在這篇教程里我們將學(xué)會(huì)如何利用Flash AS3創(chuàng)建一個(gè)橫向滑動(dòng)的導(dǎo)航條菜單,教程制作的導(dǎo)航條非常棒,方法也很簡(jiǎn)單,轉(zhuǎn)發(fā)過(guò)來(lái),希望對(duì)大家有所幫助。
最終效果預(yù)覽讓我們看一看我們將要做的作品的最終效果
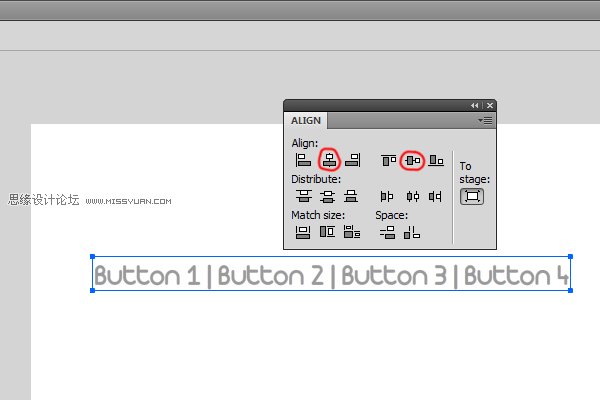
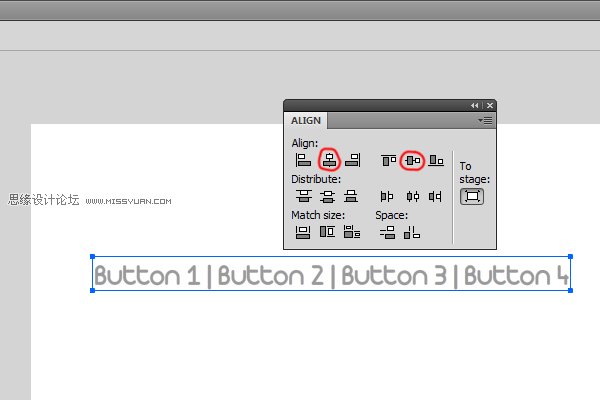
第一步:創(chuàng)建文本新建一個(gè)600*300px的Flash Actionscript3.0文件,首先,選擇文本工具并輸入你的導(dǎo)航菜單文字,在這個(gè)教程中,我用的是Button1|Button2|Button3|Button4,字體選擇Arista Light,大小為30點(diǎn),顏色選擇#999999.然后進(jìn)入對(duì)齊面板(如果你看不到它的話就點(diǎn)擊窗口>對(duì)齊),使文本相對(duì)于舞臺(tái)水平中齊,垂直中齊。

第二步:畫一個(gè)按鈕
將當(dāng)前的圖層重新命名為文本并將其鎖定,這樣就不會(huì)誤將其修改。然后創(chuàng)建一個(gè)名為按鈕的新圖層。選擇矩形工具并在button
1″的邊緣外畫一個(gè)矩形(任意顏色)。這將是你菜單條中可以點(diǎn)擊的區(qū)域。

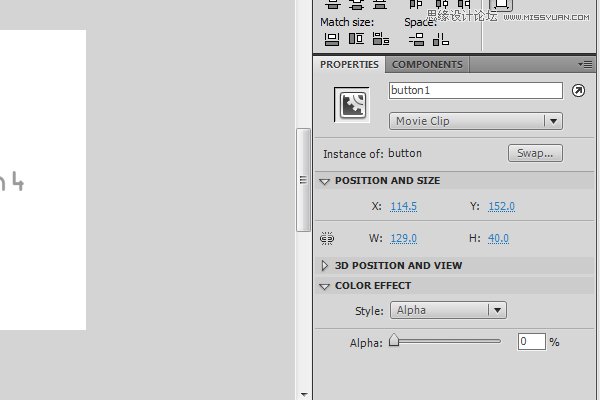
第三步:完善按鈕選中你剛剛畫的矩形,執(zhí)行修改>轉(zhuǎn)化為元件,并將其命名為按鈕。確保注冊(cè)點(diǎn)在中間(你可能還要使用對(duì)齊面板)
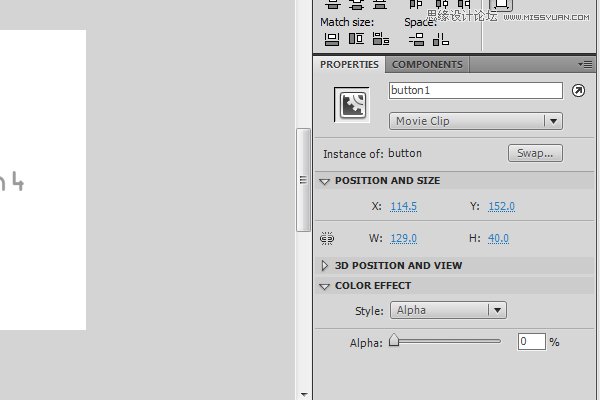
然后,在屬性面板中,將其實(shí)例名稱命為button1″并將alpha值設(shè)為0%。

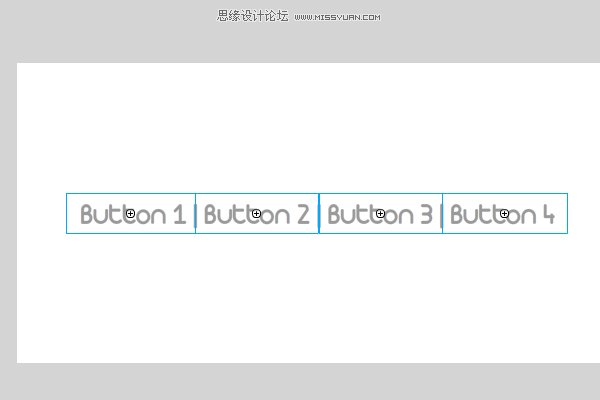
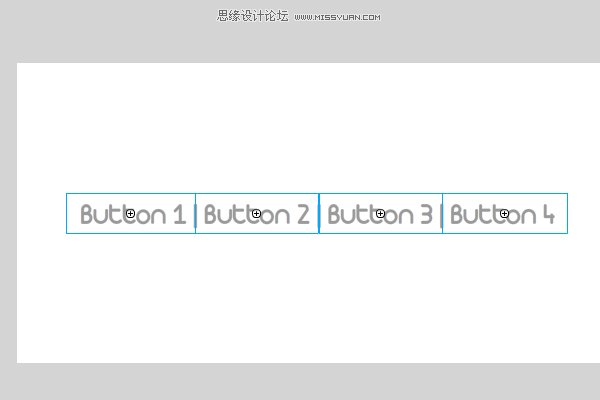
第四步:添加更多的按鈕復(fù)制你的無(wú)形的按鈕,并將其粘貼到其它三個(gè)按鈕中,并分別將其實(shí)例名稱命為button2,button3,button4″使用任意變形工具將它們放大或縮小,使它們正好在菜單條的外框,且每個(gè)之間沒(méi)有間隔。

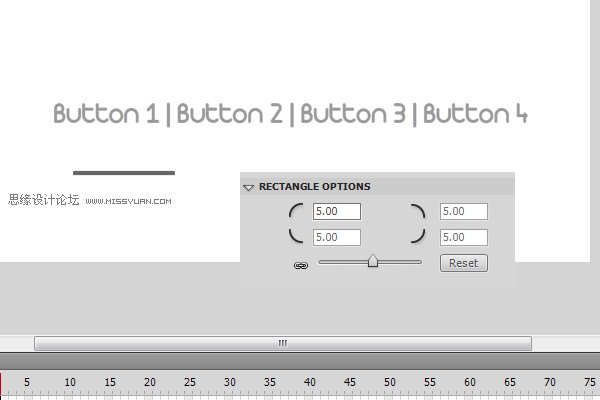
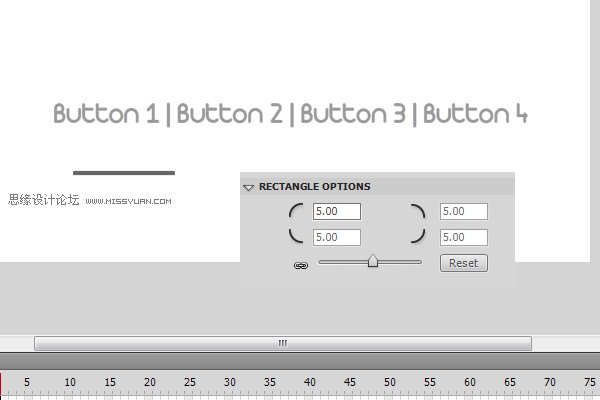
第五步:畫條欄(bar)還是選擇矩形工具,將矩形邊角半徑設(shè)為5pixels并畫一個(gè)高為4pixels,寬和第一個(gè)按鈕差不多的矩形。
把它放在第一個(gè)按鈕的下面,點(diǎn)擊修改>轉(zhuǎn)化為元件并將其命名為bar。確保注冊(cè)點(diǎn)在中間。
將它的實(shí)例名稱命為bar,且和那些按鈕一樣alpha值為0%。將按鈕圖層鎖定,并創(chuàng)建一個(gè)新的圖層命名為動(dòng)作也將這一層鎖定。現(xiàn)在在你新建的動(dòng)作圖層上的第一幀上單擊右鍵,并點(diǎn)擊動(dòng)作。

第六步:輸入類
//為補(bǔ)間導(dǎo)入所需的類
import fl.transitions.Tween;
import fl.transitions.easing.*;
我們需要使用這些代碼和補(bǔ)間類讓條欄動(dòng)起來(lái),所以將這些導(dǎo)入。這個(gè)緩動(dòng)類也是必須的,這樣我們就可以明確所使用的補(bǔ)間動(dòng)作類型。
第七步:定義變量
// 為條欄的x坐標(biāo)定義補(bǔ)間變量
var barX:Tween;
// 為條欄的淡入定義補(bǔ)間變量
var barAlphaIn:Tween;
// 為條欄的淡出定義補(bǔ)間變量
var barAlphaOut:Tween;
// 為條欄的寬定義補(bǔ)間變量
var barWidth:Tween;
為補(bǔ)間條欄定義這些變量
第八步:添加事件監(jiān)聽(tīng)器
// 為鼠標(biāo)滑入button1添加事件監(jiān)聽(tīng)器
button1.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
//為鼠標(biāo)滑出button 1添加事件監(jiān)聽(tīng)器
button1.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
// 為鼠標(biāo)滑入button 2添加事件監(jiān)聽(tīng)器
button2.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// 為鼠標(biāo)滑出button 2添加事件監(jiān)聽(tīng)器
button2.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
//為鼠標(biāo)滑入button 3添加事件監(jiān)聽(tīng)器
button3.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// 為鼠標(biāo)滑出button 3加事件監(jiān)聽(tīng)器
button3.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
// 為鼠標(biāo)滑入button 3添加事件監(jiān)聽(tīng)器
button4.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// 為鼠標(biāo)滑出button 4添加事件監(jiān)聽(tīng)器
button4.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
看起來(lái)好像有很多代碼,但是它們確實(shí)很簡(jiǎn)單
首先我們添加一個(gè)事件監(jiān)聽(tīng)器,當(dāng)鼠標(biāo)滾動(dòng)到Button 1的時(shí)候就執(zhí)行rollOverHandler函數(shù)。然后我們添加另一個(gè)事件監(jiān)聽(tīng)器,當(dāng)鼠標(biāo)在Button 1范圍之外時(shí)就執(zhí)行rollOutHandler 函數(shù)。像這樣這些監(jiān)聽(tīng)器可作用于這四個(gè)按鈕。
第九步:函數(shù)引用:
//滑入事件的函數(shù)執(zhí)行方法
function rollOverHandler(e:MouseEvent):void
{
// 將菜單條的x坐標(biāo)調(diào)整到按鈕的當(dāng)前位置。參數(shù)是:
// 添加補(bǔ)間的對(duì)象(例如添加運(yùn)動(dòng)補(bǔ)間)
// 添加補(bǔ)間的對(duì)象的屬性
// 緩動(dòng)(動(dòng)作)的類型
// 初始值(例如補(bǔ)間開(kāi)始時(shí)的屬性值)
// 末尾值(例如補(bǔ)間結(jié)束時(shí)的屬性值)
// 運(yùn)動(dòng)補(bǔ)間的持續(xù)時(shí)間duration of tween
// 是用時(shí)間(true)還是幀(false)來(lái)測(cè)量持續(xù)時(shí)間
barX = new Tween(bar,x, Back.easeOut, bar.x, e.target.x, 1,true);
// 為條欄的透明度添加補(bǔ)間使它淡入
barAlphaIn = newTween(bar, alpha, Regular.easeOut,bar.alpha, 1, 1, true);
//為條欄的寬度添加補(bǔ)間使其與按鈕的一樣寬
barWidth = newTween(bar, width, Regular.easeOut,bar.width, e.target.width, 1, true);
}
// 滑出事件的函數(shù)執(zhí)行方法
function rollOutHandler(e:MouseEvent):void
{
//為條欄的透明度添加補(bǔ)間使它淡出
barAlphaOut = newTween(bar, alpha, Regular.easeOut,bar.alpha, 0, 1, true);
}
當(dāng)鼠標(biāo)在按鈕之上時(shí),將執(zhí)行rollOverHandler
功能,這將使條欄從它當(dāng)前的位置運(yùn)動(dòng)到鼠標(biāo)當(dāng)前所指的按鈕的位置。如此以來(lái)這個(gè)條欄就會(huì)平穩(wěn)水平地運(yùn)動(dòng)。然后,條欄的alpha值將會(huì)從當(dāng)前值變到1(100%alpha),寬將從當(dāng)前值變到與引發(fā)Handler功能的按鈕相同的寬度。
當(dāng)我們將鼠標(biāo)移出按鈕時(shí),rollOutHandler功能將被執(zhí)行,條欄的alpha值將會(huì)從當(dāng)前值變到0(全透明)。
由于按鈕之間沒(méi)有縫隙,緊貼在一起,所以如果你立刻將鼠標(biāo)移出所有按鈕所在的區(qū)域,你只會(huì)看到條欄消失了,否則它又會(huì)太快的顯示出來(lái),這樣你就看不見(jiàn)了。
總結(jié):
現(xiàn)在你應(yīng)該可以得到與教程上差不多的作品了。很棒。你已經(jīng)學(xué)會(huì)了如何使用ActionScript 3.0中的補(bǔ)間類創(chuàng)建有效的動(dòng)畫菜單,這與眾不同的菜單將更吸引人們的目光。
后續(xù):為每一個(gè)按鈕添加一個(gè)鼠標(biāo)點(diǎn)擊監(jiān)聽(tīng)器和執(zhí)行器當(dāng)我們?cè)谄渖宵c(diǎn)擊的時(shí)候出現(xiàn)不同的動(dòng)作如何?
教程結(jié)束,以上就是Flash AS3創(chuàng)建一個(gè)橫向滑動(dòng)的導(dǎo)航條菜單過(guò)程,希望大家喜歡這篇教程!