在這篇教程里,我們將學(xué)會(huì)如何利用Flash AS3代碼繪制旋轉(zhuǎn)的3D立體菜單動(dòng)畫效果,教木馬將會(huì)根據(jù)鼠標(biāo)決定旋轉(zhuǎn)速度。教程繪制效果非常酷,轉(zhuǎn)發(fā)過來,感興趣的朋友快點(diǎn)來學(xué)習(xí)吧。
演示:
繪制步驟:
1、新建Flash文件,設(shè)置寬、高屬性為 550 × 400 。
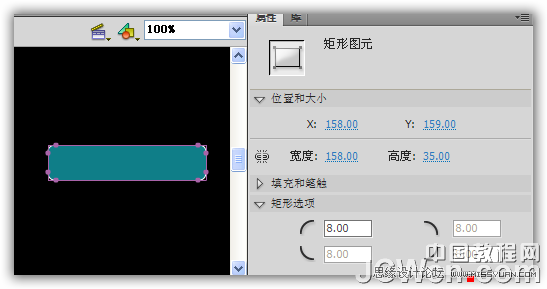
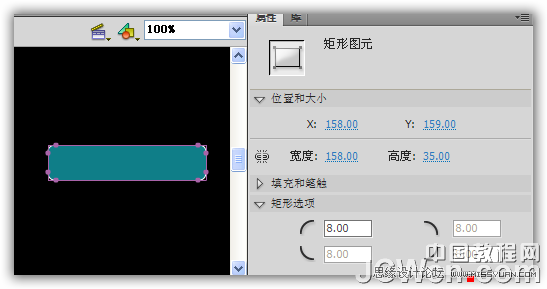
2、用圓角矩形工具,畫一個(gè) 158 × 35的長方形。筆觸為8白色,填充色#0 F7E 88。圖1:

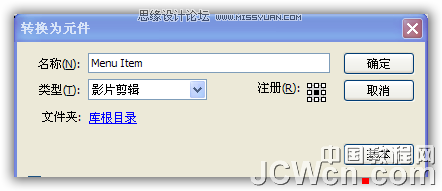
3、將長方形轉(zhuǎn)換成名為 Menu Item 的影片剪輯。設(shè)定注冊點(diǎn)為中心。圖2:

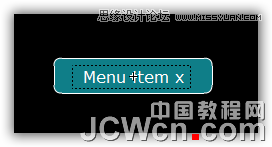
4、雙擊舞臺(tái)上的影片剪輯,進(jìn)入編輯狀態(tài)。創(chuàng)建動(dòng)態(tài)文本,在它里面輸入需要的本文。圖3

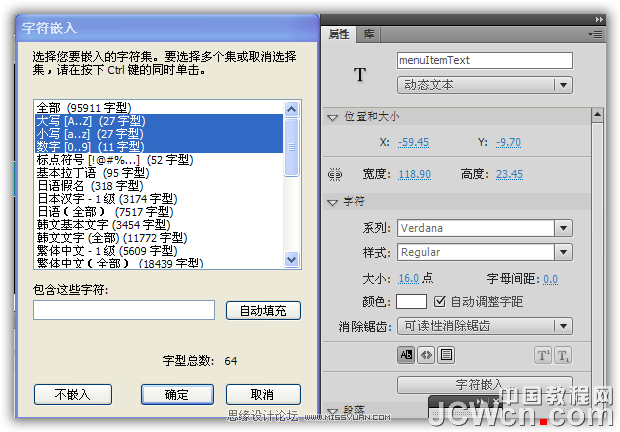
5、在屬性面板中輸入實(shí)例名字 menuItemText 。
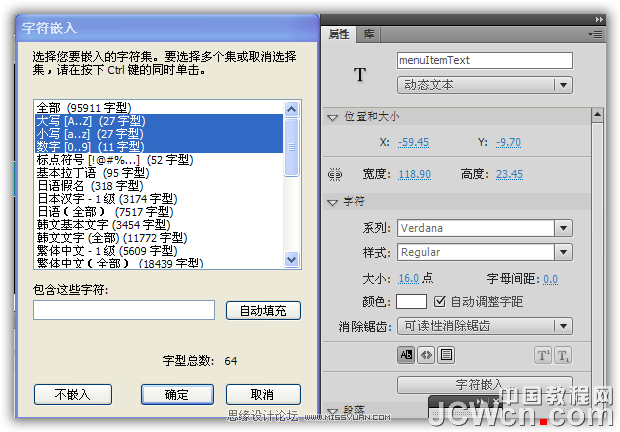
6、按下字符嵌入按鈕,插入下列字型。圖4:

7、切換回主場景1,刪除舞臺(tái)上的影片剪輯,實(shí)例將由代碼生成。
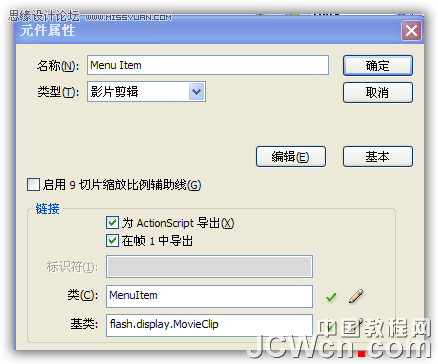
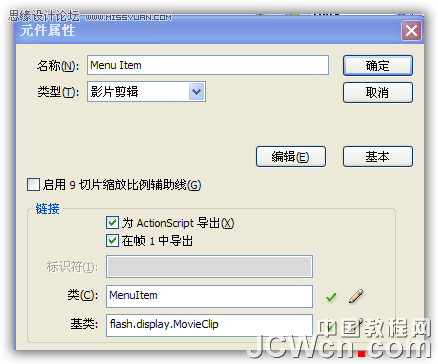
8、打開庫元件面板,右鍵單擊影片剪輯,(CS3選鏈接、CS4選屬性)給元件添加一個(gè)綁定類。類名 MenuItem 。圖5:

9、選中第1幀,打開動(dòng)作面板輸入代碼:
//The total number of menu items
const NUMBER_OF_ITEMS:uint = 20;
//This array will contain all the menu items
var menuItems:Array = new Array();
//Set the focal length
var focalLength:Number = 350;
//Set the vanishing point
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = stage.stageHeight / 2;
//We calculate the angleSpeed in the ENTER_FRAME listener
var angleSpeed:Number = 0;
//Radius of the circle
var radius:Number = 128;
//Calculate the angle difference between the menu items (in radians)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
//This loop creates and positions the carousel items
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Create a new menu item
var menuItem:MenuItem = new MenuItem();
//Calculate the starting angle for the menu item
var startingAngle:Number = angleDifference * i;
//Set a currentAngle attribute for the menu item
menuItem.currentAngle = startingAngle;
//Position the menu item
menuItem.xpos3D = - radius * Math.cos(menuItem.currentAngle) * 0.5;
menuItem.ypos3D = radius * Math.sin(startingAngle);
menuItem.zpos3D = radius * Math.cos(startingAngle);
//Calculate the scale ratio for the menu item (the further the item -> the smaller the scale ratio)
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Scale the menu item according to the scale ratio
menuItem.scaleX = menuItem.scaleY = scaleRatio;
//Position the menu item to the stage (from 3D to 2D coordinates)
menuItem.x = vanishingPointX + menuItem.xpos3D * scaleRatio;
menuItem.y = vanishingPointY + menuItem.ypos3D * scaleRatio;
//Assign an initial alpha
menuItem.alpha = 0.3;
//Add a text to the menu item
menuItem.menuItemText.text = Menu item + i;
//We don’t want the text field to catch mouse events
menuItem.mouseChildren = false;
//Assign MOUSE_OVER, MOUSE_OUT and CLICK listeners for the menu item
menuItem.addEventListener(MouseEvent.MOUSE_OVER, mouseOverItem);
menuItem.addEventListener(MouseEvent.MOUSE_OUT, mouseOutItem);
menuItem.addEventListener(MouseEvent.CLICK, itemClicked);
//Add the menu item to the menu items array
menuItems.push(menuItem);
//Add the menu item to the stage
addChild(menuItem);
}
//Add an ENTER_FRAME listener for the animation
addEventListener(Event.ENTER_FRAME, moveCarousel);
//This function is called in each frame
function moveCarousel(e:Event):void {
//Calculate the angle speed according to mouseY position
angleSpeed = (mouseY - stage.stageHeight / 2) * 0.0002;
//Loop through the menu items
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Store the menu item to a local variable
var menuItem:MenuItem = (MenuItem)(menuItems[i]);
//Update the current angle of the item
menuItem.currentAngle += angleSpeed;
//Calculate a scale ratio
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Scale the item according to the scale ratio
menuItem.scaleX=menuItem.scaleY=scaleRatio;
//Set new 3D coordinates
menuItem.xpos3D=- radius*Math.cos(menuItem.currentAngle)*0.5;
menuItem.ypos3D=radius*Math.sin(menuItem.currentAngle);
menuItem.zpos3D=radius*Math.cos(menuItem.currentAngle);
//Update the item’s coordinates.
menuItem.x=vanishingPointX+menuItem.xpos3D*scaleRatio;
menuItem.y=vanishingPointY+menuItem.ypos3D*scaleRatio;
}
//Call the function that sorts the items so they overlap each other correctly
sortZ();
}
//This function sorts the items so they overlap each other correctly
function sortZ():void {
//Sort the array so that the item which has the highest
//z position (= furthest away) is first in the array
menuItems.sortOn(zpos3D, Array.NUMERIC | Array.DESCENDING);
//Set new child indexes for the images
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
setChildIndex(menuItems[i], i);
}
}
//This function is called when a mouse is over an item
function mouseOverItem(e:Event):void {
//Change the alpha to 1
e.target.alpha=1;
}
//This function is called when a mouse is out of an item
function mouseOutItem(e:Event):void {
//Change the alpha to 1
e.target.alpha=0.3;
}
//This function is called when an item is clicked
function itemClicked(e:Event):void {
trace(Item clicked! Add your own logic here.);
}
10、完成,測試你的影片
教程結(jié)束,以上就是利用Flash AS3代碼繪制旋轉(zhuǎn)的3D立體菜單動(dòng)畫效果過程,希望對大家有所幫助!