遮罩,我們知道,是遮住下面一層,只露出“孔洞”(遮罩層的形狀)內的部分,所以孔所在的一層被設為遮罩層。如果這個孔足夠大,則可完全顯示被遮層,利用這種方法即可做出圖片切換效果。那么,你知不知道,還有一種方法也可以做出類似效果——圖層混合模式。用圖層混合模式的Alpha與圖層兩種模式,我們來看一看如何做成圖片切換動畫。為了減少圖片大小,效果圖里將幀數縮短了三分之二。

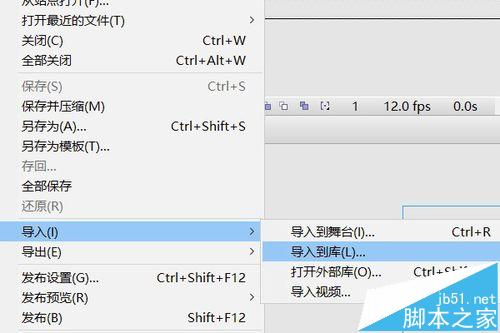
1、首先導入兩張圖片。文件——導入——導入到庫。

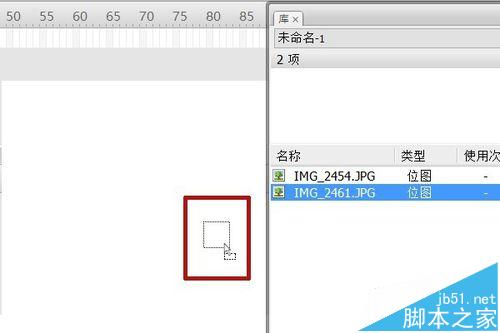
2、從庫里拖出一張圖片,放入圖層一第一幀。

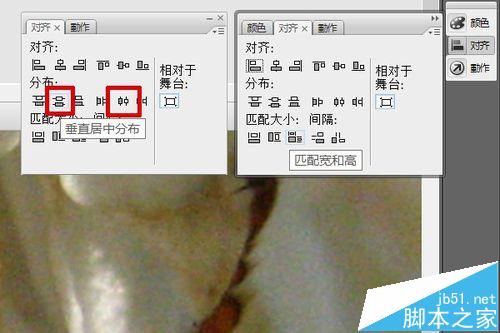
3、對齊面板中選擇匹配寬和高、垂直居中分布、水平居中分布。

4、新建圖層2,從庫中拖入第二張圖片,同樣處理。

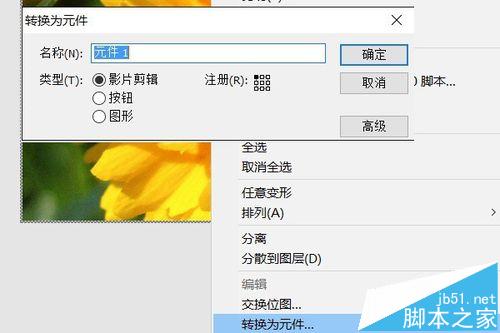
5、圖層2圖片右鍵——轉換為元件——影片剪輯。圖層混合模式只有在影片剪輯和按鈕上才能使用。

6、雙擊元件進入該元件編輯模式。

7、顯示一欄里將舞臺縮小為50%。

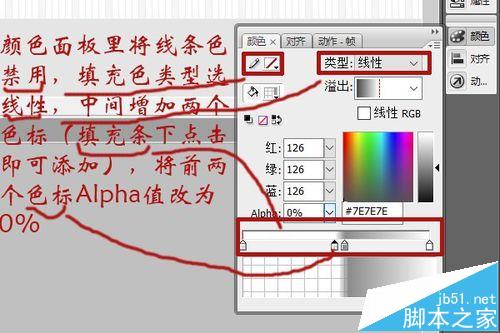
8、R鍵調出矩形工具,顏色面板里將線條色禁用,填充色類型選線性,中間增加兩個色標(填充條下點擊即可添加),將前兩個色標Alpha值改為0%

9、拖出一個至少三倍于舞臺的矩形。并將其轉換為影片剪輯。

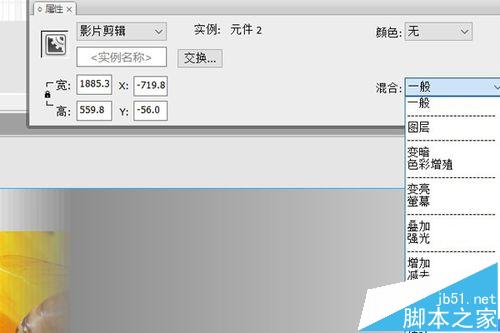
10、屬性面板中,將該矩形元件的混合模式改為Alpha。該元件即透明不可見。

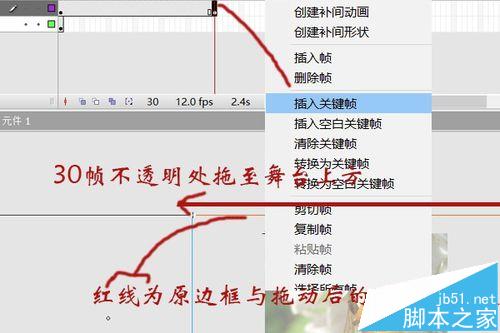
11、第30幀右鍵——插入關鍵幀。幀1將矩形透明處拖至舞臺上方,30幀不透明處拖至舞臺上方。
注意水平方向不要有錯位,看到拖動后的邊框與原邊框有重疊即可,掌握不住就用鍵盤上的左右鍵移動。

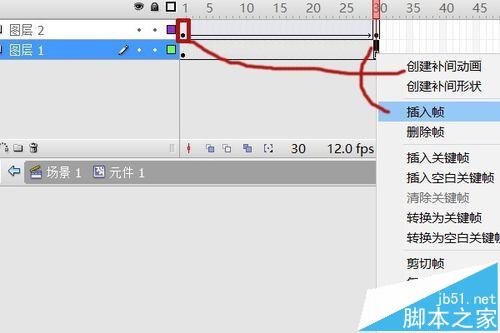
12、回到第一幀,右鍵——創建補間動畫。圖層一30幀右鍵——插入幀。完成元件1的編輯。

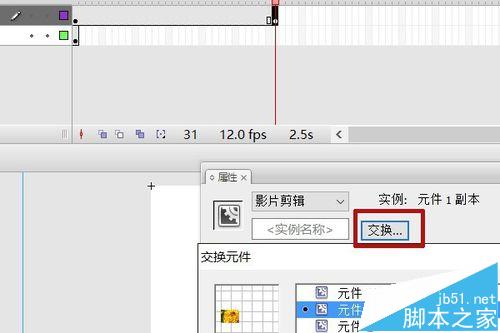
13、回到場景,屬性面板里,元件1的混合模式選為圖層。圖層混合模式會將此元件的圖層層疊顯示,即:該元件只有一個圖層顯示(另一個透明),第一幀是透明的(元件2的第一幀特性層疊到圖片圖層),最后一幀呈完全顯示(同理)。圖層的混合模式應用即完成。測試一下吧。

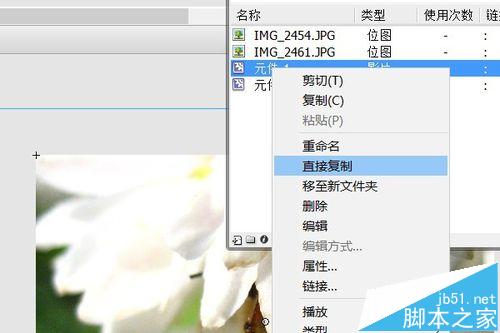
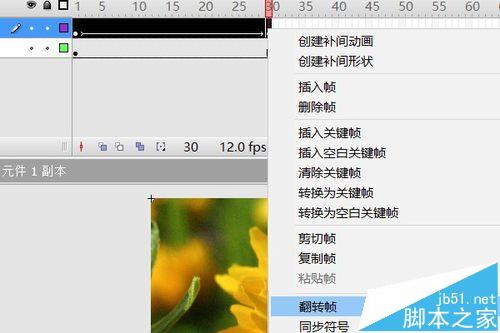
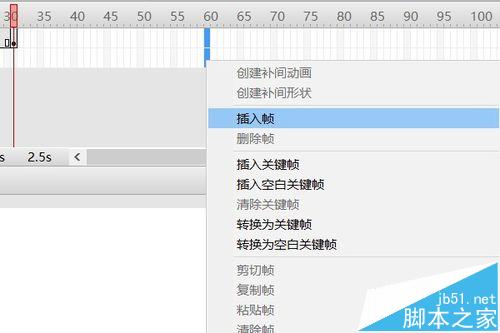
14、欲使動畫更完整,可在庫中復制元件1為副本,將副本中元件2所在層的幀反轉。在場景添加副本元件,使圖片完成逐漸出現再逐漸消失的循環。此時場景中必須有足夠的幀數,以使元件完整播放。




相關推薦:
flash怎么制作文字落水的動畫效果?
flash怎么利用圖片制作一個小人舞姿mv動畫?
恭喜發財flash怎么制作? flash逐幀動畫的制作教程
|
新聞熱點
疑難解答