按鈕可以進行很多方面的控制。這里,我們通過一個簡單的實例,來看一看,通過點擊按鈕來實現圖片的放大、縮小,以及深淺的改變。下面我們來看看吧!

方法/步驟
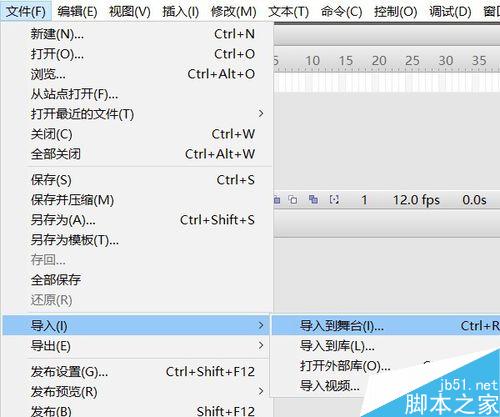
舞臺中導入一張圖片。對齊中選垂直居中分布,水平居中分布,使圖片與舞臺對齊。舞臺大小最好與圖片大小一致。設置方法見:flash中Mask實例——放大鏡


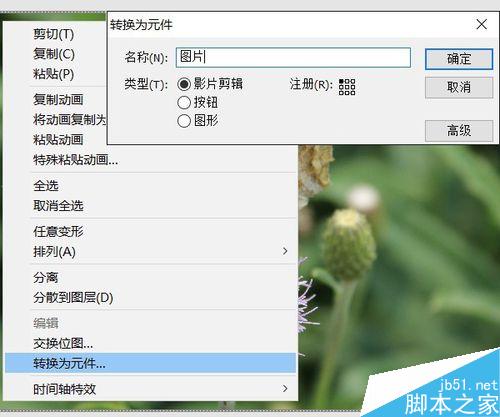
圖片右鍵——轉換為元件——影片剪輯,取名圖片。

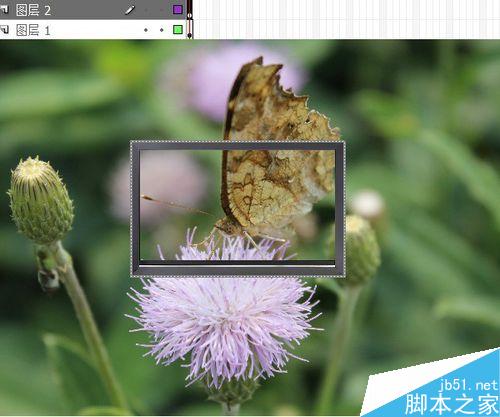
新建圖層2,導入邊框圖片。

對齊面板中選擇匹配寬和高,使邊框與舞臺大小一致。然后,垂直、水平居中,對齊舞臺。

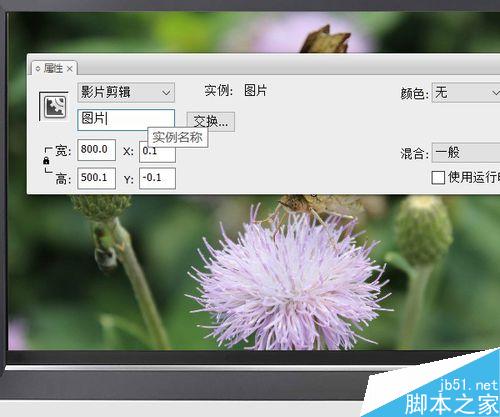
選中舞臺上的圖片實例,屬性面板中,實例名寫為:圖片。

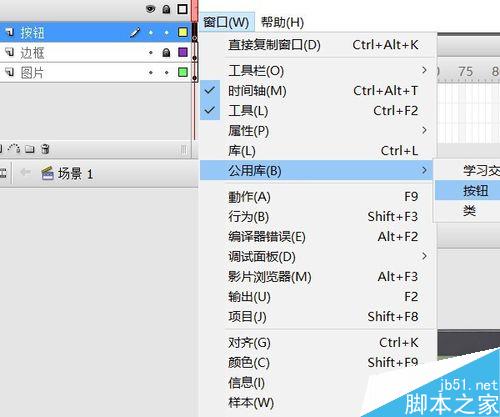
新建一層,取名按鈕。窗口——公用庫——按鈕。

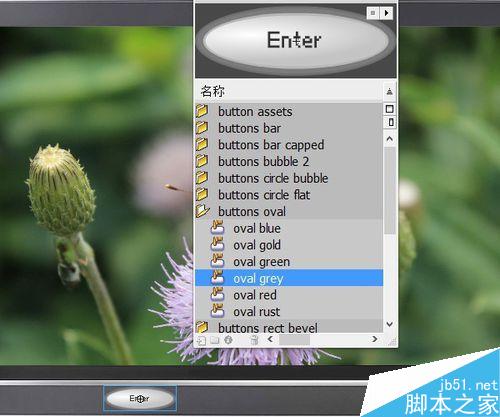
挑選自己喜歡的按鈕,放置在邊框底部。

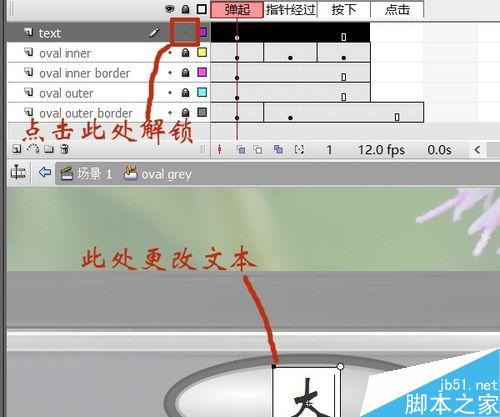
雙擊按鈕,進入元件編輯頁面。將text圖層解鎖,點擊按鈕上的文字,將其改為“大”。

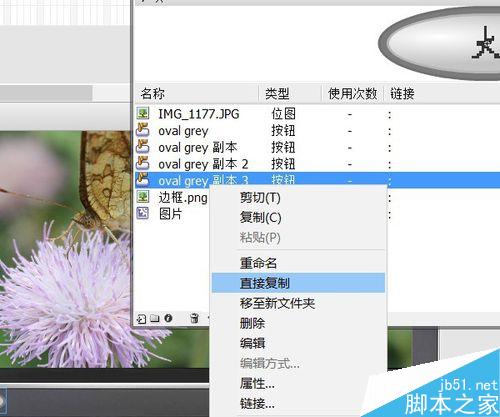
庫面板,選中按鈕元件,右鍵——直接復制,復制出三個。

將復制出的三個按鈕拖入邊框底部,分別改文字為:小、深、淺。

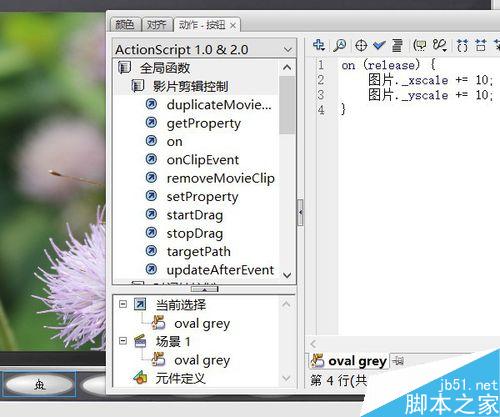
選中“大”按鈕,在動作面板中寫入:on (release) {圖片._xscale += 10;圖片._yscale += 10;}(鼠標按下,圖片的橫豎比例加十)。同理,按鈕“小”的腳本應該知道怎樣寫了吧。

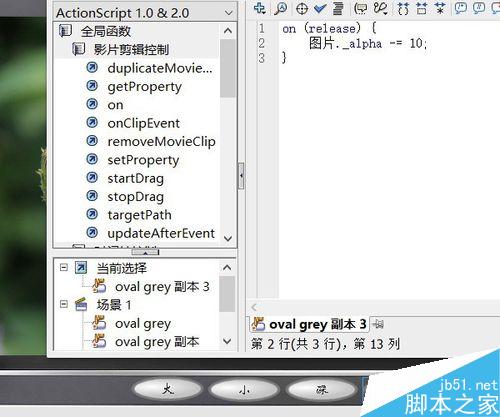
深淺按鈕的腳本里,將原大按鈕里的腳本“橫、豎比例”改為“alpha”,更改圖片的透明度即可:on (release) {圖片._alpha -= 10;}(鼠標按下,圖片的透明度減十)

注意事項
雖然flash是CS3,但我用慣了2.0腳本,所以這是基于AS2.0所寫的腳本,可在文件——發布設置——Flash中,將AS版本改為2.0。
以上就是flash制作通過點擊按鈕改變圖片大小深淺方法介紹,大家學會了嗎?希望能對大家有所幫助!
新聞熱點
疑難解答