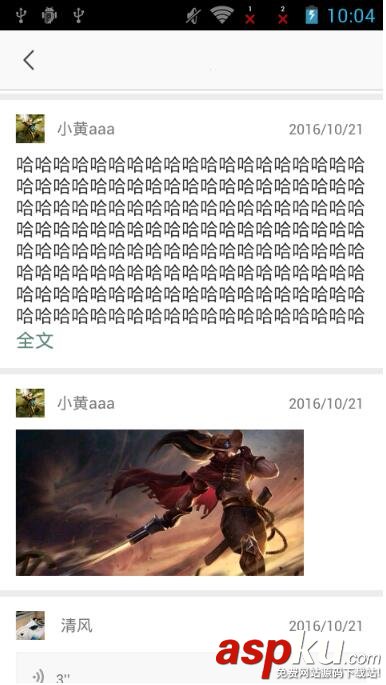
一般列表里文字太多的一個(gè)折疊效果的空間,效果圖如下。

當(dāng)文字超過設(shè)定的行數(shù)后就折疊,小于設(shè)定行數(shù)不顯示展開按鈕。下面上代碼。
先看布局文件:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/color_white" > <TextView android:id="@+id/desc_tv" style="@style/font2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" /> <TextView android:id="@+id/desc_op_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/desc_tv" android:gravity="center_vertical" android:singleLine="true" android:text="@string/quan_wen" android:textColor="#5f897b" android:textSize="16sp" android:visibility="gone" /></RelativeLayout>
很簡(jiǎn)單,上面的TextView顯示主要的文本內(nèi)容,下面的就是折疊的時(shí)候點(diǎn)擊的。
下面是自定義。
package xxx;import android.annotation.SuppressLint;import android.content.Context;import android.os.Handler;import android.os.Message;import android.util.AttributeSet;import android.view.View;import android.widget.LinearLayout;import android.widget.TextView;import android.widget.TextView.BufferType;import xxx.R;/** * 查看全文控件 */public class CollapsibleTextView extends LinearLayout implements View.OnClickListener { private static final int COLLAPSIBLE_STATE_NONE = 0;// 不顯示 private static final int COLLAPSIBLE_STATE_SHRINKUP = 1;// 顯示收起 private static final int COLLAPSIBLE_STATE_SPREAD = 2;// 顯示全文 private int mState = COLLAPSIBLE_STATE_SPREAD; private static final String COLLAPSIBLE_STATE_SHRINKUP_TEXT = "收起"; private static final String COLLAPSIBLE_STATE_SPREAD_TEXT = "全文"; private TextView mText; /** * @return Returns the mText. */ public TextView getmText() { return mText; } public int getmState() { return mState; } public void setmState(int mState) { this.mState = mState; } private TextView mTextTip; private changeState changeStateCallBack; private boolean isNeedLayout; private int maxLineCount = 8; private final Handler handler = new Handler() { @Override public void dispatchMessage(Message msg) { if (mText.getLineCount() <= maxLineCount) { // 行數(shù)不足不做處理 mState = COLLAPSIBLE_STATE_NONE; mText.setMaxLines(Integer.MAX_VALUE); mTextTip.setVisibility(View.GONE); } else { switch (mState) { case COLLAPSIBLE_STATE_SPREAD: // 全文狀態(tài) mText.setMaxLines(maxLineCount); mTextTip.setVisibility(View.VISIBLE); mTextTip.setText(COLLAPSIBLE_STATE_SPREAD_TEXT); break; case COLLAPSIBLE_STATE_SHRINKUP: // 收起狀態(tài) mText.setMaxLines(Integer.MAX_VALUE); mTextTip.setVisibility(View.VISIBLE); mTextTip.setText(COLLAPSIBLE_STATE_SHRINKUP_TEXT); break; default: // 除非發(fā)生不可知狀態(tài),一般不會(huì)執(zhí)行到這個(gè) mState = COLLAPSIBLE_STATE_NONE; mText.setMaxLines(Integer.MAX_VALUE); mTextTip.setVisibility(View.GONE); break; } } } }; public CollapsibleTextView(Context context) { this(context, null); initView(); } public CollapsibleTextView(Context context, AttributeSet attrs) { super(context, attrs); initView(); } @SuppressLint("NewApi") public CollapsibleTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); initView(); } private void initView() { View view = inflate(getContext(), R.layout.collapsible_textview, this); view.setPadding(0, -1, 0, 0); mText = (TextView) view.findViewById(R.id.desc_tv); mTextTip = (TextView) view.findViewById(R.id.desc_op_tv); mTextTip.setOnClickListener(this); } /** * 設(shè)置文本 * * @param charSequence * @param bufferType */ public final void setText(CharSequence charSequence, BufferType bufferType) { isNeedLayout = true; mState = COLLAPSIBLE_STATE_SPREAD; mText.setText(charSequence, bufferType); } /** * 設(shè)置文本 * * @param charSequence */ public final void setText(CharSequence charSequence) { isNeedLayout = true; mText.setText(charSequence); } @Override public void onClick(View v) { isNeedLayout = true; if (mState == COLLAPSIBLE_STATE_SPREAD) { // 如果是全文狀態(tài),就改成收起狀態(tài) mState = COLLAPSIBLE_STATE_SHRINKUP; requestLayout(); } else if (mState == COLLAPSIBLE_STATE_SHRINKUP) { // 如果是收起狀態(tài),就改成全文狀態(tài) mState = COLLAPSIBLE_STATE_SPREAD; requestLayout(); } if (null != changeStateCallBack) { changeStateCallBack.changeFlag(v); } } @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { super.onLayout(changed, l, t, r, b); if (isNeedLayout) { isNeedLayout = false; handler.sendMessage(Message.obtain()); } } public int getMaxLineCount() { return maxLineCount; } public void setMaxLineCount(int maxLineCount) { this.maxLineCount = maxLineCount; } public changeState getChangeStateCallBack() { return changeStateCallBack; } public void setChangeStateCallBack(changeState changeStateCallBack) { this.changeStateCallBack = changeStateCallBack; } public interface changeState { public void changeFlag(View v); }}點(diǎn)擊展開后重新繪制根據(jù)狀態(tài)值觸發(fā)。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持VEVB武林網(wǎng)。
新聞熱點(diǎn)
疑難解答
圖片精選
網(wǎng)友關(guān)注