1、首先大家要了解這個按鈕的原理,聚焦與中心的按鈕實際上是兩個按鈕的組合,這樣說大家會清楚點,所以我們一個一個做然后放在一起就可以了,因為小編之前做過一遍,所以跟著教程走,不要被圖片迷惑,首先新建元件,命名一下,自己知道是干什么的就可以了,類型自然是按鈕

2、我們先來做那個外環,效果是經過會出現,會跟隨鼠標移動,點擊會變色,所以先需要有一個環,第一幀是沒有的,在第二幀處插入關鍵幀,選擇橢圓工具,設置屬性,筆觸增大到20,斑馬線

3、然后按住shift健畫一個正圓,點擊一下正圓,在屬性處可以設置一下顏色,這里小編用的是黑白漸變色,大家也可以選擇其他的顏色


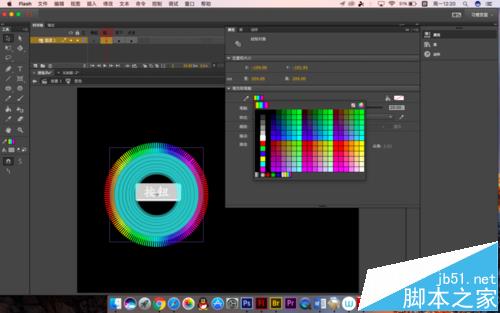
4、然后在第三幀,也就是按下的那一幀插入關鍵幀,將顏色進行更改

5、小編這里是將漸變的方向反轉了一下,只需要打開顏色面板,將滑塊兒的左邊與右邊調換就可以了

6、最后一幀改成實線,顏色隨意,因為播放的時候是看不到的最后一幀的顏色效果的

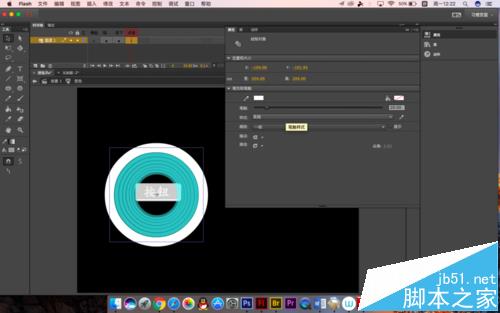
7、回到場景中,找到變形面板,然后將圖形的比例縮小到90%,右下角有一下兩個圖形重疊的小標識,一直點擊,差不多就可以了


8、前半部分基本是完成了,大家可以試下效果,里面的按鈕是一種傳統的按鈕制作方法,小編只說幾個關鍵點,K幀的位置大家都看見了,所以就不一一指明了,要建立三個圖層,分別放置輪廓,陰影和文字

9、在輪廓處選擇基本矩形工具畫一個圓角矩形出來,先在屬性中設置一下參數

10、然后到陰影層,將輪廓復制一份,向右下角稍微移動,顏色變成白色

11、在第二幀中添加關鍵幀,改變一下屬性中的顏色,這個還是隨自己愛好

12、這里陰影需要再次回移,達到一種動態的效果,第三幀中就沒有陰影了

14、輪廓處依然是改變顏色,或者屬性中其他的參數,為的是達到一種動態的效果

15、最上面的文字層可以在做輪廓的時候一起做,也可以在輪廓和陰影都做完后再補上,還是在每一幀處改下顏色就可以了

相關推薦:
flash中怎么制作漂亮的圓形按鈕?
flash怎么使用按鈕切換場景的效果?
flash怎么制作3d按鈕? flash按鈕制作教程
新聞熱點
疑難解答