int getCount() { return labels.size(); } @Override public Object getItem(int position) { return (position); } @Override public long getItemId(int id) { // TODO Auto-generated method stub return id; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder viewHolder; if (convertView == null) { convertView = inflater.inflate(R.layout.gv_item_label, null); viewHolder = new ViewHolder(); ViewUtils.inject(viewHolder, convertView); convertView.setTag(viewHolder); } else { viewHolder = (ViewHolder) convertView.getTag(); } viewHolder.label.setText(labels.get(position)); return convertView; }}核心就是使用viewHolder來優化Gridview,原理就是convertView的復用:當第一次創建convertView對象時,便把item的子View控件對象實例化出來并保存到ViewHolder對象中(這里使用了Xutils的注解)。然后用convertView的setTag將viewHolder對象設置到Tag中, 當以后再次加載ListView的item時便可以直接從Tag中取出ViewHolder對象,不需要每次都去獲取item的子控件對象。這樣達到復用的目的,大大提高了性能。
三、主界面的代碼:
public class FragmentLabel extends Fragment { @ViewInject(R.id.label_gv) GridView labelGridview; @ViewInject(R.id.label_check_gv) GridView labelCheckGridview; private Context context; private FragLabelGridViewAdapter adapter; private FragLabelCheckGridViewAdapter checkAdapter; // 所有標簽 private List<String> labels = new ArrayList<String>(); // 已選標簽 private List<String> checkLabels = new ArrayList<String>(); public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_label, container, false); ViewUtils.inject(this, view); context = getActivity().getApplicationContext(); return view; } @Override public void onActivityCreated(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onActivityCreated(savedInstanceState); initviews(); }首先是通過注解來進行組件的聲明,效果與findviewbyid()一樣。然后就是兩個Gridview的適配器的聲明,接下來就是模擬Gridview里面的數據進行操作
private void initviews() { labels.add("高血壓"); labels.add("糖尿病"); labels.add("肺炎"); labels.add("肝炎"); labels.add("高血脂"); labels.add("心臟病"); labels.add("中暑"); labels.add("肺炎"); labels.add("感冒"); labels.add("高血脂"); labels.add("胃病"); labels.add("糖尿病"); labels.add("肺炎"); labels.add("肝炎"); labels.add("高血脂"); labels.add("高血壓"); labels.add("糖尿病"); labels.add("肺炎"); labels.add("肝炎"); labels.add("高血脂"); labels.add("高血壓"); labels.add("糖尿病"); labels.add("肺炎"); adapter = new FragLabelGridViewAdapter(labels, context); labelGridview.setAdapter(adapter); labelGridview.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) { for (int i = 0; i < checkLabels.size(); i++) { if (labels.get(position) == checkLabels.get(i)) { UiUtil.showToast(context, getResources().getString(R.string.label_toast)); return; } } checkLabels.add(labels.get(position)); refresh(); } }); checkAdapter = new FragLabelCheckGridViewAdapter(checkLabels, context); labelCheckGridview.setAdapter(checkAdapter); labelCheckGridview.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) { checkLabels.remove(position); refresh(); } }); } private void refresh() { checkAdapter.setLabels(checkLabels); checkAdapter.notifyDataSetChanged(); }}首先往list集合添加數據,這里都是模擬的數據,實際情況數據都會從服務器獲取。通過構造方法傳遞了兩個參數來實例化適配器,并給Gridview綁定適配器。
給下面Gridview的item綁定監聽器,處理點擊添加操作。點擊事件里面,首先要進行標簽唯一性的判斷,遍歷上面Gridview的list集合,如果與點擊item的值一樣,會提示用戶“標簽存在”,如果標簽不存在,則會將數據添加在上面的Gridview的list中。最后執行refresh方法,將數據傳遞給adapter,然后調用notifyDataSetChanged()方法,這樣選擇的標簽會自動出現在上面,無需刷新操作。
給上面Gridview的item綁定監聽器,處理點擊刪除操作,調用的是list的remove(position)方法,刪除方法執行以后,再調用一下刷新方法。最后運行的效果和剛開始的圖片一樣。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持VEVB武林網。
新聞熱點
疑難解答