中文名:坐標矩陣
高等數學里有介紹,在圖像處理方面,主要是用于平面的縮放、平移、旋轉等操作。
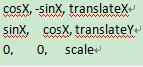
在Android里面,Matrix由9個float值構成,是一個3*3的矩陣。最好記住。如下圖

各個字段的含義:
上面的sinX和cosX,表示旋轉角度的cos值和sin值,注意,旋轉角度是按順時針方向計算的。
translateX和translateY表示x和y的平移量。scale是縮放的比例,1是不變,2是表示縮放1/2,這樣子。
如何使用
set,pre,post方法
Matrix調用一系列set,pre,post方法時,可視為將這些方法插入到一個隊列.當然,按照隊列中從頭至尾的順序調用執行.
其中
pre表示在隊頭插入一個方法,
post表示在隊尾插入一個方法.
而set表示把當前隊列清空,并且總是位于隊列的最中間位置.
當執行了一次set后:pre方法總是插入到set前部的隊列的最前面,post方法總是插入到set后部的隊列的最后面
例一:
Matrix m = new Matrix();m.setRotate(45); m.setTranslate(80, 80);
只有m.setTranslate(80, 80)有效,因為m.setRotate(45);被清除.
例子二:
Matrix m = new Matrix();m.setTranslate(80, 80);m.postRotate(45);
先執行m.setTranslate(80, 80);后執行m.postRotate(45);
例子三:
Matrix m = new Matrix();m.setTranslate(80, 80);m.preRotate(45);
先執行m.setTranslate(80, 80);后執行m.preRotate(45);
例子四:
Matrix m = new Matrix();m.preScale(2f,2f); m.preTranslate(50f, 20f); m.postScale(0.2f, 0.5f); m.postTranslate(20f, 20f);
執行順序:m.preTranslate(50f, 20f)-->m.preScale(2f,2f)-->m.postScale(0.2f, 0.5f)-->m.postTranslate(20f, 20f)
注意:m.preTranslate(50f, 20f)比m.preScale(2f,2f)先執行,因為它查到了隊列的最前端.
例子五:
Matrix m = new Matrix();m.postTranslate(20, 20); m.preScale(0.2f, 0.5f);m.setScale(0.8f, 0.8f); m.postScale(3f, 3f);m.preTranslate(0.5f, 0.5f);
執行順序:m.preTranslate(0.5f, 0.5f)-->m.setScale(0.8f, 0.8f)-->m.postScale(3f, 3f)
注意:m.setScale(0.8f, 0.8f)清除了前面的m.postTranslate(20, 20)和m.preScale(0.2f, 0.5f);
其它一些具體的方法舉例:
1、setTranslate(float ds,float dy):控制Matrix進行平移。
2、setSkew(float kx,float ky,float px,float py):控制Matrix以px、py為軸心進行傾斜。kx、ky為X、Y方向上的傾斜距離。
3、setSkew(float kx,float ky):控制Matrix進行傾斜。kx、ky為X、Y方向上的傾斜距離。
4、setRotate(float degrees):控制Matrix進行旋轉,degrees控制旋轉的角度。
5、setRotate(float degrees,float px,float py):設置以px、py為軸心進行旋轉,degrees控制旋轉的角度。
6、setScale(float sx,float sy):設置Matrix進行縮放,sx、sy控制X、Y方向上的縮放比例。
7、setScale(float sx,float sy,float px,float py):設置Matrix以px、py為軸心進行縮放,sx、sy控制X、Y方向上的縮放比例。
寫在最后:
這里對圖片進行移動,旋轉之類的處理,除了通過Matrix類,還可以通過Animation動畫來實現
他們之間的不同點在于:
1.使用Matrix類的時候,圖片的移動和旋轉,只能在控件上面。這里面控件本身沒有動,控件里面的內容動了。在實際做的時候需要考慮控件本身的大小,因為超出部分不會顯示。
2.使用Animation動畫來實現的時候,動的是控件本身。
新聞熱點
疑難解答